Accessibility (A11Y) testing cannot be fully automated, and requires special attention in order to get right. There are, however; some tools out there that can help us automate part of it and make it a first class concern.
AccessLint
According to their documentation, AccessLint is:
AccessLint brings automated web accessibility testing into your development workflow. When a pull request is opened, AccessLint reviews the changes and comments with any new accessibility issues, giving you quick, timely, and targeted feedback, before code goes live.
Tutorial
We will be creating a demo app to showcase how to utilize AccessLint on your projects. The completed code can be found here if you'd like to just look over that.
If you'd like to build it together, let's get started!
Setup
Let's create a new Rails app and cd into it:
rails new access_lint_demo
cd access_lint_demo
Install dependencies:
bundle install
yarn install
And setup the database:
bin/rails db:setup
Now, let's start the Rails server:
rails s
If you want to run the webpack-dev-server, run this in another tab:
bin/webpack-dev-server
If you navigate to localhost:3000 in your browser, you should see the Rails welcome page:
Create Repository
Open GitHub and create a new repository. I named mine access_lint_demo.
Open your command line again and let's upstream our code.
git add .
git commit -m "first commit"
git remote add origin https://github.com/YOUR_USERNAME/access_lint_demo.git
git push -u origin master
Your code should now be online in your repo.
Configuration
Navigate to AccessLint in your browser, and click Sign in with Github:
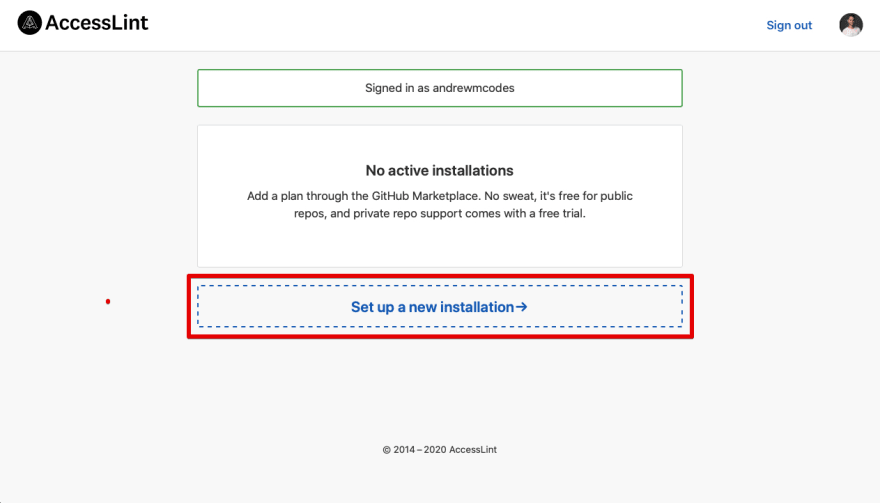
After you authenticate with GitHub, you should be redirected back to the AccessLint setup page. Click Set up a new installation:
You should get redirected to the AccessLint app on the GitHub Marketplace. Click Open Source under the Pricing and setup header, and then Install it for free:
Choose whether you want to install the AccessLint app for all your repos or specifically select your demo repo, and accept the permissions.
AccessLint should now be installed!
Test it out
Let's test it out on a new branch. Run the following in your terminal:
git checkout -b access-lint-test
This should create a new branch in your demo repo. Now, let's scaffold some code:
bin/rails g scaffold Post title:string content:text
bin/rails db:migrate
This will scaffold out some resources for us and add Post to our database schema. Most importantly, it will create some new views.
Restart your Rails server and open localhost:3000/posts to make sure everything is working correctly
Let's also make a change to app/views/posts/_form.html.erb that will trigger a failing lint. We are going to add an inaccessible image to the Post index page:
Add the following to app/views/posts/index.html.erb:
<img src="https://images.unsplash.com/photo-1486312338219-ce68d2c6f44d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1352&q=80">
Since this image does not have an alt attribute, it should be flagged by AccessLint.
Let's commit this code to see if that is correct:
git add .
git commit -m "create Post resource"
git push --set-upstream origin access-lint-test
Now open the repo on GitHub and open a pull request for these changes:
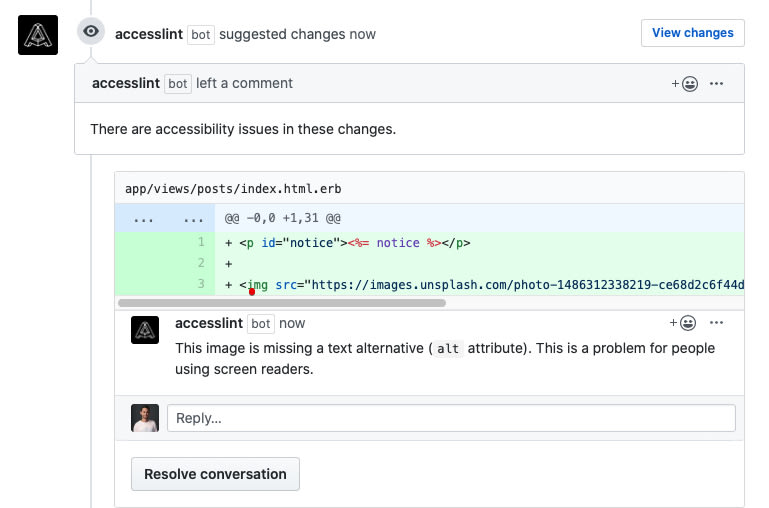
AccessLint should run automatically if we have set it up correctly. After it runs, it should flag our missing alt attribute:
Let's follow the instructions AccessLint has given us to fix the issue and add an alt tag to our image:
<img alt="person using MacBook Pro" src="https://images.unsplash.com/photo-1486312338219-ce68d2c6f44d?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1352&q=80">
Let's commit this code to see if that fixes the issue:
git add .
git commit -m "add alt attribute to image on Post#index"
git push
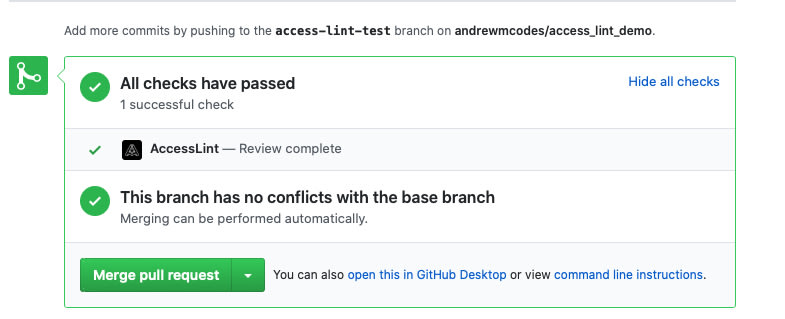
If all is well, the AccessLint check should now pass!
Summary
AccessLint is a helpful tool if you want to automated web accessibility testing in your Rails app. Unfortunately, the tool is a bit limited currently.
From the documentation:
Note that server-side code (e.g. image_tag and label_tag in Rails) is not evaluated. Only fully formed HTML tags will be tested.
Regardless, AccessLint is a nice way to start introducing accessibility testing. Accessibility is very important when developing on the web, and this tool will help make sure your code does not prevent users from interacting with your web app. In future posts, we will continue investigate tools to help us with accessibility in our Rails apps.
As mentioned at the beginning of this post, you cannot fully automate accessibility testing away, and none of these tools are substitutes for actually learning accessibility best practices.
Helpful links
Happy coding!












Top comments (0)