Hello!
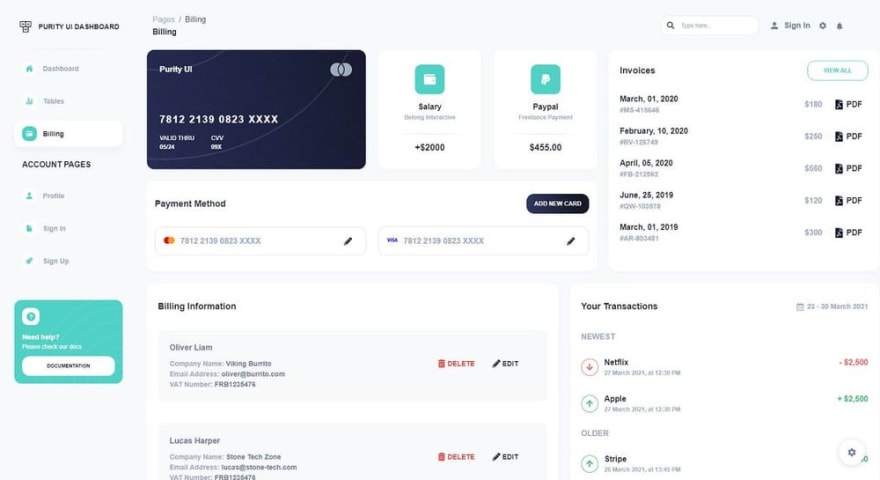
This article presents an open-source React Dashboard crafted by Creative-Tim on top of Chakra UI a pixel-perfect component library for React. Purity UI Dashboard can be downloaded directly from Github and used for unlimited hobby and commercial products based on the permissive (MIT) License. For newcomers, React is a leading JS library for coding user interfaces backed by Facebook.
Thanks for reading! - Content provided by Admin Dashboards.
Purity UI Dashboard - product page (contains DEMO and sources)
Disclosure - This post contains affiliate links.
If you use these links to buy something (no additional cost to you) I may earn a commission, product, or service. Thank you!
Designed for those who like modern UI elements and beautiful websites Purity Dashboard is made of hundreds of elements, designed blocks, and fully coded pages.
Fully Coded Elements - Purity UI Dashboard is built with over 70 frontend individual elements, like buttons, inputs, navbars, nav tabs, cards, or alerts, giving you the freedom of choosing and combining. All components can take variations in color, that you can easily modify using Chakra's style props.
Example Pages - If you want to get inspiration or just show something directly to your clients, you can jump-start your development with our pre-built example pages. You will be able to quickly set up the basic structure for your web project.
Compile from Sources
Being an open-source product we can build this modern React Dashboard without leaving this page by typing a few commands in the terminal. Before you start make sure you have a minimal programming kit properly installed and accessible in the terminal.
- A modern editor - VSCode or Atom
- Nodejs - used in Javascript-based products and tools
- Yarn - a popular package manager for NodeJS (better than NPM)
- GIT - a command-line tool used to download sources from Github
Once all tools are available we can move forward and compile the product using the build instructions provided by Purity Dashboard README.
Step #1 - Clone the sources from the public repository
$ git clone https://github.com/creativetimofficial/purity-ui-dashboard.git
$ cd purity-ui-dashboard
Step #2 - Install modules
$ npm install
// OR
$ yarn
Step #3 - Start in development mode
$ npm run start
// OR
$ yarn start
Thanks for reading! For more resources please access:
- More React Templates crafted by Creative-Tim
- Free React Dashboards - a curated list published on Dev.to






Top comments (0)