today I am going to talk about How to use absolute Imports using React with Ts and Vite
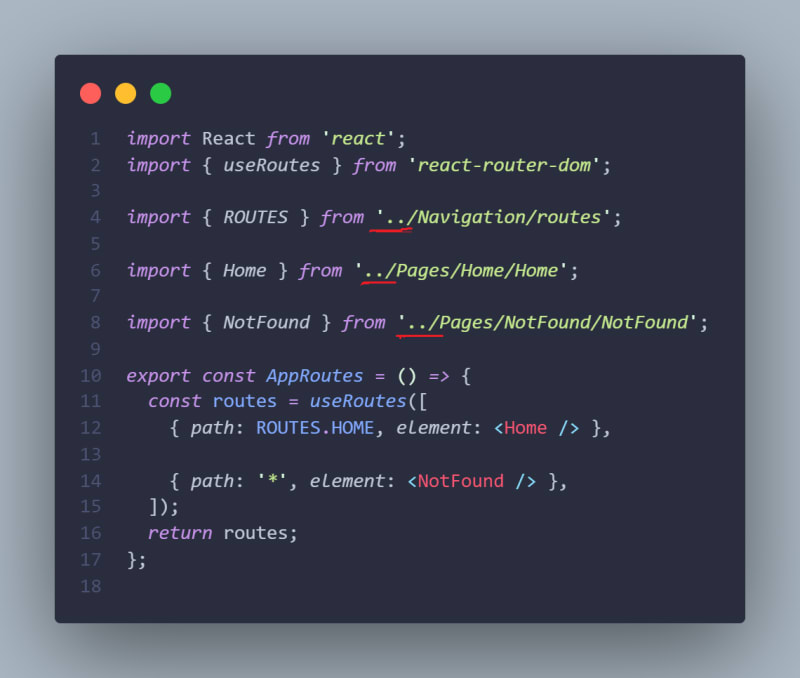
as you can see here I am using ... to find the path of components in order to use them, it looks fine since I do not have deep path.
to sum up in order to avoid it you can easily use this in your
tsconfig.json
"compilerOptions": {
"baseUrl": "./src",
"paths": {
"~/*": ["./*"]
},
}
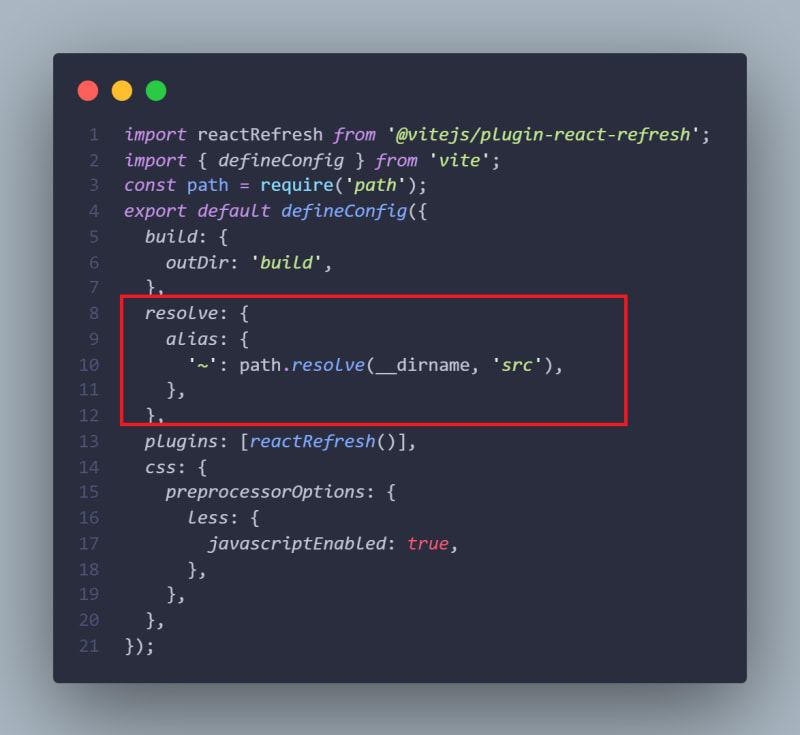
and after that go to vite.config.ts
resolve: {
alias: {
'~': path.resolve(__dirname, 'src'),
},
},
and it's done
Thanks for reading this article and if you have any suggestions you are welcome










Top comments (7)
Thank you so much! This is really helpful.
Easier
export default defineConfig({
resolve: {
alias: [{ find: "@", replacement: "/src" }],
},
plugins: [react()],
});
Good Article ! Thanks for your post !
Thank you for your post!! Clear and really helpful.
I have been unable to get this to work
with
"compilerOptions": {
"baseUrl": "./src",
"paths": {
"~/": ["./"]
},
}
On both
resolve: {
alias: {
'~': path.resolve(__dirname, 'src'),
},
},
and
resolve: {
alias: [{ find: "@", replacement: "/src" }],
},
how i can do that on my project use .jsx file insteal .ts file ??
create a file name
.jsconfigand you should be able to replicate the same.