I am using Visual Studio Code as one of my most used source code editors on MacOS, Ubuntu Linux, and Windows. I love dark mode with good contrast colors, so, I tried several color themes but not satisfied with anyone.
Color themes I tried
I tried some popular dark themes, but they did not fit for me.
Visual Studio Dark Theme
This is the default dark color theme for VS Code. This color theme is great but I need more contrast between background and text colors. I'd like for the lighter gray colors of the background of the left menu, and the colorful status bar to go away and only get deep dark background.
Dark High Contrast color theme
So, I tried this high contrast dark color theme. I thought it would be great to have extreme contrasty colors, but it is actually horrible. I can not use VS Code comfortably with these popping borders and contrasty outlines. So, I switched right away.
Default Dark Modern color theme
I thought, what about another dark theme with a darker backgrounds. So, Default Dark Modern came handy, but it was switched around! the editor's background is lighter and the sidebar's background.. this is horrible for me! I moved away.
Material Theme Darker High Contrast color theme
I thought of Material Design as I am an Android app developer, so, the Material Theme High Contrast caught my eyes. But when I installed it, it was not that bad, but not great. It is dimmer and less contrasty! the editor's background is not DARK enough for me.
Decision to create my own color theme
After testing all these popular dark color themes, I decided to create my own dark color theme with my criteria to fit my needs. Here are the rules I thought of.
- backgrounds are absolutely DARK!
- text colors are light more than enough to be sharp and contrasty.
- dim colors for borders and outlines.
So, the theme is just the default dark theme with no colorful backgrounds, or it is just the Default Dark Modern theme with deeper dark backgrounds.
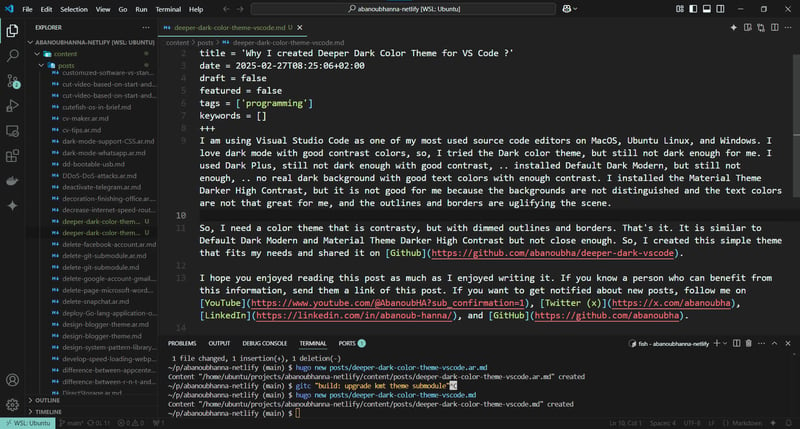
Deeper Dark color theme
This is my color theme. Deeper Dark is the name I chose for the color theme as the most important job for it is changing the backgrounds to be the absolute dark color. That's it. It is similar to Default Dark Modern and Material Theme Darker High Contrast but not close enough. So, I created this simple theme that fits my needs and shared it on Github.
If you'd like to try it, here is how to.
How to install it on your VS Code
Search for deeper dark in Visual Studio Code extensions sidebar, choose the extension that provided by Abanoub Hanna, and install it.
Or install it via commandline, using this command:
code ext install abanoubha.deeper-dark
Or find the extension on VS Marketplace: https://marketplace.visualstudio.com/items?itemName=abanoubha.deeper-dark
I hope you enjoyed reading this post as much as I enjoyed writing it. If you know a person who can benefit from this information, send them a link of this post. If you want to get notified about new posts, follow me on YouTube, Twitter (x), LinkedIn, and GitHub.







Top comments (0)