A simple guide with examples for React Native layout properties!
Content
- flexbox
- Shadow Prop Types IOS
flexbox
alignContent
Types
- flex-start
- flex-end
- center
- stretch
- space-between
- space-around
Description
- determine how should children's components be aligned along the primary axis of their container.
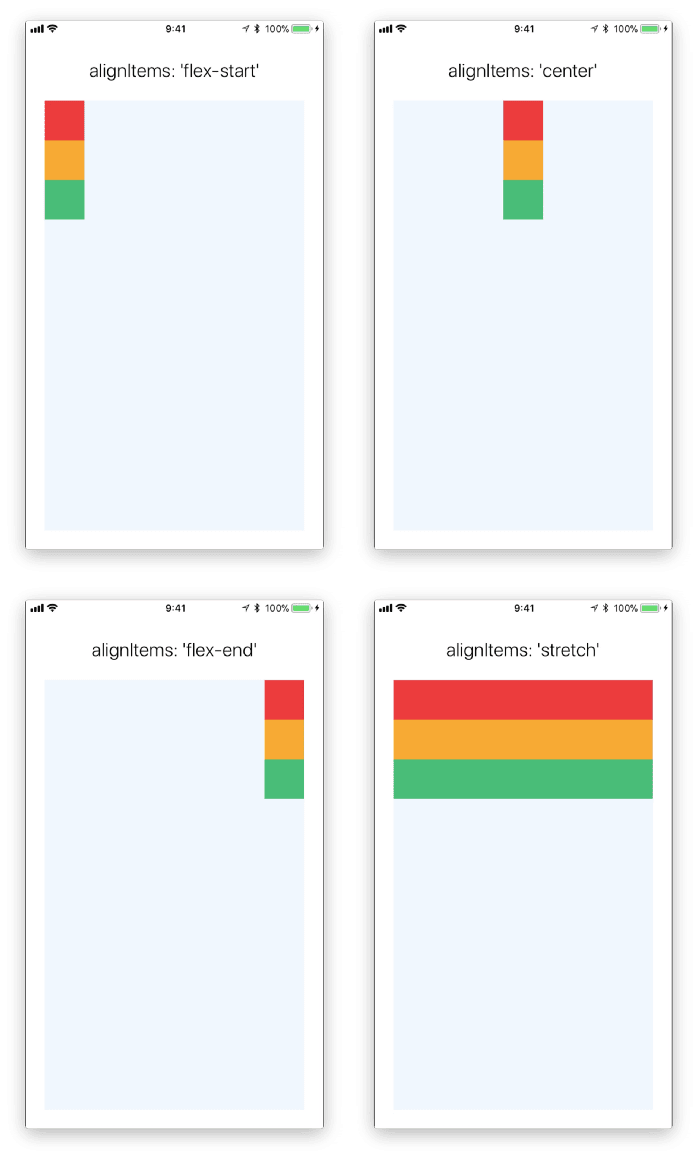
### alignItems
Types
- flex-start
- flex-end
- center
- stretch
Description
determine how should children's components be aligned along the secondary axis of their container.
Align children of a container along a common baseline. Individual children can be set to be the reference baseline for their parents.
Default
- stretch
Examples
alignSelf
Types
- auto
- flex-start
- flex-end
- center
- stretch
Default
- auto
Description
- alignSelf controls how a child aligns in the cross direction, overriding the alignItems of the parent.
Flexwrap
Types
- wrap
- nowrap
Description
Controls whether items are forced on a single line or can be wrapped on multiple lines.
Examples
Position
Types
- relative
- absolute
Description
- position in React Native is similar to regular CSS, but everything is set to relative by default, so absolute positioning is always relative to the parent. If you want to position a child using specific numbers of logical pixels relative to its parent, set the child to have absolute position.
Default
- relative
Examples
Shadow Prop Types IOS
| Name | Type | Description |
|---|---|---|
| shadowColor | customColorPropType | Sets the drop shadow color |
| shadowOffset | customReactPropTypes.shape( {width: ReactPropTypes.number, height: ReactPropTypes.number} ) | Sets the drop shadow offset |
| shadowOpacity | number | Sets the drop shadow opacity (multiplied by the color's alpha component) |
| shadowRadius | number | Sets the drop shadow blur radius |
Thanks for reading!
Let's connect on Twitter








Top comments (0)