This is part 1 of a series on becoming a more productive developer with VS Code. You can find part 2 here. You can follow me for more VS Code goodness in the future.
These are some of the VS Code Extension that I'm using on a regular basis to make me a more productive developer. This is not a complete list, but these are some of my favorite extensions.
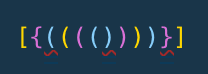
Bracket Pair Colorizer 2
This extension allows matching brackets to be identified with colors, which comes super handy in almost every use case.
A lot of you might new the Bracket Pair Colorizer extension already because it's an essential extension of VS Code. But version two of the extension is even faster and more performant.
Import Cost
This extension will display the size of the imported package inline in your editor. Of course, you can also do that yourself using bundlephobia but using the Import Cost extension just saves you some time with every package.
Toggle Quotes
The Toggle Quotes extension comes in quite handy if you have to switch from one type of quotes to another. Let's say you start to delimit your string with double quotes (in JS), but then realize that your string actually contains a double quote. With just hitting cmd ' or ctrl ' on win/linux you can easily change the wrapping quotes of your string. It's of course also super handy to switch from double quotes to a JavaScript string literal.
Peacock
Are you working with multiple VS Code workspaces and multiple projects?
Peacock lets you change the color of your VS Code workspace. It's ideal when you have multiple VS Code instances, use VS Live Share, or use VS Code's Remote features, and you want to quickly identify your editor and distinguish between multiple projects.
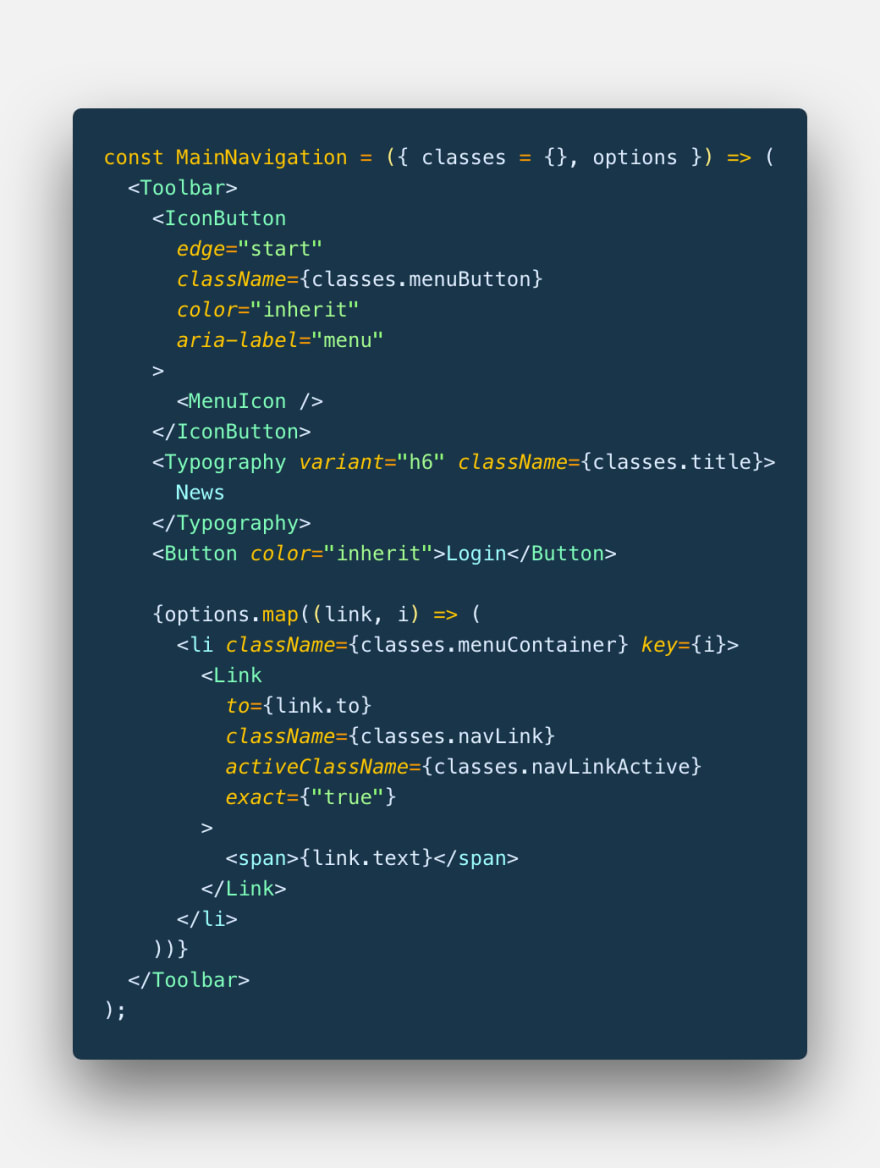
Polacode
If you want to create beautiful "screenshots" of your code, to share it for example on Twitter, this is the extension to use. Polacode let's you select the code, resize the resulting snippet and create a perfectly shareable screenshot of your code using your VS Code theme and font.
Prettier
Prettier is an opinionated code formatter. It enforces a consistent style by parsing your code and re-printing it with its own rules that for example take the maximum line length into account and wrapping code when necessary. The times where you have to indent code, add trailing commas or discuss code style with your colleagues is over. Let prettier format your code automatically. Of course, you can also use your own rules for indentation, quotes, etc.
This is part 1 of a series on becoming a more productive developer with VS Code. You can find part 2 here. You can follow me for more VS Code goodness in the future.
What about you?
What are your favorite VS Code extensions to make you a more productive developer? Please share them in the comments!











Top comments (8)
Don't even need peacock. VS code does that natively. Just gotta set project level settings
Cool. What's the setting Name for that?
Here's a good run through:
stackoverflow.com/questions/525144...
Thank you, very good article.
Thanks, i found it, prettier
Thank very helpful article.
Incredibly helpful
Good Article 👌🏻