What is React?
React is a declarative, efficient, and flexible JavaScript library for building user interfaces. It lets you compose complex UIs from small and isolated pieces of code called “components”.
What are the feature of React?
- JSX.
- Use Virtual DOM.
- Server-side rendering.
- Uni-directional data-flow.
- Components.
What is JSX?
JSX stands JavaScript XML. JSX with React to describe what the UI should look like. JSX may remind you of a template language, but it comes with the full power of JavaScript.
class App extends React.Component {
render() {
return (
<div>
Hello World!!!
</div>
);
}
}
How can web browsers read JSX directly?
Broswer can read only JS file. For JSX it require Transpiler to transformed into JS file. React use Babel as Transpiler.
What is Virtual DOM?
The virtual DOM (VDOM) is a programming concept where an ideal, or “virtual”, representation of a UI is kept in memory and synced with the “real” DOM by a library such as ReactDOM. This process is called reconciliation.
What is Constructor in React?
Constructor is a special function in a JavaScript class. JavaScript invokes constructor() whenever an object is created via a class.
constructor(props) {
super(props);
}
What is State?
States are the heart of React components. The state is a data structure that starts with a default value when a Component mounts. It may be mutated across time, mostly as a result of user events.
- A component with the state is known as stateful component. They are responsible for making component dynamic and interactive.
What is Props?
Props (short for properties) and it is immutable. Props are used to pass data from parent to child or by the component itself.
What is Components?
Components let you split the UI into independent, reusable pieces, and think about each piece in isolation.
- Conceptually, components are like JavaScript functions. They accept arbitrary inputs (called “props”) and return React elements describing what should appear on the screen.
What are the differences between functional and class components?
Functional Components:-
- It is called as stateless component. After introduction of Hooks, functional components are equivalent to class component. We call such components “function components” because they are literally JavaScript functions.
function Welcome(props) {
return <h1>Hello, {props.name}</h1>;
}
- Functional component take single props as a object argument with data and return a React element.
Class Components:-
- It is called as stateful component because they can hold or manage local state.
class Welcome extends React.Component {
render() {
return <h1>Hello, {this.props.name}</h1>;
}
}
What is Higher Order Component?
A higher-order component is a function that takes a component and returns a new component. A higher-order component (HOC) is an advanced technique in React for reusing component logic. HOCs are not part of the React API.
What are the different phases of React component’s lifecycle?
Three Phases of React components lifecycle:-
1. Initial Rendering Phase or Mounting:
This is the phase when the component is about to start its life journey and make its way to the DOM.
componentWillMount() :-
Executed just before rendering takes place both on the client as well as server-side.
render() :-
This is the only required method in the class component. This method returns the HTML elements which are going to be rendered inside the DOM.
componentDidMount() :–
Executed on the client side only after the first render.
2. Updating Phase:
Once the component gets added to the DOM, it can potentially update and re-render only when a prop or state change occurs. That happens only in this phase.
componentWillReceiveProps() :–
Invoked as soon as the props are received from the parent class and before another render is called.
shouldComponentUpdate() :–
Returns true or false value based on certain conditions. If you want your component to update, return true else return false. By default, it returns false.
componentWillUpdate() :–
Called just before rendering takes place in the DOM.
render() :-
This is the only required method in the class component. This method returns the HTML elements which are going to be rendered inside the DOM.
componentDidUpdate() :–
Called immediately after rendering takes place.
3. Unmounting Phase:
This is the final phase of a component’s life cycle in which the component is destroyed and removed from the DOM.
componentWillUnmount() :–
Called after the component is unmounted from the DOM. It is used to clear up the memory spaces.
What is Redux?
Redux is an open-source JavaScript library for managing application state. It is most commonly used with libraries such as React or Angular for building user interfaces.
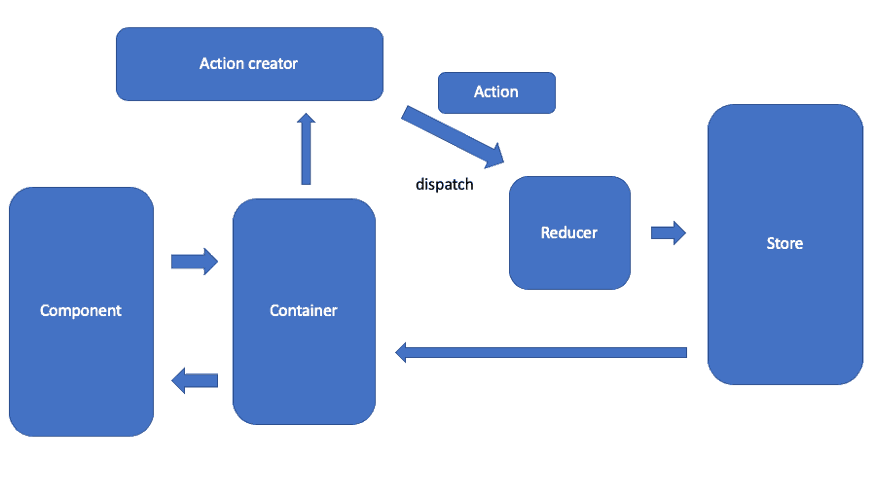
List down the components of Redux.
Redux is composed of the following components:
Action – It’s an object that describes what happened.
Reducer – It is a place to determine how the state will change.
Store – State/ Object tree of the entire application is saved in the Store.
View – Simply displays the data provided by the Store.
What are the advantages of Redux?
Advantages of Redux are listed below:
- Predictability of outcome :– Since there is always one source of truth, i.e. the store, there is no confusion about how to sync the current state with actions and other parts of the application.
- Maintainability :– The code becomes easier to maintain with a predictable outcome and strict structure.
- Server-side rendering :– You just need to pass the store created on the server, to the client side. This is very useful for initial render and provides a better user experience as it optimizes the application performance.
- Developer tools :– From actions to state changes, developers can track everything going on in the application in real time.
- Community and ecosystem :– Redux has a huge community behind it which makes it even more captivating to use. A large community of talented individuals contribute to the betterment of the library and develop various applications with it.
- Ease of testing :– Redux’s code is mostly functions which are small, pure and isolated. This makes the code testable and independent.
- Organization :– Redux is precise about how code should be organized, this makes the code more consistent and easier when a team works with it.
What is React Router?
React Router is a powerful routing library built on top of React, which helps in adding new screens and flows to the application. It maintains a standardized structure and behavior and is used for developing single page web applications. React Router has a simple API.
<Router>
<Route path="/" component={Home} />
</Router>



Top comments (0)