My Workflow
This submission is actually neither a workflow nor an action, but unless I've misread them the rules don't actually specifically require that.
Instead this is a "tool" to build workflows using existing actions in a GUI. While just a very early prototype for now it could potentially become a way for people who aren't as comfortable with YAML to getting start with Github Actions.
Apart from finding actions and adding steps you can connect them (both steps generally and their inputs and outputs), edit Bash and Python scripts, manually add input environment variables as well as detect ::set-output in Bash and Python scripts.
Submission Category:
Wacky Wildcards
Yaml File or Link to Code
 02JanDal
/
gh-workflow-gui
02JanDal
/
gh-workflow-gui
A prototype for a GUI editor for Github workflows
GH Workflow GUI
This is a prototype for a GUI editor for Github workflows, originally written for the DEV Actions Hackathon It allows you to "compose" a Github workflow in a graphical flow-like interface.
Features
Some stuff that is implemented and works:
- Searching for and adding actions as steps
- Moving steps around and deleting them
- Connecting/disconnecting steps and their inputs/outputs
- Adding custom input environment variables
- Editing Bash and Python scripts (and detecting
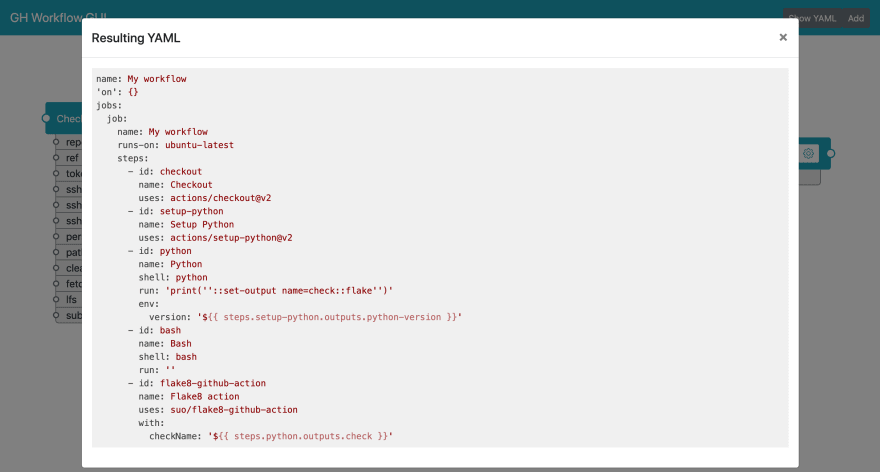
::set-outputin those) - Getting the result as YAML
Some stuff that isn't done, but should be:
- Importing an existing workflow
- Better search
- Editing workflow triggers
- Multiple jobs
- Input expression editor
- Various bugfixes and cleaner code (well, it's a hackathon after all, right?)
- Me actually learning how to properly combine Vue/TypeScript so that
npm run buildworks
Screenshots
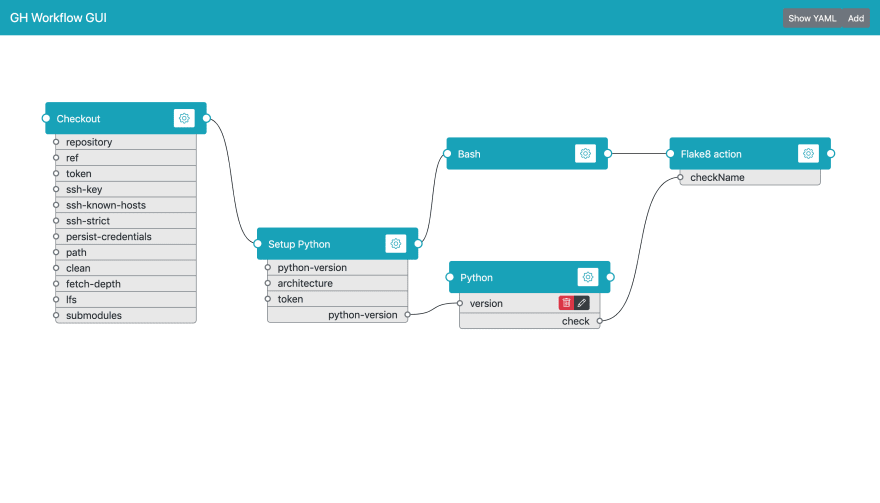
First you need to find and some actions:
Then you have to connect them (note the manually created input environment…
Additional Resources / Info
Some screenshots:







Top comments (0)