If you’re looking at ways to clean up our code, reduce complexity and improve functionality - these refactoring extensions will help you move faster.
JavaScript Booster is a code refactoring tool that features several coding actions such as converting var to const or let, removing redundant else statements, and merging declaration and initialization. Just note the light bulb at the left and press it to learn how you can transform the code under the cursor.
2. Stepsize
Stepsize allows you to bookmark and report technical debt and code to refactor. If you come across code that requires refactoring but you don’t have time to do it right away you can make it visible and raise an issue directly in VS Code.
- Bookmark code while you work & create issues
- Label your issues
- Take them to sprint planning meetings & share knowledge with your teammates
3. Abracadabra, refactor this!
With Abracadabra, you can quickly and safely refactor existing code in VS Code.
VS Code ships with a few basic refactorings. Abracadabra supercharges your editor with shortcuts to trigger the most useful ones in no-time, quick fixes to suggest refactorings when appropriate, options to customize the UX to your needs, refactorings that work with .js, .jsx, .ts, .tsx and .vue files.
4. Glean
Glean provides refactoring tools for your React codebase: extract JSX into a new component, convert Class Components to Functional Components, wrapping with Hooks. It allows extracting JSX into new component, converting Class Components to Functional Components and vice-verse, wrapping JSX with conditional, renaming state variables and their setters simultaneously, and more.
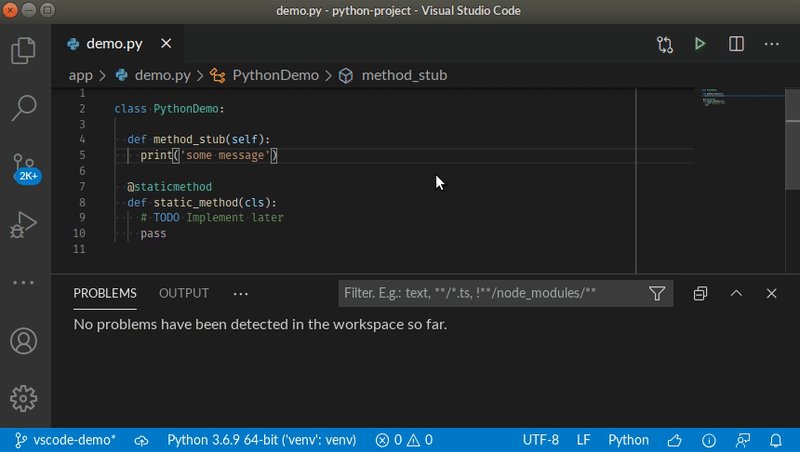
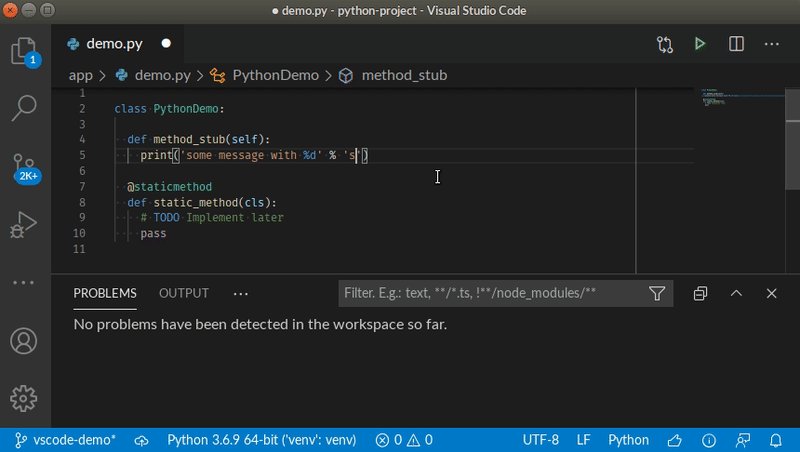
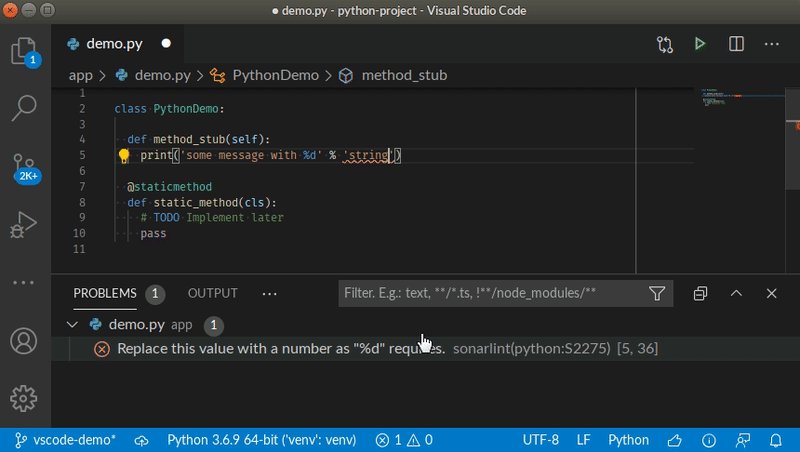
5. SonarLint
SonarLint lets you fix coding issues before they exist: like a spell checker, SonarLint highlights Bugs and Security Vulnerabilities as you write code, with clear remediation guidance so you can fix them before the code is even committed. SonarLint in VS Code supports analysis of JavaScript, TypeScript, Python, Java, HTML & PHP code.












Top comments (24)
Step 1: Install Stepsize
Step 2: Mark the main project folder as technical debt
Step 3: Cry under your desk
:') :') :') :')
Lol, good one.
Sorry but I do not understand? Do you dislike Stepsize?
No! Stepsize awsome. My code is the real shit :D
You have a incorrect word
so next install SonarLint ;)
