From what I have seen, JavaScript has been the most controversial programming language among developers. Internet is flooded with JS Memes, and why not, JS is weird! Don’t believe me? Check these out:

And of course how can we forget the infamous ‘this’ keyword? Thank god we now have arrow functions to save our lives!
So yes, we all know JS is weird, but the weird ones are the most attractive ones!
Before you jump to conclusions, give me chance to explain how… Let’s take it step by step. I’ll share with you how many doors to the future JavaScript has opened for us and we’ll conclude with some amazing JavaScript hacks that can save your.. umm, nevermind!
One language for Everything!
And when I say everything, I mean literally everything! Whatever you could need a programming language for, you can do it with JavaScript.
JavaScript for web
We all know how JS has evolved with time and it has introduced us to some amazing frameworks and libraries. Out of the abundance of frameworks and libraries available for creating SPAs, I’m going to discuss the most widely used and popular ones here.
Angular
Angular is an opensource project and was developed by engineers at Google. It is my personal favorite framework to develop single page applications. Read more about Angular.
ReactJS
An amazing library, opensource, developed by Facebook, it is used to build user interfaces, re-usable components and the best part, and it’s very easy to learn. With some additional packages, you can develop a complete SPA with react, with ease! Read more about React.
And many more like Vue.js, Ember.js etc.
Node.js
For backend development, we can use JavaScript with Node.js as a runtime environment. Node.js is an open-source, cross-platform, JavaScript runtime environment that executes JavaScript code outside of a web browser. With it’s unique event driven approach, Node.js on an upper level, can execute on a single thread!
It’s well known that JavaScript is the language of the web, so the fact that it can be used for both frontend and backend development must not be very surprising, but JS has a lot more to offer.
JavaScript for Mobile App Development
Yes you read it right! Now with JavaScript, you can develop a variety of mobile apps, be it hybrid, be it native.
With frameworks like Ionic, PhoneGap etc. you can develop cross platform hybrid mobile apps with just JavaScript! This not only saves your monetary resources but also saves the time and human resources invested in developing apps for specific platforms.
The apps developed in the hybrid way are ultimately web apps, and hence these work great for less computation intensive applications and cannot utilize many operating system and hardware features. What if you want a fluid experience, wish to perform computation intensive tasks, and utilize the hardware resources? In that case, native apps come to the rescue. In general, Swift is used for iOS development and Java or Kotlin are used for android development. But wait, JavaScript has a solution for this too!
With frameworks like NativeScript and React Native, you can develop cross platform native mobile apps for both Android and iOS with a single JavaScript codebase. But how?
We mainly write our code in JavaScript and it gets transpiled (translated and compiled) from JavaScript to platform specific native code. This holds true for UI components, but when it comes to business logic, internally the computation is done using JavaScript!
JavaScript for Desktop Apps
“Oh come on Akshat, I don’t believe you!”. This might be your reaction right now but it’s true!
With this amazing framework called Electron, you can develop desktop applications using web technologies. It combines the Chromium rendering engine and the Node.js runtime environment. Electron is an open-source framework developed and maintained by GitHub.
JavaScript for Machine Learning
“Okay, that’s enough! A language of the web for ML, LOL!”
Hold on! more surprises on the way…
Tensorflow needs no introduction in the machine learning world, and with TensorFlow.js you can develop ML models in JavaScript, and use ML directly in the browser or in Node.js!!
There are other libraries like Brain.js, Keras.js etc. which can make your ML-on-the-web life more interesting.
JavaScript for Smart TV
Companies like Samsung and LG have already started providing support for JavaScript SDKs and background services to help developers develop apps for Smart TVs.
JavaScript for Microcontrollers and IoT Devices
“I have had enough! How does this even make sense? Trust me it does make sense! JavaScript has now entered the world of microcontrollers. One such project is Espruino. Espruino is an open-source JavaScript interpreter for microcontrollers. It is designed for devices with small amounts of RAM.
An interesting implementation can be seen in Bangle.js. No, it’s not a library, it is a Smart Watch.
You can easily install new apps from the web or develop your own using JavaScript or a graphical programming language (Blockly). All you need is a Web Browser and you can upload apps or write code to run on your watch wirelessly!
The Weird JavaScript!
