Whenever we’re working on a new project, we make our development team understand that user experience is our utmost priority. Front-end is important in conveying branding to users. No matter what operations or complex functions go on in the backend, users nowadays value experience. That said, you need to select a framework keeping user requirements and developer perspectives in mind. Frameworks best suited for your requirements help make the development process more efficient. Our list of top front-end frameworks helps customers choose the best one to fulfill their business needs.
State of Top Front-End Frameworks
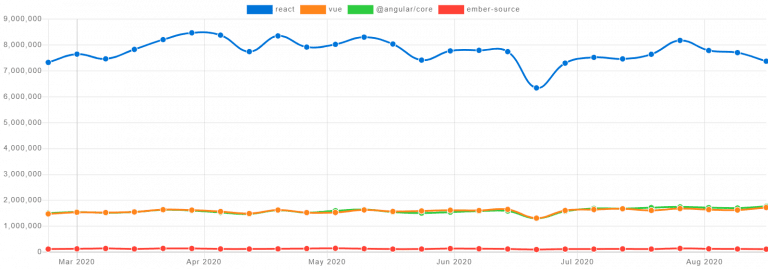
Breaking down Github’s npm trends over the last year, we can observe top front frameworks performed in 2020. Looking at the statistics below, we clearly see that React is taking the sole lead. Catching up is Angular and Vue.js which are roughly at the same rate of growth and use. Ember.js has caught the eye of many developers for several years, but it has a lot of catching up to do.
Let’s now move on to the list of top front-end frameworks in 2020 and some of the relatively newer ones that businesses are now preferring to use.

Source: Npm Trends
Top 3 Front End Frameworks for 2020
React
We saw the first signs of React in 2010 in the form of an open-sourced code released by Facebook, formally introduced in 2013. The sole purpose of React was to divide UI (User Interface) into reusable collections of components. This simplified the development process of visual interfaces in web apps. As opposed to Angular, Tech giants like Instagram and Facebook are using React.
React stands out because of its Virtual DOM capabilities, which make it perfect for apps that require stable releases to cater to huge user volumes. In addition to DOM operations already being executed, virtual DOM operations supplement the frame drops and make React the top choice of developers.
React is Just the ‘View’ you have to choose the ‘Model’ and ‘Controller’ on your own. While it offers flexibility, this also means the team you hire will have to keep themselves up to date with new things and update their skill set regularly.
Github Stars
154,606
Who Should Choose React
We’ve developed many applications using React and we’ve come to the following conclusions. If you’re looking to make single-page web applications or Progressive web apps, having the benefits of both native and web apps, React is the best fit for you.
Pros
The development team have much more flexibility to choose a routing library
Updates are far easier to upscale to
Development tools are very powerful and advanced. Testing and debugging is easier using these tools.
Fast and Stable application performance using Virtual DOM
React’s data binding establishes conditions for creating dynamic applications.
Cons
Only good for front-end solutions
The learning curve is steep for beginners given that Facebook is consistently kicking in updates. Documents and Journals are difficult for beginner’s understanding.
View-orientedness is one of the cons of ReactJS.
Angular
Angular is a JavaScript framework that Google maintains. Previously AngularJS, the newest version is now just Angular with the introduction of three pillars – TypeScript, RxJS, and Node.js. The last update was on 28th May 2019. It is being popularly used in Google Ads, which makes it a big deal and guarantees that Angular will be around for a while. It is an MVC Framework designed to work for web apps.
Angular has a framework architecture. It is best suited for single page application because of its use of DOM. Angular is called a framework because of its helpful design. It suggests what structure your application should have. These suggestions are based on the huge network of projects already developed on the basis of Angular.
Unlike React, Angular is unique with its two-way data binding feature. It means there is a real-time synchronization between the model and the view, where any change in the model reflects instantly on the view and vice versa.
