With the recent announcement of unlimited private repositories, let's take a few minutes before we push up the code we don’t want anyone else to see, and make sure we’re making the most of what GitHub has to offer.
GitHub is built with some extremely helpful shortcuts and productivity-boosting features. From personal experience, however, it’s clear that these often fall under the radar amongst developers. If I’ve ever witnessed a specific GitHub feature surprise or assist someone, then that feature is on this page. That said, what follows is by no means an exhaustive list.
Quick fuzzy file search in repositories
This is, without doubt, the fastest way to browse a repository when you know what you’re looking for. Open up any repository and press t. You can now search for the name of any file in the repository, and use the arrow keys on your keyboard to move through the results. Press Enter to open the file.
Code change suggestions in pull requests
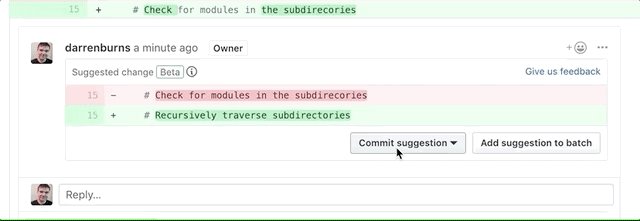
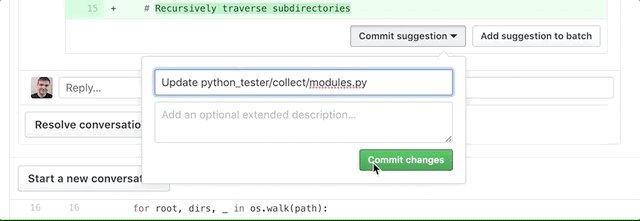
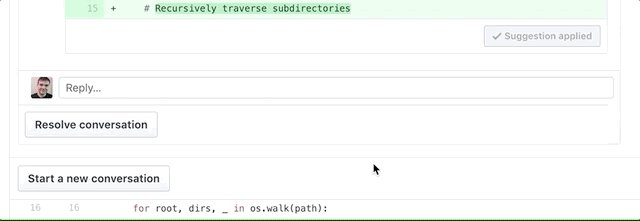
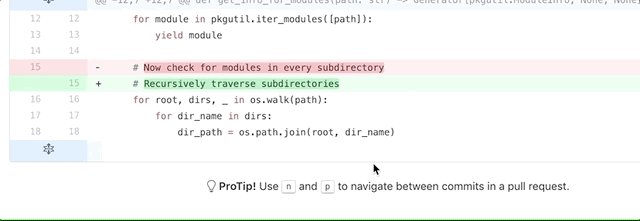
When commenting on a piece of code in a pull request, you can suggest alternative code using the “Suggested Changes” feature. The author of the pull request will be able to apply your suggestion instantly without leaving GitHub.
To make the suggestion, surround a code snippet with a multiline Markdown snippet, with the tag suggestion:
Now that you’ve made the suggestion, the author of the pull request can immediately apply it to their branch, without the hassle of manually changing the file!
