Introduction
Angular is one of the most popular JavaScript web frameworks.
Angular's approach to organizing the programmer's work involves hiding the execution of various service operations in the depths of the framework, giving the developer convenient tools built on the basis of internal mechanisms. Angular, like React, encourages the use of components and splitting the application interface into small reusable chunks.
We’ve made a list of libraries for Angular, which you may find useful in your next or current project. Most of them are designed for Angular2+, however, some of them are suitable for older versions of the framework. One of the advantages here is that you can extract individual components from Angular libraries and use them in a project without installing the entire library.
Clarity
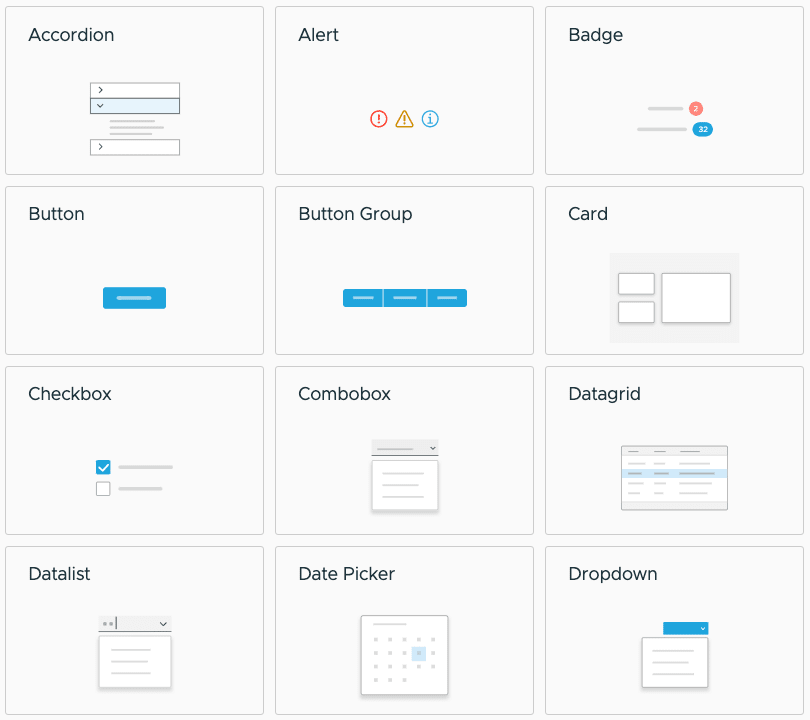
Clarity is an open-source design system created by VMware that has 6.2K stars on GitHub. It is a combination of UX design guidelines, an HTML/CSS framework, and Angular components. Clarity provides developers with a rich set of high-performance data-bound components. A huge number of interactive elements can be implemented by using this library. Among them, there are accordion, date picker, login, signpost, timeline, toggle, and many others.

Visual components of Clarity library (source: https://clarity.design/)

Login component of Clarity library (source: https://clarity.design/)

Timeline component of Clarity library (source: https://clarity.design/)
Material
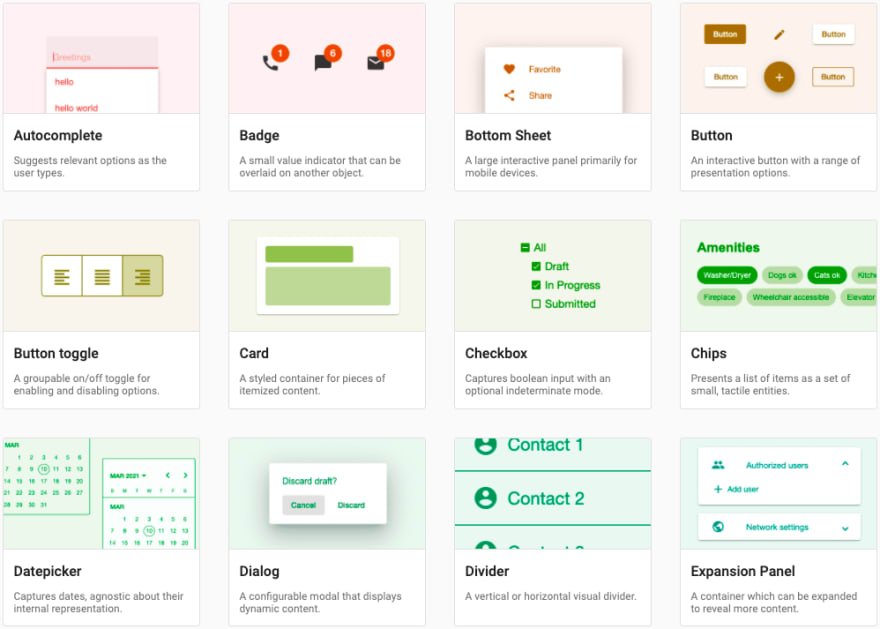
Material is an official Angular component library that implements Google's Material Design concepts. This library has 21.2K stars on GitHub. These UI components can be thought of as code examples, written according to the guidelines of the Angular development team. Among the interactive elements that can be implemented by using this library, there are autocomplete, form field, progress spinner, slider, stepper, tabs, and others.

