When you combine @loadable/component React Library with a Continuous Delivery/Deployment pipeline, you end up with a broken website when a user is navigating meanwhile a deployment is ongoing. And that's not good.
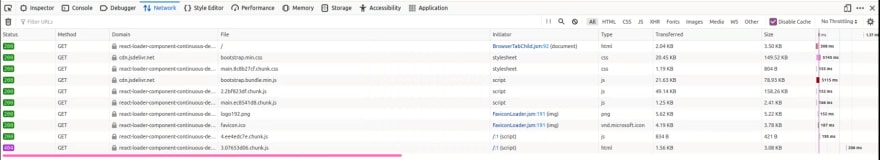
Here an example ⤵
You see that, meanwhile navigating, the browser aims to fetch a static file that is no longer available since it has been replaced with the new version.
It causes user frustration since the website no longer works plus it doesn't tell you what to do.
LinkedIn's Solution
I'm sure that if you used LinkedIn lately, you have seen the next screen.
And that's the solution I applied for the same problem.
Applying the Solution
Just create a ErrorBoundary Component that handles the inner component errors and ask the user for a Refresh.
import React from 'react';
class ErrorBoundary extends React.Component {
constructor(props) {
super(props);
this.state = {
error: null,
errorInfo: null,
};
}
componentDidCatch(error, errorInfo) {
this.setState({
error,
errorInfo,
})
// You can also log error messages to an error reporting service here
}
render() {
if (this.state.errorInfo) {
// Error path
return (
<div className="error-boundary">
<h2>Something went wrong 😖</h2>
<button onClick={() => window.location.reload()}>Reload Application</button>
</div>
);
}
// Normally, just render children
return this.props.children;
}
}
export default ErrorBoundary;
And then wrap the <Router>...</Router> with the ErrorBoundary Component like:
function App() {
return (
<ErrorBoundary>
<Router>
...
</Router>
</ErrorBoundary>
);
}
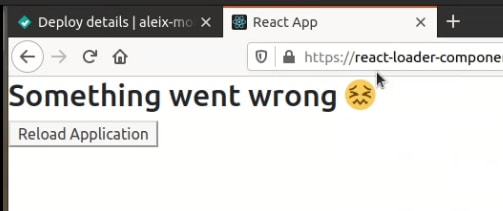
Then the example solution looks like:
Source Code
Source Code at https://github.com/aleixmorgadas/react-loadable-component-with-continuous-deployment
⚡️ Feedback welcomed !(•̀ᴗ•́)و ̑̑ ⚡️

This work is licensed under a Creative Commons Attribution-NonCommercial 4.0 International License.







Top comments (0)