Github Stars
65,166
Who Should Choose Angular
Angular is the primary target framework for the development of enterprise web applications. Moreover, Since the primary purpose of Angular was to create single-page web applications, it has a wide range of tools for SPA development. What’s more, it’s an ideal technology for websites where the content should change dynamically based on user behavior and preferences.
Pros
AngularJS code is unit testable.
Views are pure HTML pages, while all business processing is done by controllers written in JavaScript
The use of dependency injections makes components highly reusable
By using two-way data binding, Angular it drastically decreases the amount of code.
Enhanced design architecture helps the programmer to locate and develop the code easily
Cons
With Angular flexibility in customization falls behind.
With beginners, the learning curve is steeper than React or Vue because of its dynamic nature.
Limited SEO options and minimal accessibility for search engines which makes crawling less efficient
Since these are two of our top choices we’ve created an in-depth comparison of React vs Angular that you might want to read as well.
Vue.js
Ever since its release in February 2014, Vue.js has grown to be one of the most popular front-end frameworks today. It is a progressive javascript framework used to develop interactive web applications. A recent report suggests that the knowledge gap is closing in and an average of 34 percent of developers want to learn vue.js. Unlike React and Angular, you won’t find a long list of companies using it, but it is quite popular among developers and companies for integrating and using in front-end development.
Developers are attracted by its capability to function on top of their already designed structure. The Vue.js team has released many libraries and tools over the years which can easily be integrated with many projects big and small. Applications created with Vue.js have a smaller size in comparison thus making the app’s performance better. Finally, the documentation is pretty simple and easy. All developers need to do is learn HTML and CSS basics, because Vue.js applies to HTML based template patterns.
Vue focuses on the “view” part. The main objective of vue.js is to provide the benefits of reactive data binding and composable view components with an API that is as simple as possible. It is not a full proper framework, rather it is designed to be a view layer that is simple and flexible.
Github Stars
170,513
Who Should Choose Vue.js
If you’re looking to build applications that need to be integrated seamlessly with some other applications Vue.js is a good choice. Vue will work great for building both SPAs (single-page applications) and integrating with existing, server-rendered (multi-page) applications. On top of that, if you’relooking to create prototypes without extensive experience Vue.js is a good option as well.
Pros
Two-way data binding to ensure proper connection between view and model
Extensive but simple documentation which makes the learning curve easier for beginners
Beginners with knowledge of JavaScript can work with vue.js
The logical structure of vue.js enables developers to create user interface components and reuse them later, even in other projects
TypeScript Support
Cons
Instability in components, too much flexibility leads to irregularities in coding efforts
Smaller community as compared to its competitors
Language barrier( most plugins are written in Chinese)
Backbone.js
Just like React, Backbone.js is another JavaScript library. It was developed by Jeremy Ashkenas and released on October 13th, 2010. It is a lightweight JavaScript library that allows developers to create applications and structure the client-side applications that run in a web browser. Regardless of whether you choose to use this library for front-end or backend, backbobe.js works for both as it has Rest AI compatibility. This API provides seamless functioning and synchronization for both front-end and backend.
Backnone.js offers MVC architecture, which allows the implementation of component logic. Using MVC it abstracts data into models and DOM into view, binding the two using events. It is a really light library owing to the features and structures it delivers. It allows developers to build your application in a modular way.
Github Stars
27,600
Who Should Choose Backbone.js
If you’re looking to develop an application that focuses on design, while minimizing coding efforts and resources, Backbone.js is the best fit for you. As an option, you can get rid of JQuery dependency in your applications.
Ember.js
Developed in 2011, Ember.js provides two-way data binding somewhat similar to Angular. It is an open-source JavaScript framework under MIT license. Its most stable release was in 2016, and ever since it has grown to 21,519 stars on Github. Ember has been designed to fulfill the modern-day requirements of web and mobile application development. Rather than using MVC architecture, Ember focuses on Model-view-view-model architecture.