Visual components of Material library (source: https://material.angular.io/)
NGX Bootstrap
The NGX Bootstrap library has about 5.3K stars on GitHub. Here you can find basic components that implement the capabilities of the Bootstrap template written specially for Angular. It is suitable for developing desktop and mobile applications and is designed with extensibility and adaptability in mind. One of the features of this library is a variety of element forms. Among the element forms that could be added to your application, accordion with custom HTML, various forms of carousels, pager pagination, and different ratings deserve special mention.

Custom HTML component of NGX Bootstrap library (source: https://valor-software.com/ngx-bootstrap/)

Basic carousel component of NGX Bootstrap library (source: https://valor-software.com/ngx-bootstrap/)
Prime NG
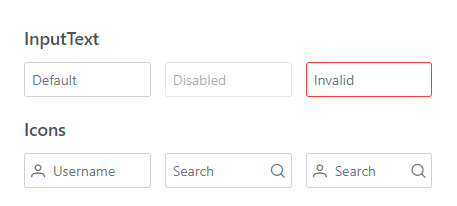
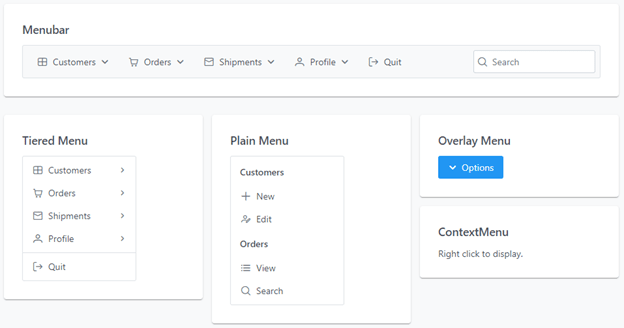
Prime NG is a library that includes an extensive set of more than 70 UI components. At the same time, different types of styling are available here, for example Material Design and Flat Design. Prime NG has approximately 6.6K stars on GitHub and is used by companies such as eBay, Fox, and many others. All this suggests that this library is worth the attention of those who are looking for a suitable set of components for their project. The library also includes the following features: different forms of fields, various buttons, menu forms, messages, toasts, a timeline, and many others.

Forms of Field component of Prime NG library (source: https://www.primefaces.org/primeng/)

Forms of Button component of Prime NG library (source: https://www.primefaces.org/primeng/)

Forms of Menu component of Prime NG library (source: https://www.primefaces.org/primeng/)

Message, Toast and Timeline components of Prime NG library (source: https://www.primefaces.org/primeng/)
NG Bootstrap
NG Bootstrap, a popular library that includes Bootstrap 4 style components for Angular, has around 7.7K stars on GitHub. It serves as a replacement for the angular-ui Bootstrap project, which is no longer supported. NG Bootstrap has a high level of test coverage and no third-party JS dependencies. The features that deserve to be highlighted are: datepicker with various options, different progress bars, basic table stylings, different toasts, and others.

Datepicker component of NG Bootstrap library (source: https://ng-bootstrap.github.io/)

Progress bar component of NG Bootstrap library (source: https://ng-bootstrap.github.io/)

Table component of NG Bootstrap library (source: https://ng-bootstrap.github.io/)

Forms of Toast component of NG Bootstrap library (source: https://ng-bootstrap.github.io/)
Teradata Covalent UI Platform
Teradata Covalent UI Platform has over 2.2K stars on GitHub. This library allows making code more easy-to-read with the help of style guides and design patterns. Thanks to the present configuration of this platform, developers can concentrate on the app functionality rather than on customization, and make the development process faster.
The Atomic Design Principles involve modular design and unite smaller components into bigger ones. This platform successfully follows these principles and, as an example, unites buttons into forms. Among other interesting features, there are user profiles, breadcrumbs, steppers, a text editor, and others.

