In this blog post, I will explain a really easy way to add syntax highlighting in your page where you want to show code the same https://reactjs.org or any site which shows code with syntax highlighting.
We will use https://prismjs.com/ library for highlighting syntax.
Let's start by creating our react component to show code.
import React, { useEffect } from "react";
export default function Code({ code, language }) {
return (
<div className="Code">
<pre>
<code>{code}</code>
</pre>
</div>
);
}
This component will display your code but without any syntax highlighting.
Now let's add prismjs using npm or yarn.
npm install --save prismjs
or
yarn add prismjs
Now we can use this in our component
import React, { useEffect } from "react";
import Prism from "prismjs";
import "prismjs/themes/prism-tomorrow.css";
import "./styles.css";
export default function Code({ code, language }) {
useEffect(() => {
Prism.highlightAll();
}, []);
return (
<div className="Code">
<pre>
<code className={`language-${language}`}>{code}</code>
</pre>
</div>
);
}
Now just pass any code and language to this component and boom we have added syntax highlighting in any react app!!
There are also different themes available in prismjs which can be used by just importing different CSS file.
In this example I have used tomorrow-night theme, you can use any theme.
Codesandbox demo: https://codesandbox.io/s/syntax-highlighting-with-prismjs-36ud2
Follow my blog: https://amitchauhan.tech






Top comments (6)
Thanks @amitchauhan!
I extended this solution to use the line-highlight plugin, and encountered server-side-rendering hydration errors (using nextJS). For anyone attempting the same, here is the problem and solution stackoverflow.com/a/74650383/8082409
awesome !!!!
how to add line numbers?
you need to add the babel-plugin-prismjs plugin and configure the .babelrc file
you can read more on github
github.com/mAAdhaTTah/babel-plugin...
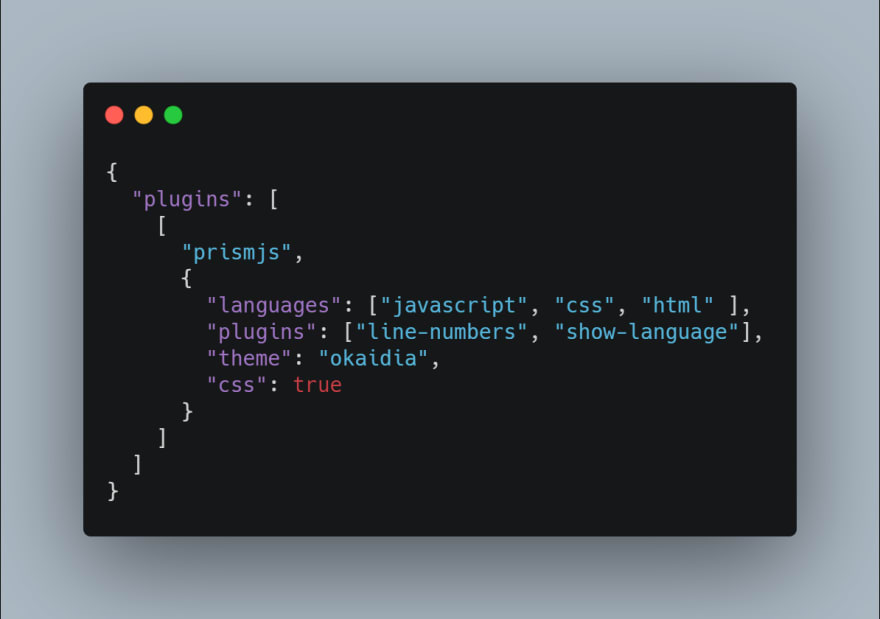
my .babelrc file looks like this:

Thanks for the above tut. It's easy to follow. Sadly, I can't get line numbers working. I think it's an issue with the babel plugin. I get the following error:
"Unhandled Rejection (TypeError): Prism.util.isActive is not a function"
I have the latest prism and babel plugin installed in my CRA, but no luck. Any ideas? Could you update your example with working line-numbers? Thanks!
I was also unable to make it work with the babel-plugin-prismjs but here is how i managed to do it.
Since the plugins come with the prismjs package, you just need to ;
from "prismjs/plugins/{plugin-folder}/{plugin.css}"using theimportstatement.<pre>tag.for more info check out prismjs/plugins.
Edit.
You also need to import the js file of the plugin as well.
more from here