App.js Code
import { useState, useTransition } from 'react'
export default function App() {
const [isPending, startTransaction] = useTransition();
const [input, setInput] = useState("");
const [list, setList] = useState([]);
const LIST_SIZE = 20000;
function handleChange(e) {
setInput(e.target.value);
startTransaction(() => {
const l = [];
for (let i = 0; i < LIST_SIZE; i++) {
l.push(e.target.value);
};
setList(l);
})
}
return (
<>
<input type="text" value={input} onChange={handleChange} />
{isPending ? 'LOADING...' : list.map((item, index) => {
return <span key={index}> {item} </span>
})}
</>
)
}
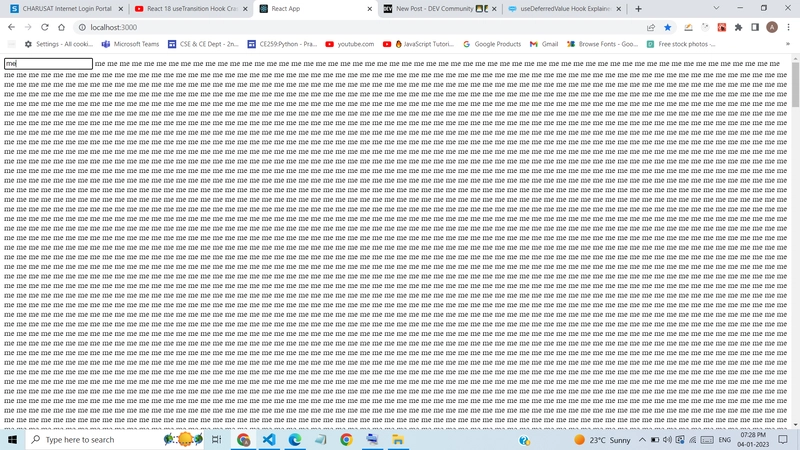
Output




Top comments (0)