User profile component of Teradata Covalent UI Platform library (source: https://teradata.github.io/covalent/v3/#/)

Stepper component of Teradata Covalent UI Platform library (source: https://teradata.github.io/covalent/v3/#/)

Text editor component of Teradata Covalent UI Platform library (source: https://teradata.github.io/covalent/v3/#/)
Nebular
Nebular has 6.9K stars on GitHub. It is a customizable component library that makes the application development process much simpler. Nebular has six visual themes and a big number of different customizable components. Also, it is worth mentioning that it has security modules that offer authentication and security layers for APIs. Among its components, there are steppers, spinners, chats, registration forms, and others.

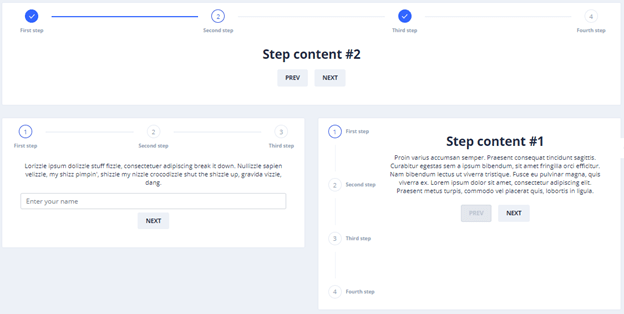
Stepper component of Nebular library (source: https://akveo.github.io/nebular/)

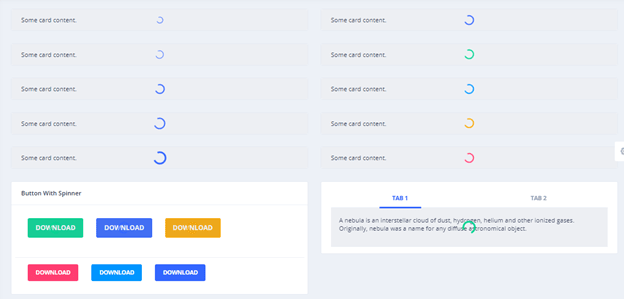
Spinner component of Nebular library (source: https://akveo.github.io/nebular/)

Chat component of Nebular library (source: https://akveo.github.io/nebular/)

Registration form component of Nebular library (source: https://akveo.github.io/nebular/)
Onsen UI
The Onsen UI Library is a popular solution for developing hybrid and mobile apps for Android and iOS by using JavaScript. This library has 8.3K stars on GitHub, it uses bindings and allows you to use different visual styles.
Among other Onsen UI features, there are action sheets, alert dialogs, various buttons, popovers, and many others.

Action sheet component of Onsen UI library (source: https://onsen.io/angular2/)

Alert dialog component of Onsen UI library (source: https://onsen.io/angular2/)

Forms of Button component of Onsen UI library (source: https://onsen.io/angular2/)

Popover component of Onsen UI library (source: https://onsen.io/angular2/)
NG-Zorro
Components from the NG-Zorro library are fully typed in TypeScript. The goal of this project is to provide developers with high-end components for creating Ant Design style user interfaces. This interesting library was created by Chinese developers, it has about 7.4K stars on GitHub.
Its features include menu bars, page headers, sliders, avatars, and many others.

Forms of Page Header component of NG-Zorro library (source: https://ng.ant.design/docs/introduce/en)

Forms of Slider component of NG-Zorro library (source: https://ng.ant.design/docs/introduce/en)

Forms of Avatar component of NG-Zorro library (source: https://ng.ant.design/docs/introduce/en)
Vaadin
Visual elements from the Vaadin library are designed to bridge the gap between Angular components and Polymer elements. This library supports Material Design and contains components suitable for mobile and desktop development. It should be noted that its components are stored in separate repositories.
Other notable features are split layouts, buttons, app layouts, upload Forms, and many others.

App Layout component of Vaadin library (source: https://vaadin.com/)
NG Semantic-UI
The NG Semantic-UI library includes 27 components and has about 1K stars on GitHub. It is based on the popular Semantic-UI front-end solution, presented as components for Angular applications.
It includes such tools as cards, loaders, accordions, menus, and many others.

