A few months ago, I decided to pull the trigger and start a newsletter; I found trends.vc to be a fantastic source of information for general business-related trends. I still keep on waiting for new newsletter issues.
The problem I kept coming across upon my research was that I couldn’t find a decent resource for developer trends. I knew about daily.dev and a few others, but none of them gave me a value-packed analysis of one specific developer trend at a time - like trends.vc.
So I decided to create one. If you want a developer trend sum-up every few weeks so you can build the next big thing, you should probably check it out here: unzip.dev (oh, and it’s totally free! 💝).
Let's begin
To run unzip.dev, I wanted to create a sustainable way to produce my newsletter and not worry about consuming my life with deployment IT. And, all this had to happen fast. I wanted to get something out the door quickly to check the viability of my idea.
Most known newsletter providers did not appeal to me pricing-wise. They can cost over $100s of dollars a month for a relatively modest amount of subscribers. I needed a solution that would cost $5-30 a month, as I just quit my job to start unzip and a few other services.
My newsletter setup uniquely includes:
✅ Open-source core newsletter software
✅ Zero-downtime, CI & CDN for the newsletter website
✅ $7/mo (can be $0 if you can bear shared CPU)
✅ Mail link tracking
✅ Open-source analytics
✅ Automatic welcome email for new subscribers
✅ Backup solution included
The newsletter - Ghost (open-source)
Ghost is a node.js newsletter that you can deploy with ghost.org or self-host yourself.
Having the core of my newsletter be open-source is really important for me. This means I can tinker with and change anything I don’t like. In my case with unzip, I rehauled the theme entirely so I could get the landing page I had always imagined:
Here is the Ghost’s official docs about theming.
PS. I also encourage keeping the Ghost badge; after all, they provide this amazing tool for free.
It wouldn’t feel right not to share the other tools I tried. I think that you need to have a complete picture to find your own stack-fit.
TLDR: The main complaints I have with other tools are the open-source aspect and that the editor didn’t produce an esthetically pleasing experience (I wanted a notion-like result):
- ConvertKit - I really didn’t like the editor and pricing, and it isn’t open-source.
- Mailchimp - I almost used their API as they are pretty standard, but again, not open-source, and the editor wasn’t great. They have a very unappealing UI which I didn’t want to use… not even in the ‘unsubscribe form.’
- Mailerlite - The pricing was more affordable, but it didn’t really feel like it would work for a newsletter like mine. Also, I didn’t like the template builder, and the whole experience felt very choppy.
- Tinyletter - I only heard about this source later on, so it wasn’t relevant, but I might’ve used it (note: it is part of Mailchimp).
- Revue - Twitter’s answer to newsletters; it was too limiting (not enough theme adjustability), but I liked that it works closely with Twitter.
- Substack - Many people suggested substack. It’s cool, but I felt too limited by the landing page designer, and the editor wasn’t 100% what I wanted. I also didn’t plan to create a paid newsletter, which they tailor the product for. However, it might work great for others who wish to start quickly (+1 for MVPs).
- Buttondown - I Just heard about them a few days ago. Seems super nice, because of the simplicity and the markdown-centirc approach, plus, the pricing is very acceptable.
The servers - render.com
I started with digital ocean, but I decided to go with render.com because they allowed me to use docker and have zero-downtime deployments with CI/CD automatically fetching the latest commit from GitHub.
So each time I change the Ghost Dockerfile, I automatically get a new deployment, and all this for just $7! Now you can even use shared CPU for $0 (usage-based), which is simply amazing to MVP your newsletter for free. I personally want a good server to handle the load when readers join.
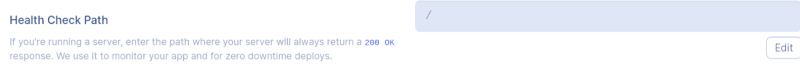
To get Ghost working with render, check out the official guide. For zero-downtime use the / path in the settings:
*Digital Ocean only deployed Ghost to a VPS, and that’s it. I had to ssh inside to fix things, which felt like I was thrown back to 2010. I most definitely prefer render.
CDN - Cloudflare
My newsletter site is static for most users, so I wanted to make sure to use a CDN. I decided to go with Cloudflare.
- Make sure you never publish your render IP, so your site is protected by CF.
- You can add bot protection because currently, Ghost doesn’t use captcha for the subscriptions (see the gotcha if you plan to use the GitHub theme integration).
Just follow Cloudflare’s onboarding to add your render site, it is super simple.
Mail - Mailgun
Ghost works best with Mailgun because they can provide bulk email out of the box. I had a rough start with them, mainly because I used a subdomain instead of my root domain, but now everything works great after using my root domain.
In my case, I use Google Workspace for my domain, which I want to send and receive emails from the unzip.dev domain. Mailgun suggests you use a subdomain with them, like I said, so you could add their MX records there - don’t do it this if you also use Google Workspace and Cloudflare. I left the MX records with Google and used my root domain for Mailgun verification, and I then added a tracking subdomain with this guide.
