Keep your application secure and authenticated.
When you’re building a Real-Time Engagement application, security is of key importance (pun intended). Making sure users’ audio/video is visible only to the intended recipients is critical. Using the Agora Voice or Video SDK, you can easily add another layer of security to your app with the help of tokens.
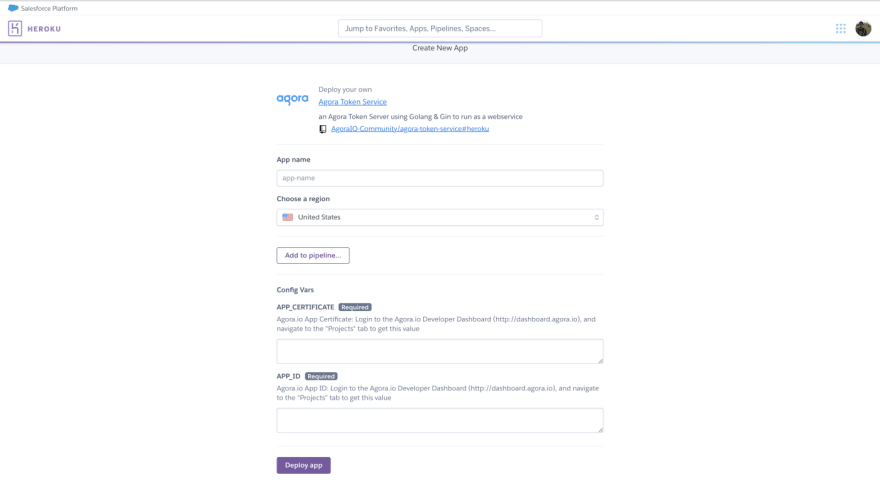
In this tutorial, we’ll take a look at how to fetch tokens from a server and use them to join a video/voice channel in React. You can deploy your own server to generate tokens, or you can use either this Node or GoLang example. We’ll be using the Node token server in our tutorial, and you can easily deploy the same server by following the instructions. You can also use our latest GoLang example. A Docker image is also available for this example.
Prerequisites
- Agora Developer Account - Sign up here
- Know how to use the Agora Web SDK
- A basic understanding of React
- An Agora token server
To get us up to speed with a basic video calling app, let’s use this demo. You can follow the instructions in the README.md file to get the app working on your device. We’ll be discussing the code for fetching and updating tokens below. If you just want a working demo, you can check the tokens branch for the final outcome.
Connecting with Tokens
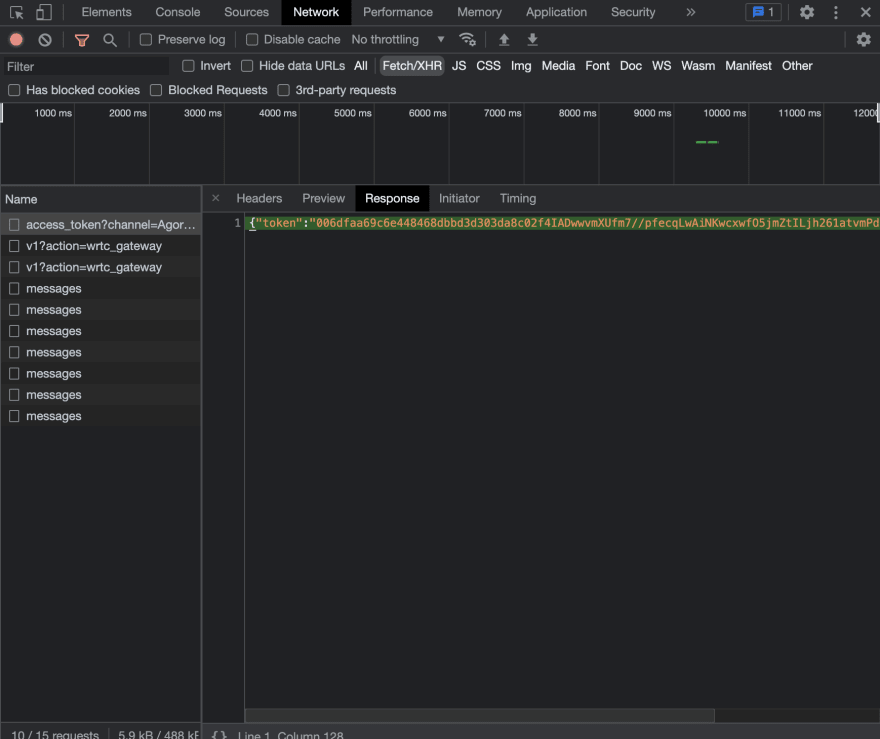
We’ll make a GET request to our server (running locally or on a remote server) with our channel name and UID before we start the call using the join method. We’ll use fetch to make our request and obtain our token. Our server responds with {“token”:”<TOKEN HERE>”}. We get the token value from the JSON and pass it as the third parameter in our join method.
Note: We’re using the URL structure found in the sample token server.
Staying Connected
All tokens have an expiry. The length of time until they expire is set by the token server. Or it can be set as a parameter sent in the request. For example, URL/access_token?channel=channel-test&uid=0&expiredTs=60 would set the expiry as 60 seconds for uid 0 in channel-test for the token server we’re using.
When a connected user’s token is set to expire in 30 seconds, we receive a token-privilege-will-expire event. We can set an event handler to update the token before it expires, avoiding any interruption in the connection. Once we’ve obtained a new token, we can use the renewToken method to renew our token. We’ll add the listener in our init method.
Conclusion
Creating an app id with token security and adding a few lines of code can make your application secure. If you want to learn about how the demo app works, see this tutorial. And if you want to look at other features, see the API Reference.
You can check out the demo of the code in action:
https://github.com/prakhar0912/agora-gc/tree/tokens
https://agora-tokens.akshatvg.com
Thanks for taking the time to read my tutorial. If you have questions, please let me know with a comment. If you see room for improvement, feel free to fork the repo and make a pull request!
Vanilla JavaScript Implementation
I have also implemented the same in Vanilla JS using fetch to make our request. You can check out the code for this on:
https://github.com/akshatvg/Agora-Token-Service/tree/vanilla-js
The demo code in action:
https://agora-token-vanilla.akshatvg.com
Other Resources
To learn more about the Agora Web SDK and other use cases, see the developer guide here.
https://agoraio-community.github.io/AgoraWebSDK-NG/api/en/index.html
You can also join our Slack channel:





Top comments (0)