If your are already aware of semantic html then let me give you my view or if you are new to the idea how the semantic html work? Let's know about it.
What are Semantic Elements?
A semantic element clearly describes its meaning to both the browser and the developer.
Examples of semantic elements:
- form
- table
- article
As you can see, these html elements provide explanation to the developer and browser what they do.
Examples of non-semantic elements:
- _div and span _
Tells nothing about its content.
These are some of the examples of semantic and non-semantic elements in html.
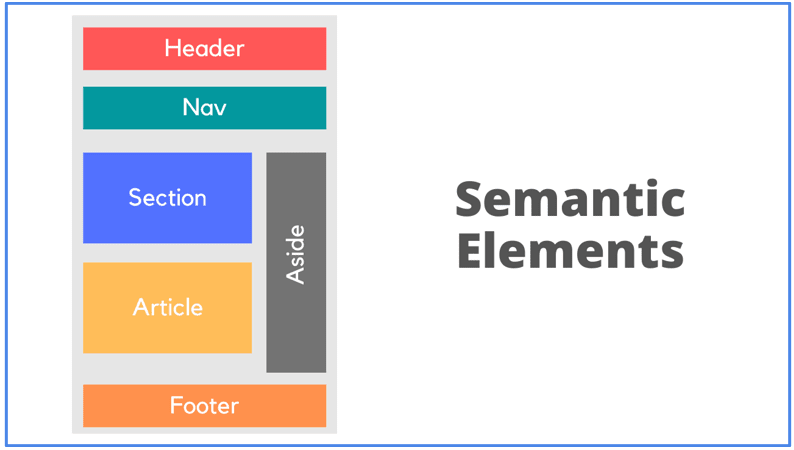
In HTML, We can use the below semantic elements to describe the different parts of a page.
.header
.nav
.section
.article
.aside
.footer
HTML _header Element_
-The _header _element represents a container for introductory content or a set of navigational links.
A header element typically contains:
- one or more heading elements {h1 - h6}
- logo or icon
- authorship information
HTML footer Element
-The footer element defines a footer for a document or section.
HTML_ nav_ Element
-The major block of navigation links is contained
within the nav element.
-It can include links to the same page as well as links
to different pages.
HTML _aside Element_
-The aside element defines some content aside from the content it is placed in (like a sidebar).Articles can be used to create blog posts, product cards, news articles, etc.
A footer element typically contains:
- authorship information
- back to top links
This how the sematic Element in Html does it's magic.



Top comments (0)