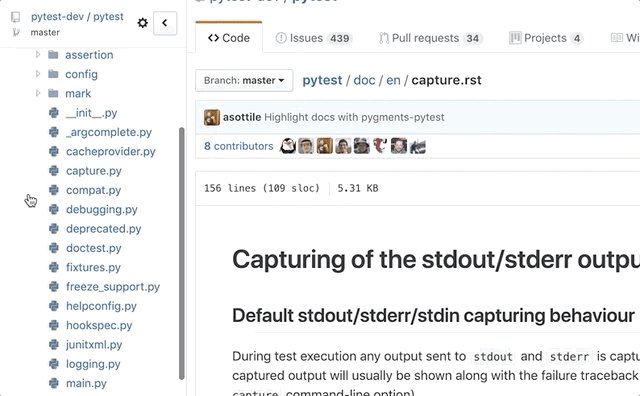
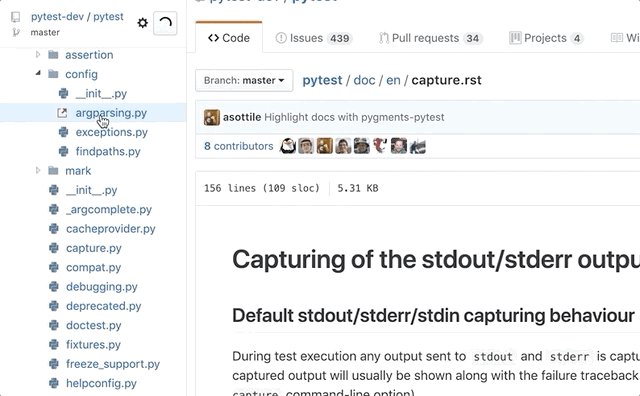
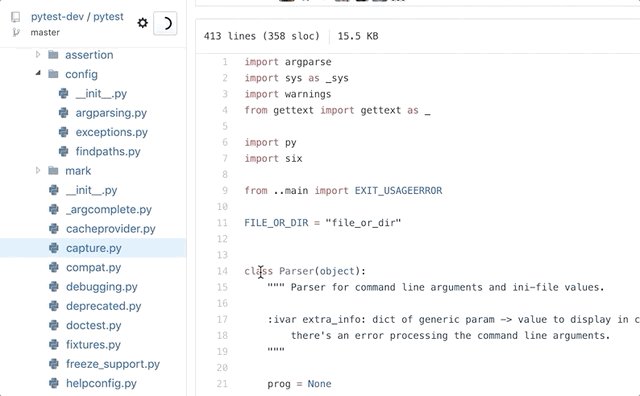
Navigate the code tree like in an IDE
This one requires an unofficial Chrome extension, but it’s a slightly more familiar way to navigate your code compared to the default interface. The Octotree extension lets you browse GitHub repositories with a sidebar tree view similar to what you get in applications like VS Code.
Jump to a function when reviewing code
Unless you’re reviewing a single function, a code review often involves a lot of jumping between function calls and their definitions (and therefore a lot of scrolling up and down). GitHub lets you jump to a symbol by pressing t when you’re looking at files in a pull request.
Creating a permalink to a file
When viewing a file or directory, press y, and the URL will be converted to a permalink, which you can share knowing that the contents of the file will never change.
If you send a link to a file or directory on GitHub without making it into a permalink, you’ll need to accept the possibility that the file could disappear tomorrow, breaking the link!
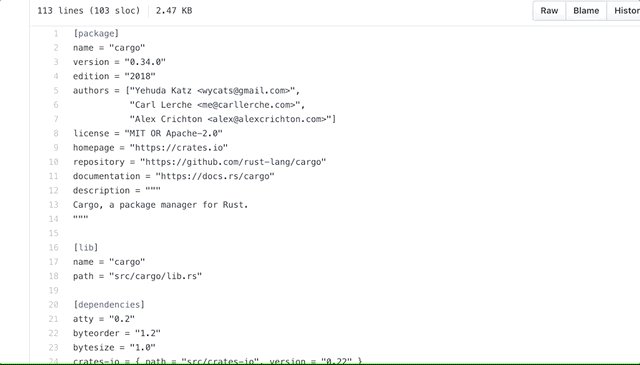
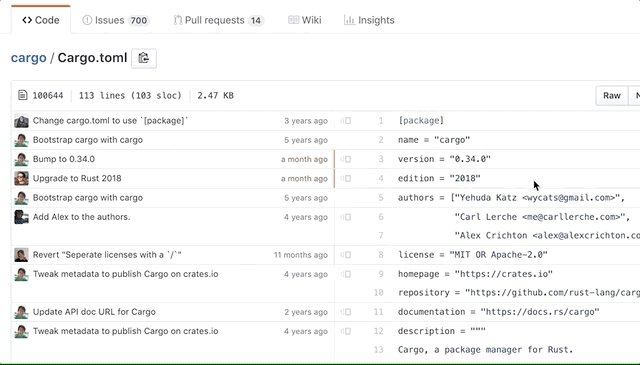
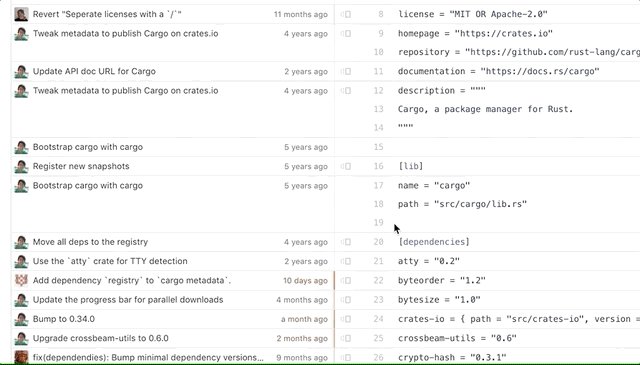
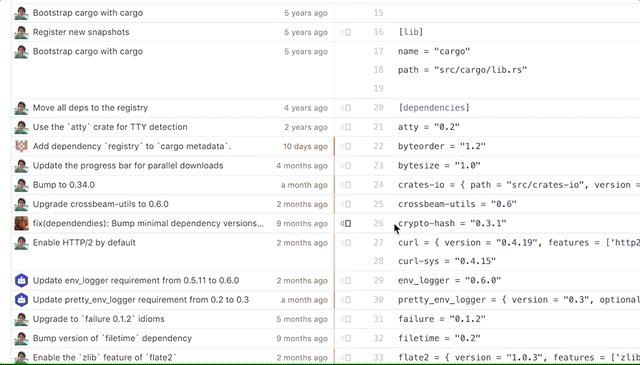
Viewing the blame and change recency heatmap
When viewing a file, you can press b to view the Git blame and a heatmap showing how recently each line was changed. It’ll tell you who most recently changed each line of code, and give you a clickable link taking you to the full commit the change was part of.