Welcome email - Integromat
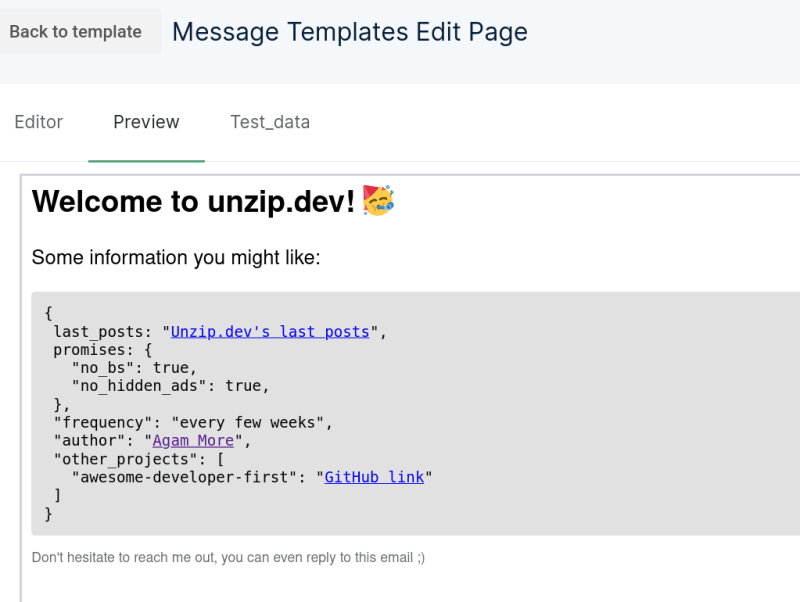
I used @snirdavid’s suggestion of Integromat for new user emails. Ghost doesn’t have this by default, so I created a Mailgun template for new users.
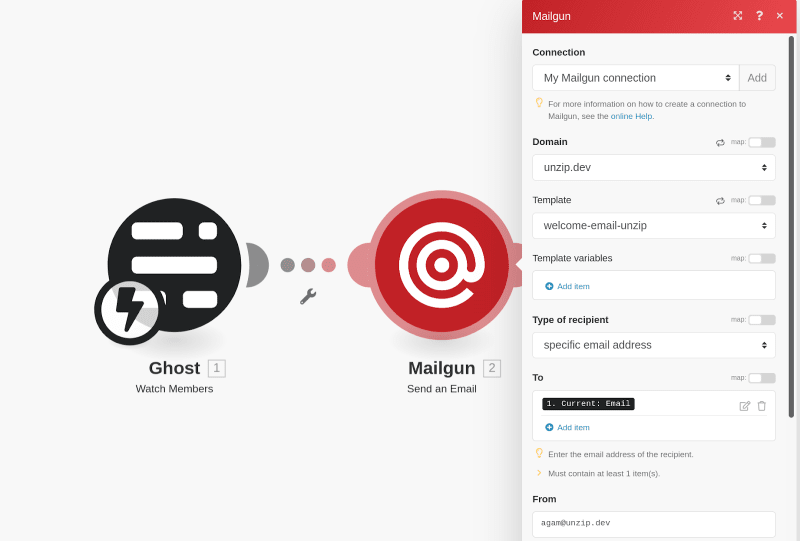
Then, I connected Ghost and Mailgun to Integromat and followed the Integromat setup. It is pretty straightforward:
CI/CD custom theme
Because I created a custom Ghost theme, I wanted to have an automatic deployment in my Ghost deployment each time the main branch changes. As for my good fortune, I found a ghost integration with Github specifically for this case. It was a godsend!
Note that if you use Cloudflare’s bot protection, it will break the GitHub action from accessing the Ghost instance, so you need to turn it off during deployments.
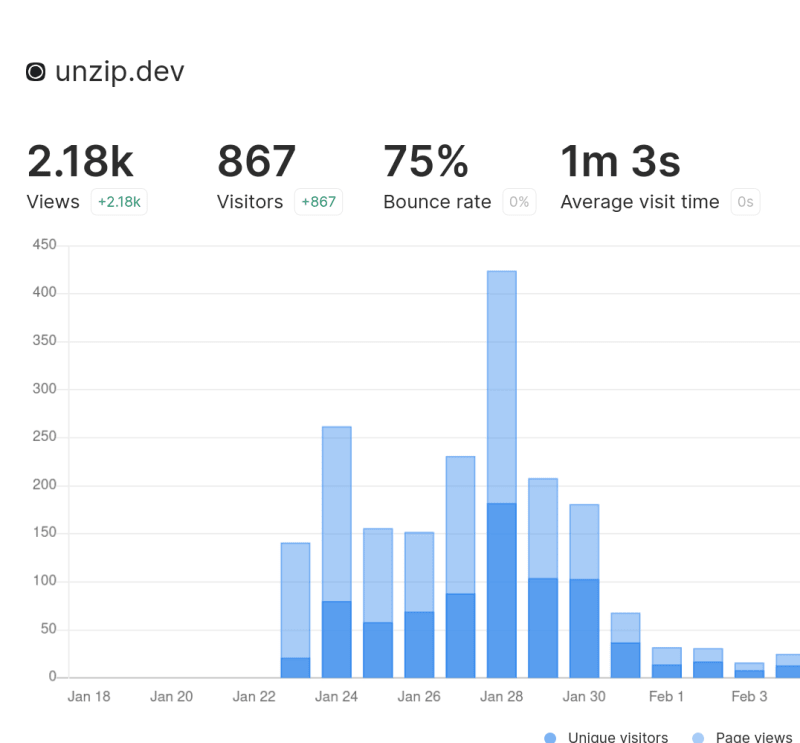
Analytics - Railway & umami (open-source)
After the Google analytics debacle in Europe, I decided that I wanted to use a more privacy-friendly solution. As I’m already paying for render and wanted to keep costs low for now, I wanted to find free hosting for my type of usage. Thankfully, I found railway that provides free servers and guides for the most common open-source tools you’d ever need. Check the umami guide here.
Backup
Backup is the least automated part. I decided to use Ghost’s export feature. I created a private GitHub repo, and I update it manually every few days.
Extras:
- Add a privacy policy. You can try this or this.
- Create a Twitter account for your newsletter and consistently publish there.
You should now have a world-class newsletter solution for only $7/mo! Happy to help :)
One small request, though, if you do end up using this, please tweet at me @agammore, I’d love to know this helped someone, and I’d love to share your newsletter when you do start one :)
You can also reach out for any questions here in a comment or via Twitter.







Top comments (0)