The year 2020 has come with its ups and downs. One industry that has seen a huge growth in revenue is the mobile application industry. According to a study, worldwide consumer spending on mobile apps is projected to reach $171 billion by 2024, which is more than double the $85 billion from 2019. With demand on the rise, the industry is looking towards a huge influx of new and upcoming mobile applications. While there are heaps of frameworks to choose from, Flutter and React Native are the front runners in 2020. Before you choose either one you need to know our thoughts on Flutter vs React Native.
Before moving on to the comparison let’s first go through a brief introduction of both.
Flutter
Flutter has caused a storm in the mobile app development world. Google released Flutter in May 2017. Similar solutions have been offered for native iOS and Android mobile app development but Flutter is an independent SDK. It is not a framework for development to be exact. Flutter is a newer option in competition with technologies like React Native and Xamarin.
To read further on Flutter specifically you can read a few of our previous articles.
React Native
On the other hand, React Native is an open-sourced platform that uses JavaScript. It offers cross-platform development for mobile apps. Facebook launched React Native at the end of 2015 and it quickly gained wide community support and is one of the most popular Android development platforms today. It was built on top of React JS which is comparable to Google’s release of Angular JS.
This was just a brief introduction of both these technologies. Now we will get into the pros and cons of each so we can help you make an informed decision.
Flutter vs React Native
Performance
App performance is one of the main concerns that customers are looking for. When it comes to who takes the lead here, we would say Flutter.
Flutter comes compiled with ARM x86 native libraries, which make it really fast. When Flutter came to be these libraries were starting to build up and people have very little hope for it packing a performance punch in the upcoming years. Additionally, it uses Dart and C++ as its major programming languages. The use of these languages makes Flutter robust and boosts the performance of its apps.
On the other hand, while React Native packs a powerful performance punch but it is not nearly as powerful as Flutter. React Native uses JavaScript and Native languages which makes it less performant than Flutter. To give it a boost in performance developers then have to combine their applications with additional native features like notifications, gestures, etc.
A test performed on a simple timer app at Thoughtbot reveals the following performance percentages in Flutter vs React Native applications on the same device.
flutter vs react native performance

Source: https://thoughtbot.com/blog/examining-performance-differences-between-native-flutter-and-react-native-mobile-development
Programming Language
Flutter uses Dart as its primary programming language. It matches the way they wanted to have their UI developed. Dart is an Object-Oriented language that is Ahead Of Time (AOT), its compiles faster and is predictable. The flexibility for Just in Time (JIT) compilation of code is also offered in Dart. Moreover, it is very much similar to most languages out there.
However, React Native on the other hand uses JavaScript as its primary language. Because of this factor, it is still preferred by many developers who have been working with it for years. Statically-typed programming languages have been included as well, you can even use TypeScript – a JavaScript subset.
That being said, Flutter is quickly gaining popularity and many developers are turning to Flutter. Additionally, Flutter introduced documentation for React Native developers so they can easily transition. With the audience slowly growing this takes us to our next point of discussion: Community.
Flutter vs React Native: The Developer Community
React Native without a doubt takes the lead here. Let us break it down for you.
Recall us saying while Dart is a robust programming language it is still new as compared to Java Script. As compared to Flutter, React Native has a vast, established, and experienced community all over the world. To add to that, Dart is not as popular a programming option as Java Script, given that it has been around for more than a decade.
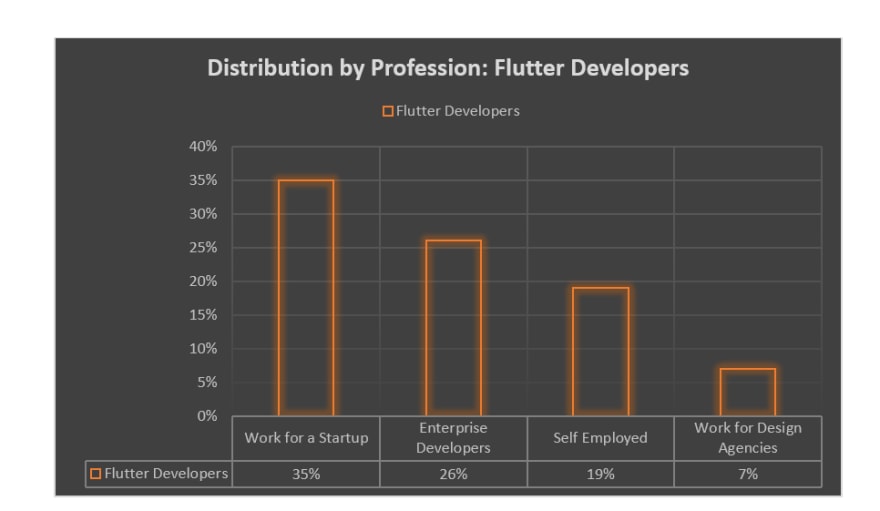
Flutter has a lot of room to cover when it comes to having community-wide support. Essentially, it is not that big of a disadvantage. Flutter is growing exponentially and so is the audience. Google Stats revealed percentages of the distribution of developers working at different levels to develop mobile applications using Flutter.
flutter vs react native developers

