Have you ever thought want to preview README.md before push to GitHub? I built the GitHub CLI extension to make it come true. It named gh-markdown-preview.
https://github.com/yusukebe/gh-markdown-preview
Features
-
NO-dependencies - You need
ghcommand only. - Zero-configuration - You don't have to set the GitHub access token.
- Looks exactly the same - You can see same as GitHub.
- Live reloading - You don't need reload the browser.
Requirements
You have to install GitHub CLI before install.
$ brew install gh
Installation
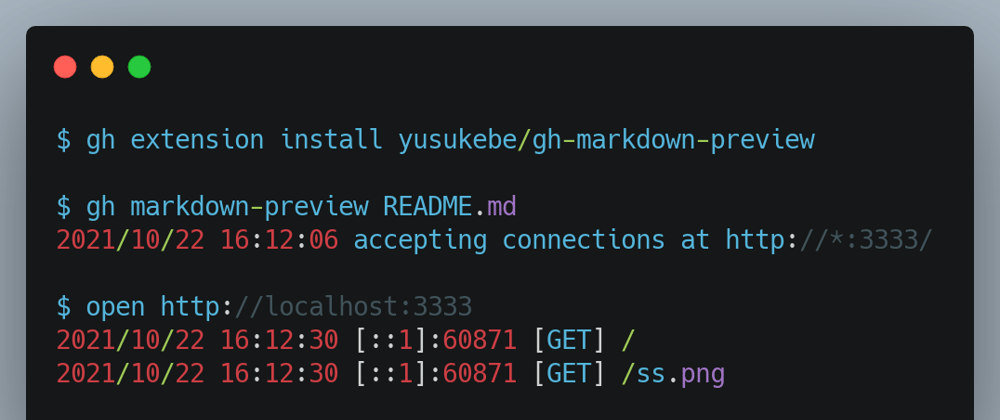
$ gh extension install yusukebe/gh-markdown-preview
Usage
$ gh markdown-preview README.md
Or this command will detect README file in the directory automatically.
$ gh markdown-preview
Then access the local web server such as http://localhost:3333 with Chrome, Firefox, or Safari.
Available Options:
-p, --port TCP port number of this server (default: 3333)
-r, --reload Enable live reloading (default: false)
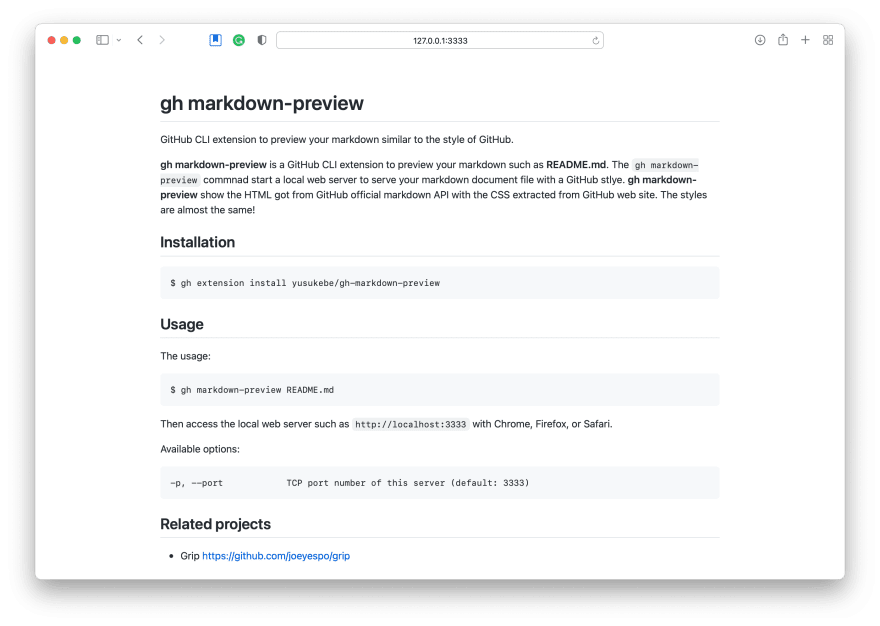
gh markdown-preview is a GitHub CLI extension to preview your markdown such as README.md. The gh markdown-preview commnad start a local web server to serve your markdown document file with a GitHub style.
gh markdown-preview command shows the HTML got from GitHub official markdown API with the CSS extracted from GitHub web site. The styles are almost the same!
You can see rendered README before uploading to GitHub!
If you want to have more information, check this repository and give me a star:)
yusukebe/gh-markdown-preview: GitHub CLI extension to preview README looks the same as GitHub.









Top comments (0)