Huh, JS is so vast! So much can be done with just one language, how can someone not love JavaScript? Well, some may say it’s because of how weird it is. I agree, and disagree. Let’s come back to the memes we’ve seen above and figure out how we can actually make the most out of all these eccentricities of JavaScript. Here, I’ll be sharing some cool JS tricks and hacks to save a lot of time!
As promised, we’ll first discuss the weird “banana” output that is shown in the tweet at top. Let’s break it down. Open your browser console ( ctrl + shift + J ) and type the following:
+ "a"
This arithmetic operator “+” will try to cast the letter “a” to a number but it outputs “NaN ”as it cannot be converted. Already got the reason behind the output as “banana”? No? Let’s see
You can now see from where this NaN is coming. It is then getting concatenated with the other characters, giving output as a string: baNaNa. To beautify it and so it makes sense, we convert the string to lower case and we get “banana”.
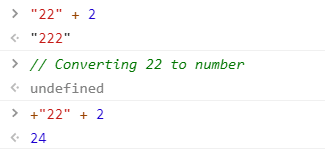
How can we use this weird behavior to our benefit? Type conversion!!! We can use it to convert a number that is in the form of a string, to a number that can be used for calculations. For example:
// Adding "22" and 2 in JS
"22" + 2 => 222
We are expecting result to be 24. For it, use can use + operator just before the string to convert it to a number.
Still feeling JS is weird? Let’s see some more cool tricks.
Converting number to string:
We can concatenate a number with blank string and boom, we have a number string.
56 + "" => "56"
Finding unique entries in an array:
We know that a Set only contains unique values. We use it to get the desired array of unique elements.
let arr = [1,2,5,2,4,1,6,1];
let uniqueItems = [...new Set(arr)]; // ... is the spread operator
Output => [1,2,5,4,6]
Truncate or empty and array:
Simply changing the length property of an array can help in shrinking the array.
let arr = [1,2,5,2,4,1,6,1];
// Use .length property to shrink array size
arr.length = 5;
console.log(arr); => [1,2,5,2,5];
//Similarly, to empty an array:
arr.length = 0;
console.log(arr); => []
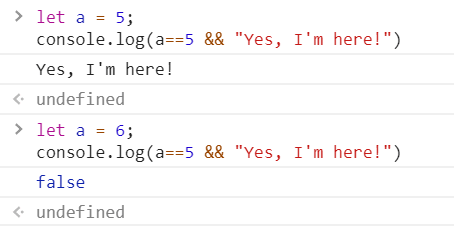
A short way to use simple if conditions
let a = 5;
console.log(a==5 && "Yes, I'm here!");
When using “&&” operator, the second condition is checked if and only if the first condition is true. We use this to our advantage.
Here, we can see “Yes, I’m here” only when a = 5; When we changed a = 6, we see output as false.
Using CSS in console:
You can also use CSS in the browser’s JavaScript console to beautify your output. It’s not something completely related to JS but I feel like sharing it as it helps with visual feedback.
All you have to do is use ‘%c’ just before the text you want to style and then write the styles separated by comma, after the text. To illustrate:
console.log("%cI %c❤ %cJavaScript",
"color:yellow;font-size:4rem;-webkit-text-stroke: 1px black;font-weight:bold",
"color:red;font-size:4rem;-webkit-text-stroke: 1px black;font-weight:bold",
"color:wheat;font-size:4rem;-webkit-text-stroke: 1px black;font-weight:bold");
I have used 3 %c and a 3 styles separated by commas respectively.
Rounding a number to fixed decimal places:
Suppose we want to display the value of PI with only two decimals, we can use .toFixed(2) method. toFixed(k) method accepts a number ‘k’ to display ‘k’ decimal digits.
console.log(Math.PI); => 3.141592653589793
//Display only 2 decimal places
console.log(Math.PI.toFixed(2)); => 3.14
These were some of the cool tricks that I absolutely love and thought everyone should know. Many more such tricks can be found with a simple google search, put your googling skills to work and prepare to be surprised! 😂
Conclusion
With JavaScript being such a powerful language and its so-complete-in-itself nature made me fall in love with it. Day in and day out, there are new developments being made, new libraries and frameworks come up everyday and I get a chance to explore a new facet every time we meet. Indeed, It’s a Date, Everyday!













Top comments (0)