On the right-hand side of the gutter (which contains the commit message and author), you’ll notice an orange vertical bar. The more vivid this bar is, the more recent the change, meaning you can easily scan the file to find the freshest code!
Powerful code search
GitHub indexes most code and offers powerful search functionality over it. If you need to find something in a repository, but don’t plan on making any changes to it. There’s usually no need to check the repository out. Press / to search all the code in the repository.
If your search contains multiple words and you want to search for occurrences of your specific search query, put the quotations around the query. You can filter your searches by other things too, such as file size, extension, the path the file is on, and much more.
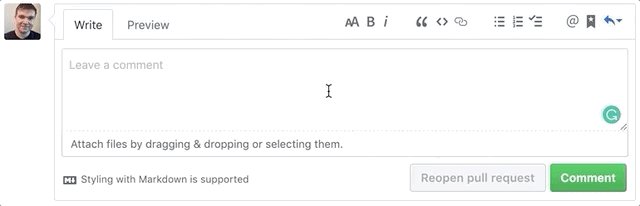
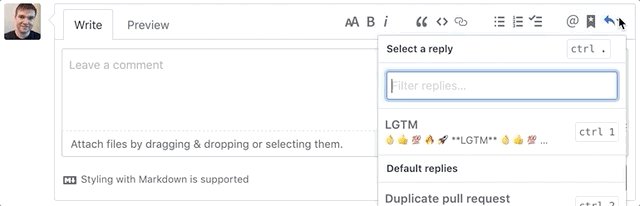
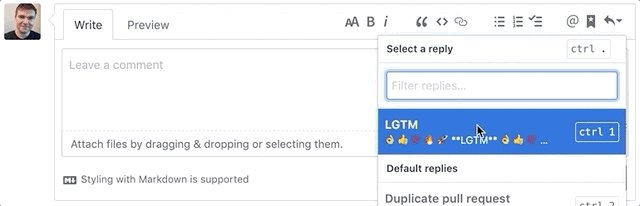
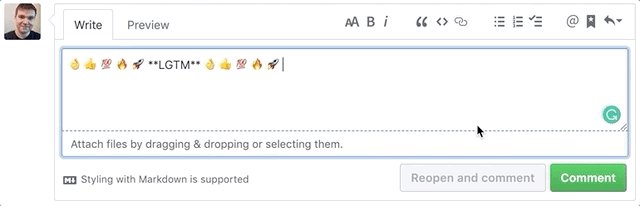
Saved replies
If you ever find yourself repeating the same comments, you’ll save some time by creating a saved reply. The next time you find you’re going to type that comment again, you can instead just select it from a drop-down menu:
To perform the above action without using my mouse, I can do ctrl + . followed by ctrl + 1.
Conclusion
Thanks for reading. I hope you found at least one thing on this page that will make you a more productive GitHub user. If you enjoyed this post or have any feedback in general, let me know!
If you’re interested in more content like this, follow my Twitter.
Originally published on my blog.
P.S. You can make your own Octocat for sharing like the one in the cover photo at myoctocat.com!