However, the major shortcoming in Ember.js is its steep learning curve. It is not beginner-friendly as it offers less compatibility and conventions need to be followed during development. The rigid nature of the framework is what has made it a good yet less preferred option among developers. If you’re only starting out you might need a lot of help, but the developer community is quite small.
Github Stars
21,400
Who Should Choose Ember.js
Ember.js provides exceptional routing capabilities. So, if you want to develop modern applications with a rich interface, Ember.js is the right choice for you. It provides custom properties for rendering, two-way binding, and ready configuration for projects ranging from mid to large ones.
Top Front-End Frameworks to Keep an Eye Out For
We’ve been in the market for years and for the past few years we’ve seen React and Angular as the top front-end frameworks for several years. Google and Facebook kick-in frequent releases every now and then to keep these frameworks popular. They have a growing developer community, willing to help and encourage new developers to step in the field of front-end development. While these two will probably be the front runners for upcoming years as well, we should look at some market projects that are rapidly growing.
Flutter
Flutter has caused a storm in the mobile app development world. Google released Flutter in May 2017. Similar solutions have been offered for native iOS and Android mobile app development but Flutter is an independent SDK. It is not a framework for development to be exact. It is a newer option in competition with technologies like React Native and Xamarin.
Flutter comes compiled with ARM x86 native libraries, which make it really fast. Flutter uses Dart as its primary programming language. It matches the way they wanted to have their UI developed. Dart is an Object-Oriented language that is Ahead Of Time (AOT), its compiles faster and is predictable.
Flutter has a lot of room to cover when it comes to having community-wide support. Essentially, it is not that big of a disadvantage. Flutter is growing exponentially and so is the audience. Flutter’s learning curve is steep for beginners. While it may be difficult at first, once you do learn to code in Flutter things will get easier. Dart is an easy to understand Language. Flutter being Google’s creation, comprehensive documentation is a big focus.
Github Stars
99,000
Pros
Cross-platform application development enables one code base to be used across multiple platforms
Being open-source, Flutter offers great support to its developers. Experts continually contribute code, report bugs and create fixes
Increased Time-to- Market timeline, products are out the door earlier.
Less code with Native like performance and Look and Feel
Plugin availability for other JS Libraries
Cons
Still in developing stages, but the Flutter community is expecting consistent updates and developments in the platforms new releases
Comparatively larger file size
Semantic UI

Semantic UI is a modern front-end development framework, powered by LESS and jQuery.Out of all the top front end frameworks, Semantic UI has come up with an innovative solution that has the potential to change how we code. The goal of the framework is to empower designers and developers “by creating a language for sharing UI”. You already know the difference between syntax and semantics.
They leveraged the descriptive language for the naming conventions and classes instead of the abbreviation that we normally use. The semantics used are easier to understand for beginners and closer to plain English. While it has many UI centered features to offer Semantic UI still has a lot of catching up to do. It is in the watchlist of many developers this year because of the change it has promised to bring about.
Github Stars
47,400
Pros
Out of the Box functionality when it comes to UI
Categoric arrangement of UI elements into 5 branches which define re-usable components
Less complicated syntax, closer to plain English
One of the latest front-end frameworks
Cons
Smaller Community, thus less support for beginners
Less browser compatibility
Fewer updates overtime
Conclusion
All in all, when discussing the top front end frameworks in 2020 there are a lot of market options available. Developers and UI designers now have a variety of very powerful options to choose from. Every platform discussed here has caught our eye for a few reasons that make it special. You can make the proper choice depending on what you think your project needs. Options like React and Angular have made an impact so great that the community-wide support alone pulls major projects towards them. Without a doubt, React leads in our list of top front-end frameworks in 2020 and rightfully so. If you do choose to React, it will certainly make development operations efficient and web performance-optimized. React makes any future maintenance a lot easier, even if you choose to hire a different development team for maintenance.
Novateus is a custom software development company that deals with the development of innovative solutions. We have over 15 years of working and developing software solutions in the industry. If you need any help understanding anything or have a query please leave a query or contact us.







Top comments (0)