Tailwind CSS is a utility-first CSS framework which means we can use utility classes to build custom designs without writing CSS as in traditional approach.
Step 1 -- Install Tailwind CSS
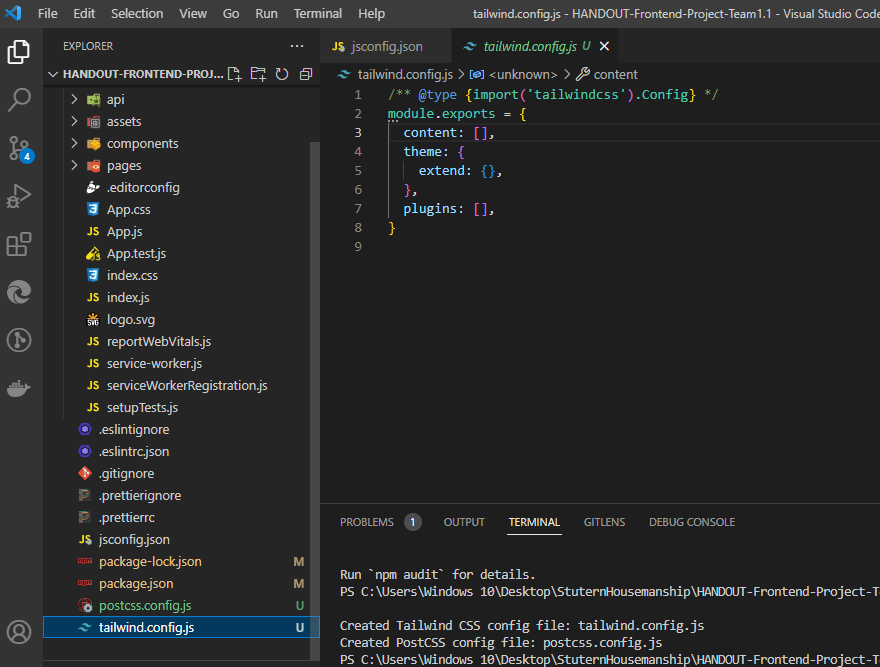
Install tailwindcss and its peer dependencies via npm, and then run the init command to generate both tailwind.config.js and postcss.config.js.
npm install -D tailwindcss postcss autoprefixer
npx tailwindcss init -p
Step 2 -- Configure your tempelate paths
Add the paths to all of your template files in your tailwind.config.js file.
content: [
"./src/**/*.{js,jsx,ts,tsx}",
],
Step 3 -- Add the Tailwind directives to your CSS
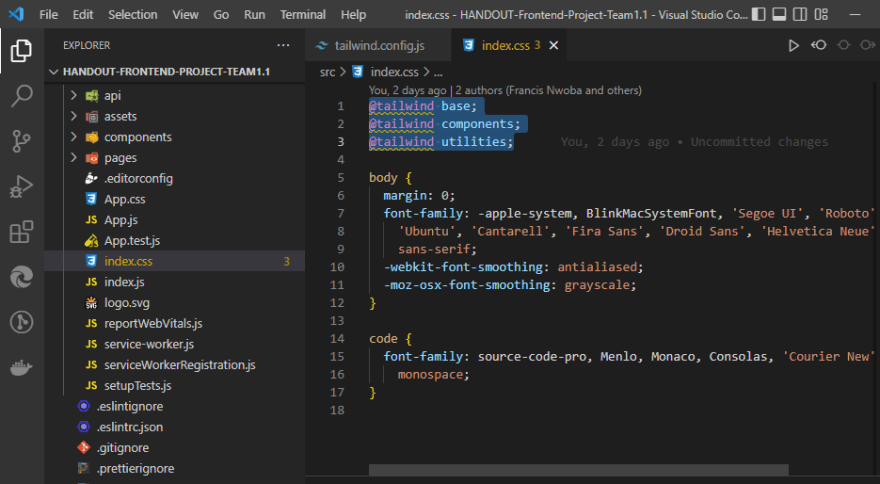
Add the @tailwind directives for each of Tailwind’s layers to your ./src/index.css file.
@tailwind base;
@tailwind components;
@tailwind utilities;
Step 4 -- Start your build process
Run your build process with npm run start in your terminal and start using Tailwind’s utility classes to style your content.
npm run start





Top comments (0)