Source: https://venturebeat.com/2020/04/22/google-500000-developers-flutter-release-process-versioning-changes/
These numbers are very promising when we look at the fact that Flutter only launched about two and a half years ago.
UI Stability
Coming to the general look and feel of the App Flutter steals the show here. Flutter doesn’t rely on Native system components rather; it has its own set of custom widgets. These widgets are maintained and updated by the Flutter’s very own graphic engine. Additionally, Flutter applications have a very user-friendly UI thus backing the reason Flutter was created: the ability to create your very own widgets or customize the existing ones offered.
Bonus fact: All designs look almost the same on all old and new android and iOS devices so you don’t have to worry about support/updates for new/old devices.
On the contrary, React Native Apps have a comparatively fragile UI. You must know by now that React uses native UI elements in development so all systems due for an update, will automatically have updated widgets. But, sometimes this is not what the application needs. These updates can sometimes break the applications UI. It happens very rarely, but sometimes potential changes in the native UI components API can be very dangerous.
The possibility of this happening is pretty rare but with Flutter the UI is a lot more stable.
Learning Curve
Dart is an easy to understand Language. Flutter being Google’s creation, comprehensive documentation is a big focus. People with mediocre knowledge of programming are developing apps and prototyping on Flutter. That said, Flutter’s learning curve is steep for beginners. While it may be difficult at first, once you do learn to code in Flutter things will get easier.
React Native was built on the foundation principles of React. Many web developers working with React who want to shift to mobile development will find the learning curve easy. This is the developer community’s unified perspective. But me, being a young developer and having only worked on React Native for a year: The learning curve for React Native was off the charts. To be able to code using React Native, I had to master HTML and CSS, had to learn to properly use them.
That being said, Flutter vs React Native, when it comes to learning curve React Native is comparatively easier to learn because it uses JavaScript, which has been around for years.
##MVP (Minimum Viable Product) Apps
Flutter and Minimum Viable Application development strategies are coming up in discussion frequently nowadays. MVP apps are some of the most successful strategies for new and upcoming startups to test out their ideas in front of potential investors. These apps are like a prototype to gather user input and then develop a proper app based on these responses.
flutter used to develop mvp apps
The biggest hindrance in any startups progress is the limited funding sources. Flutter being a cross development platform reduces the development costs significantly. How you might ask? The lower the time and cost resources the lesser a mobile app development company will charge. Additionally, the hot reload function enables developers to code even faster to deliver MVP apps within short deadlines.
Also, Flutter helps deliver intricately designed solutions because of its stable UI.
Conclusion
Flutter continues to attract more and more companies as Google continues to push in powerful updates. Monthly updates are refining Flutter to be one of the top development options in the community. Huge companies like Ali Baba are already using Flutter, which goes on to prove that it has a bright future. According to Google’s trends, the top five territories for Flutter are India, China, the United States, the EU, and Brazil. If you’ve been in the tech industry long enough you’ll know these are the primary regions for development hubs and such promising numbers mean that the toolkit has a promising future.
That said, with popular apps like Instagram running successfully, React Native is still the most popular mobile development platform. Flutter is definitely making changes but side by side Facebook is currently focusing on a large-scale re-architecture of the technology. Given the continuous growth of the platform, it is unlikely that we will see this toolkit in the dust anytime soon.
All things said, Flutter is definitely emerging as a powerful competitor to React Native and is certainly a good choice to choose as a development option in 2020.




Top comments (0)