It’s with extreme excitement, happiness and relief that I can now say, introducing… Reactive Resume v2.
With nearly 1.7k stars on GitHub, around 100 closed issues and feature requests, I heard you loud and clear and revamped the project from the ground up, and boy, am I excited to hear what you guys think about this!
Without much ado, here’s the link to the all new Reactive Resume:
https://rxresu.me
For those of you who are not aware of the project, here’s the cliff note: Reactive Resume is a free, open source, ad-free, private app that focuses on making the mundane tasks of creating, updating and sharing your resume a piece of cake.
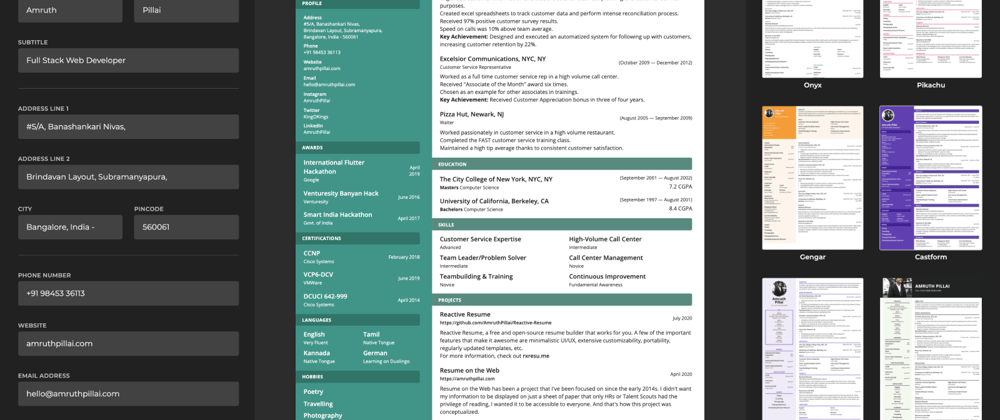
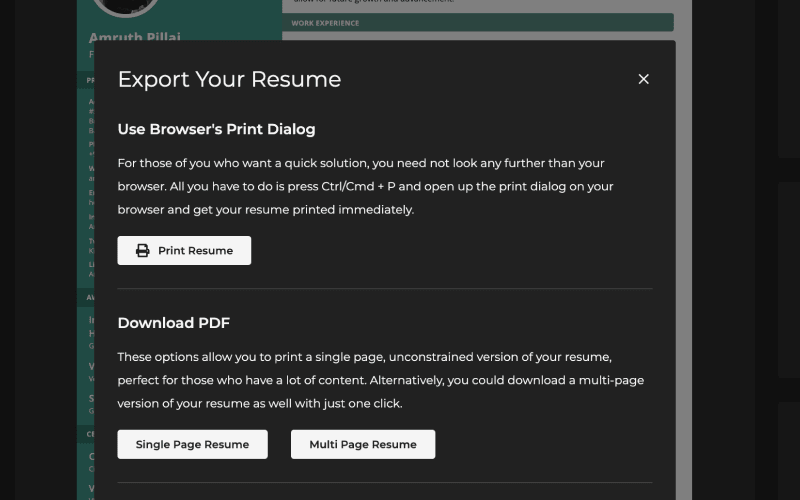
Screenshots
Here is a subset of features introduced in the all new revamp:
- Manage multiple resumes with one account, and sync your data across devices
- Sign in with Google, or sign in anonymously just to test the app
- Send your resume to others with a unique sharable link
- Structure sections and change layouts the way you want to
- Import your existing JSON Resume in one click
- Everything is still free, and always will be.
Here is the link to the GitHub Repository, if you'd like to go through the code (it's in React, hence the name)
 AmruthPillai
/
Reactive-Resume
AmruthPillai
/
Reactive-Resume
A one-of-a-kind resume builder that keeps your privacy in mind. Completely secure, customizable, portable, open-source and free forever. Try it out today!
Also, if you have an itch to contribute to the project, it would be extremely helpful to translate the app into your own language so people across the world would be able to use it with ease.
Please do take a few minutes to go through the app, and if you loved it, let me know in the comments below on what could be better. Thank you so much for all the support!










Top comments (11)
I loved the previous version and am still using the resume it generated. Can't recommend it enough. 🙌
I'm curious though, what made you change it from privacy-focused, local-only in the previous version to connected and shareable in this one?
That's a great question James :)
That's also answered in the FAQ on the site, cause I was sure many people would be curious about this. But in a gist, it was basically really difficult to manage and fix bugs when the entire app was on the user's local. I couldn't push a new update and clear cache, I couldn't upgrade resume schemas gracefully if I added a new section. It was getting to a bottleneck point there where I had to make a decision.
So that's when I moved it to a cloud approach. I do explain clearly, in the privacy policy, that none of the data would be processed for analytics, none of it would be sold out, I won't even have a reason to look at it. And there would be no email blasts or anything, in case you logged in through Google. I do absolutely nothing except provide a convenience :)
There was one feature that intrigued me though, since everything is on the cloud now, there was a hope that I could use my "budding" Flutter skills to build an all for Reactive Resume. But I don't think it would be any time soon as I'm loaded at work. But it's an interesting avenue to look to, if there's enough interest.
Totally makes sense. Thanks!
i spend last week design multiple horrible looking resume's on word, google docs, even photoshop and adobe xd but still the final result was just embrassing. THIS IS SOOOOOO AWESOME.
All hail @amruthpillai
Hahaha, thank you so so much. I'm really happy that it was helpful to you, and please do let me know how else I can make the experience better for you :) Still trying to work out many kinks, and the open source community has been really helpful about that.
Hey Amruth,
This is a great app. As part of my minor project for college, I decided to build a resumé maker. Earlier, I used Novoresume to build a resume for myself, and only knew about that.
I figured building something like resume maker would come in handy to all students as my university provides with a specific resumé PDF and all students are expected to be able to format their resumé according to that PDF.
This just leads to inconsistency as not everyone can format a document that well.
As I researched what would be required to build a resumé maker, I happened upon your project. I am thoroughly impressed with what you have built here.
I come into building this project with almost no experience. I find clueless on how to begin, and was wondering whether you would be willing to guide me on the same.
I look forward to hearing from you.
I love this app, it makes resume making so easy.
I was wondering would there be a feature where we can customize the position of sections like (Eduction, Experiences, Skills...)? It would be much better it we can move them around.
I think we could also improve the skills section. We could have categories under the Skills section, for instance (soft skills, hard skills). Also having lists under each category might also be a good choice, so we can show our specific skills in bullet points.
Overall, great work!! Wish i can also contribute some day in the future.
Hey mate, I really liked the first version, and loving v2 even more. Any chance you will create an updated docker image to self-host it?
damn so cool i really had this kind of idea for sometimes i thought nobody has ever done it before and i dont know it come to my feed super cool btw bro
Looks really nice! Will look on how I can contribute.
I would suggest that you align text to left on the landing page.
Justified alignment and centered are not as legible.
I can make a pull request if you agree.