Card component of NG Semantic-UI library (source: https://ng-semantic.herokuapp.com/#/)

Forms of Menu component of NG Semantic-UI library (source: https://ng-semantic.herokuapp.com/#/)
NG2 Charts
The NG2 Charts is a library, which has 1.9K stars on GitHub. It gives the developer Angular directives for creating six types of charts, with the properties based on chart.js. This library can be used to render large datasets and display lists.
It supports line charts, bar charts, doughnut charts, radar charts, pie charts, polar area charts, bubble charts, scatter charts, and others.

Line Chart of NG2 Charts library (source: https://valor-software.com/ng2-charts/#/LineChart)

Bar Chart of NG2 Charts library (source: https://valor-software.com/ng2-charts/#/LineChart)

Doughnut Chart of NG2 Charts library (source: https://valor-software.com/ng2-charts/#/LineChart)

Radar Chart of NG2 Charts library (source: https://valor-software.com/ng2-charts/#/LineChart)

Pie Chart of NG2 Charts library (source: https://valor-software.com/ng2-charts/#/LineChart)

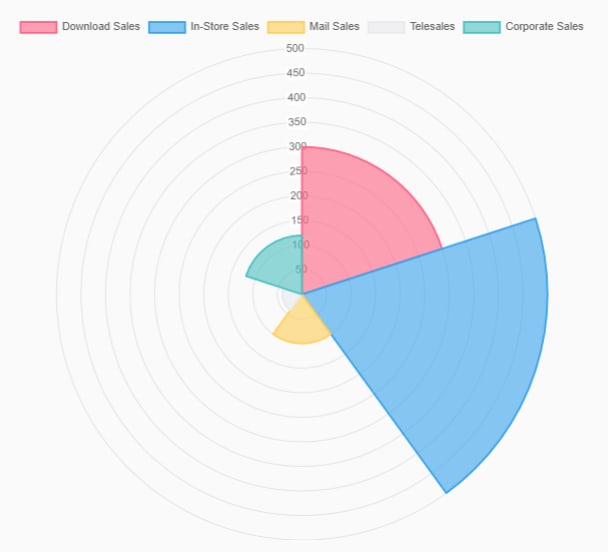
Polar Area Chart of NG2 Charts library (source: https://valor-software.com/ng2-charts/#/LineChart)

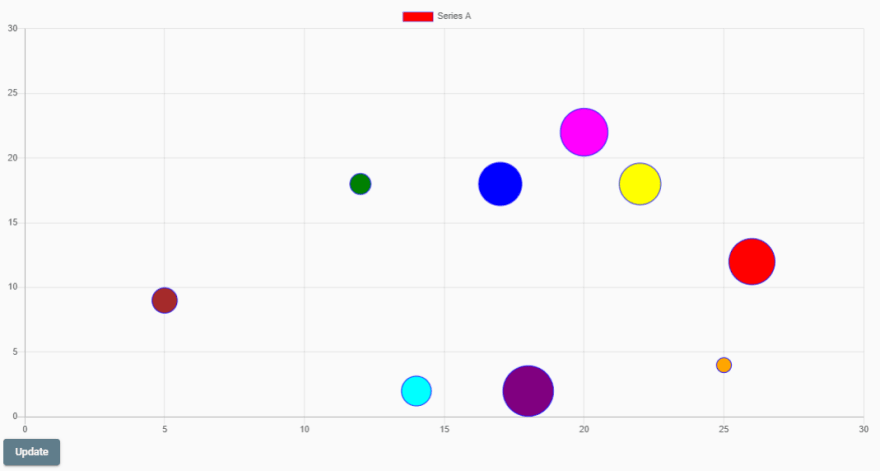
Bubble Chart of NG2 Charts library (source: https://valor-software.com/ng2-charts/#/LineChart)

Scatter Chart of NG2 Charts library (source: https://valor-software.com/ng2-charts/#/LineChart)
Conclusion
Despite the fact that usage of Angular is reduced, according to the latest research of State of JS, many professionals still prefer Angular development thanks to its advantages over others frameworks. So, it is very important for future applications to follow all the design trends and be on the same wavelength with users. With the help of libraries that allow you to implement visual elements fitting your application, you can create an outstanding app that your users will love.



Top comments (0)