Oldest comments (59)
Learned quite a lot today. Thank you for this post!
Brilliant! Then my mission is accomplished 😊
Thanks for writing this up. It's gonna be very beneficial for me. 😁
Thanks Ankur!
Happy to hear you found it helpful :)
Any idea if you can get Octotree working for GitHub enterprise(privately hosted)?
You can use it with if you grant the correct permissions. Here's a guide:
github.com/ovity/octotree#enterpri...
Hope that helps :)
And unfortunately only on Chrome :/ No way for me to make it work on firefox
Thank you, Darren.
Love the compiled list and wasn't aware one can do so much more on GitHub 🙂
Thanks!!
Thanks, Darren, this list is a real gem of tips for all levels of GitHub users.
Thank you Peter.
Great post Darren 👏🏻👏🏻
——————
Food for thought
For building such powerful and fast search system Github must be indexing our code. Is that ohk? 🤔
It’s make me uncomfortable as these features work on private repos as well.
I always use to wonder why Microsoft bought Github. What you guys think?
Thanks Sarthak :)
Hi Sarthak! You might want to take a look at GitHub's terms of service, specifically the section about private repos.
If you're not OK at GitHub potentially having access to your code under the terms then you should probably consider a self hosted solution.
It really depends on what you're comfortable with.
Point is awareness. You know this, I know this but most developers out there, they are clueless.
Don't know, I think you underestimate developers or overestimate how much companies care about this a little bit.
Most cloud providers support teams can see your code if you authorize them to when you open a ticket and most terms include authorization to access your code, even if only for backups or redundancy.
With severless computing I'm even authorizing you provider to take my code, put it god knows where so you can start it up to serve customers.
BTW the argument could be made with data (which in a lot of cases is far more important than the code).
Agreed, Data is more important but that also being stoled by these big crops. The only thing I'm concerned about is Microsoft. Github can be a great resource for them to build DeepCoder . Let's hope I'm wrong about this. 😃
Is it stolen though? GH has had a API for years. All the article says is that they used existing software code (which you can find everywhere thanks to open source) to feed the AI.
I understand your distrust but if you believe your data is being actively stolen by a cloud provider (not talking about privacy related data leaks of companies in general) I think you can likely sue them.
It would be a giant blowback if the database of a customer is being stolen for internal usage against the terms of service. Imagine the PR nightmare and I reckon many people would migrate instantly.
I think it's far easier and less risky for cloud providers to just copy your idea and offer it as a standard service, like AWS seems to be doing from time to time :D
It's okay. I respect your way of thinking too. The thing is that other people should be thinking more about their privacy than they do and if they that's good. Often free is not free and we as developers should be more cautious than others. 😊
True that! Privacy is paramount these days. Companies are out there doing shady things, like selling your location data or... being Facebook :D
Genius tips! Thanks :)
You're welcome! Glad you enjoyed it Ido 🙂
I will shamelessly promote my github extension for chrome that helps me reviewing large PRs where it shows a hierarchical view of all changed files so you can see the scope of changes at a glance: chrome.google.com/webstore/detail/...
Looks really cool! I'll give it a shot this week 🙂
For anyone using vscode look into github.com/Microsoft/vscode-pull-r...
Thanks for octotree and fuzzy file search. Never knew GitHub has such gems.
Glad I could introduce you to some new features!
Great post! I'll take note of almost all your tips.
Thanks 🙂
I had no idea about the suggested revision feature--going to start using that a lot. Thanks for sharing!
It's pretty helpful for quick fixes 😄
Thanks for the valuable tips. 👌
Wasn't aware at all of some of these.
You're welcome 🙂
Thanks for the great info!
Another awesome tip for reviewing pull requests is to append
?w=1to the URL. This will make the pull request ignore whitespace changes :)Also, if you want a more natural GitHub Pull Request review experience, check out the GitHub Pull Request extension for VS Code.
Looks awesome 😊
Awesome list, Darren! ✨
I didn't know about the hotkey to search for functions in code changes. Going to give it a shot this week!
Thanks Nick 😄
I always wondered why there is a weird / on the search bar of github, now I know why. Awesome post. All of them are so helpful and I didn't know a single one of them, now I do. Thanks a lot.
Happy to hear that 🙂
Some comments may only be visible to logged-in visitors. Sign in to view all comments.