1: Installing Vue3 using Vite
> npm init vue@latest
Enter fullscreen mode
Exit fullscreen mode
This command will install and execute create-vue , the official Vue project scaffolding tool.
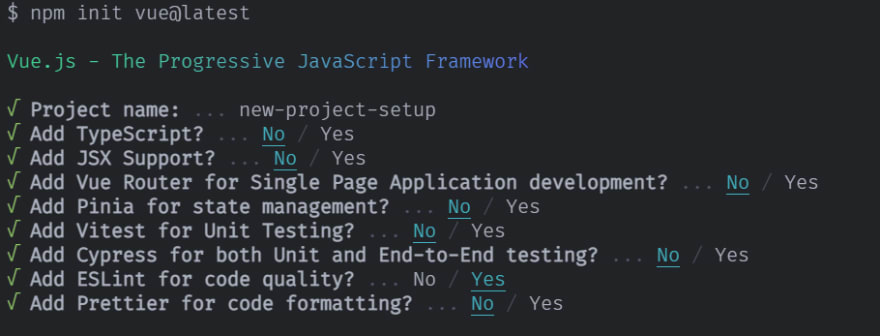
You will be presented with prompts for a number of optional features such as TypeScript and testing support:
2: File cleanup & Display simple Hello World!
> rm -r src/assets/
> rm -r src/components/
Enter fullscreen mode
Exit fullscreen mode
<!-- src/App.vue -->
< template >
<h1> Hello World!</h1>
</ template >
Enter fullscreen mode
Exit fullscreen mode
3: Install Boostrap 5 & Setup
> npm install bootstrap
Enter fullscreen mode
Exit fullscreen mode
// src/main.js
import { createApp } from " vue " ;
import App from " ./App.vue " ;
import " bootstrap/dist/css/bootstrap.css " ;
createApp ( App ). mount ( " #app " );
import " bootstrap/dist/js/bootstrap.js " ;
Enter fullscreen mode
Exit fullscreen mode
4: Sass Setup
Vite does provide built-in support for .scss, .sass, .less, .styl and .stylus files. There is no need to install Vite-specific plugins for them, but the corresponding pre-processor itself must be installed:
> npm install -D sass
Enter fullscreen mode
Exit fullscreen mode
<!-- src/App.vue -->
< template >
<h1> Hello World!</h1>
</ template >
< style lang= "scss" >
h1 {
color : green ;
& :hover {
color : greenyellow ;
}
}
</ style >
Enter fullscreen mode
Exit fullscreen mode
Done!!!







Oldest comments (4)
Thank you
Thanks for share with us. Great job.
Where do I set global variables?
Where do I set global variables?