Stepsize 'is' awesome (?) If this is the typo it's suposed to have a coma between the two words for emphasis but I forgot it. Also I'm not a native so my sentences are not perfect so I'm open to bug reports if it helps me doing better in the future.
Don't worry, you're doing great. I'm not a native speaker either.
LOL
Hey Alex, thanks for your list. You may wanna take a look at this small extension of mine too :)
🔥A simple yet powerful extension to add wrapper templates around your code blocks
Surround
A simple yet powerful extension to add wrapper snippets around your code blocks
Features
Demo 1: Choosing a wrapper snippet from quick pick menu
Demo 2: Wrapping multi selections
How To Use
After selecting the code block, you can
to get list of commands and pick one of them.
List of commands
surround.with(ctrl+shift+T)surround.with.ifsurround.with.ifElseCheers, 🚀🖖
Nice, thanks for sharing!
Checked it out. I always needed something like this. Thanks
Hey Alex, thanks for the useful list!
Can you please share more details about SonarLint? How/why is it better than other tools like ESLint (for example)?
Also, I see you're the Co-founder & CEO at Stepsize - doesn't it worth mentioning it somewhere in the list? ;)
Great list!
I've developed another refactoring extension that mostly focusses on code modernization for JS & TS: marketplace.visualstudio.com/items...
Would be curious what you think, maybe it's a good addition to your list :)
Is the first time (in a long time) when I see this type of article and it is actually useful; most of the time I feel like "top 5 [blank] vscode thing" are just copies of each other that just point out the most used extensions ever. I get it, they are useful, but I cannot imagine you didn't heard of eslint, gitlens or other thing like that. Nice job
Good list! Glean is a godsend for me, I was refactoring some code in work last month and the time I would have saved if I just used Glean back then! 😅 Thanks for sharing
👏👏👏
Really useful, some I havent heard before
Nice one
This is really helpful , thank you for sharing these.
I would prefer to do above tasks manually or using vs code built-in features. It's not that hard to use another library.
Hey Alex, thanks for the list!
Can you please share more details about SonarLint? How/why is it better than other tools like ESLint (for example)?
I liked Glean, Stepsize and already using SonarLint
Wouldn't Anracadabra get in the way of more specific tools like Glean and Javascript Booster?
Some comments may only be visible to logged-in visitors. Sign in to view all comments.