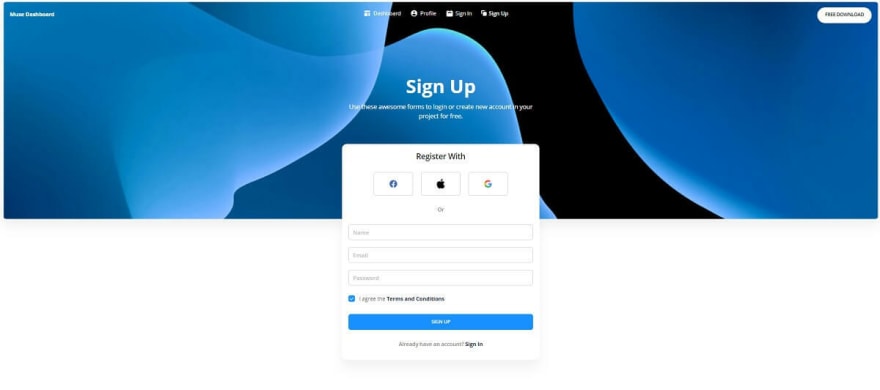
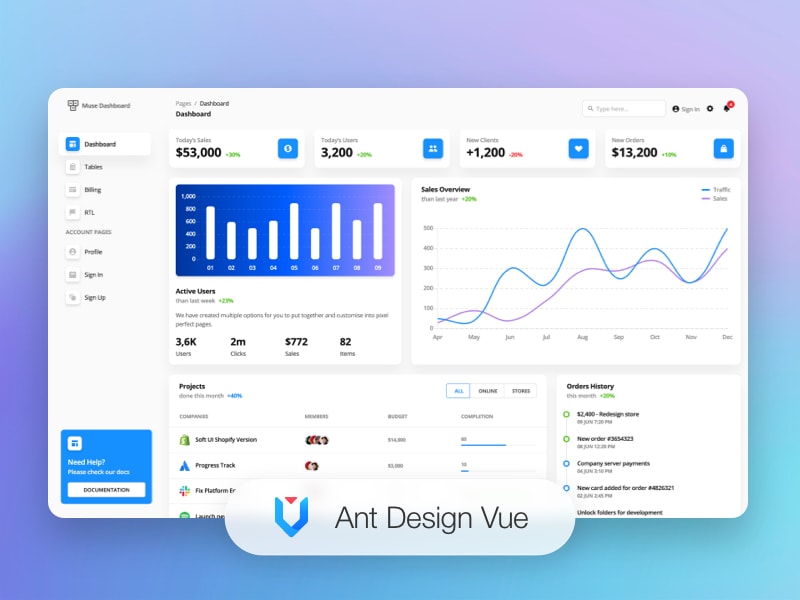
This article presents an open-source product crafted by Creative-Tim on top of popular Ant Design: Muse Admin Dashboard. The product aims to help developers start faster a new project using a modern design powered by Vue JS Framework. Designed for those who like bold elements and beautiful websites Muse Vue Ant Design is ready to help you create stunning websites and web apps.
Thanks for reading! - Content provided by Admin Dashboards.
- Muse Vue Ant Dashboard - product page
- Muse Vue Ant Dashboard - LIVE Demo
Disclosure - This post contains affiliate links.
If you use these links to buy something (no additional cost to you) I may earn a commission, product, or service. Thank you!
Official product description - Muse Vue Ant Design Dashboard is a beautiful Ant Design Vue admin dashboard with a large number of components, designed to look beautiful and organized. All components can take variations in color, that you can easily modify using SASS files and classes. Using this template designers and developers might save a lot of time going from prototyping to full-functional code because all elements are implemented.
If you want to get inspiration or just show something directly to your clients, you can start fast your development with pre-built example pages:
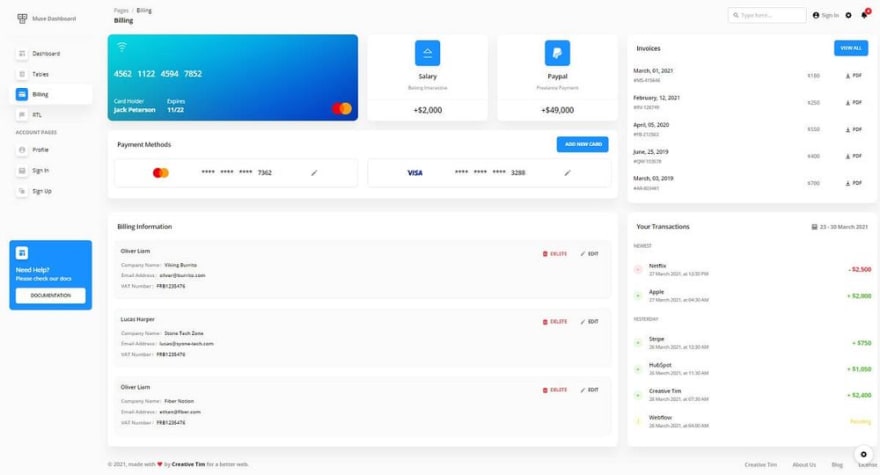
Muse Vue Ant Design Dashboard - Billing Page
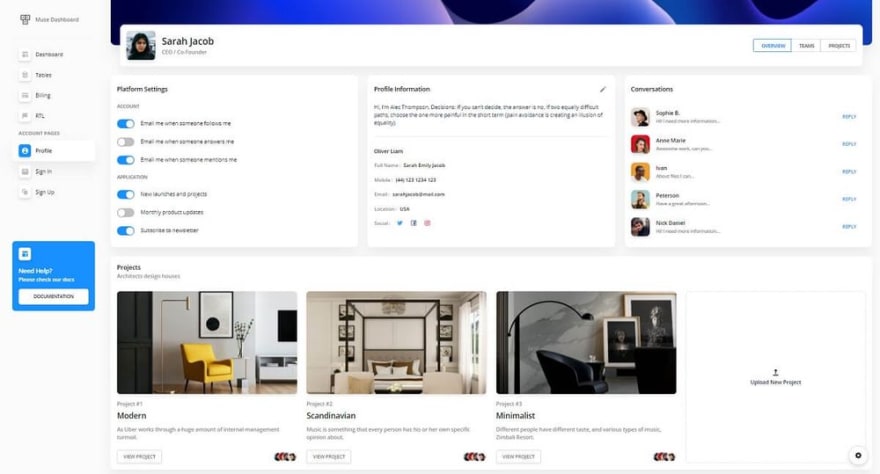
Muse Vue Ant Design Dashboard - User profile
Compile from sources
The source code is published on Github, and we can download and compile the project from the public repository without a registration lock. Let's do it!
Step #1 - Download sources
$ git clone https://github.com/creativetimofficial/muse-vue-ant-design-dashboard.git
$ cd muse-vue-ant-design-dashboard
Step #2 - Install Dependencies
$ npm i
// OR
$ yarn
Step #3 - Start the project in development mode
$ npm run dev
//
$ yarn dev
If all goes well, Muse Ant Dashboard should be up and running in the browser.
Thanks for reading! For more resources feel free to access:
- More Free Templates provided by Creative-Tim agency
- Free Vue Dashboards - a curated list published here on Dev







Top comments (0)