Hi, community!
Intro
This is my first post on my neverending journey of becoming a true developer. In this post, I want to explain my current project and the steps/decisions I will be making to get this project to a great end.
I have little experience in creating and deploying full-stack apps. My knowledge is mostly situated backend.
Small disclaimer, I don't know what I'm doing :D.
So let's start coding!
What Is This Project About?
My mother runs a non-profit business where she has built a community where people can post their left-overs from that day on a Facebook Page. This allows people who are struggling to make it through the month to pick up those left-overs and save money on the actual food in the market.
This is not the only purpose of this initiative.
Sometimes activities are thrown and people can sign up for those activities.
Step 1: Get a Clear View of What You Are Going to Build
For me, it was quite easy to get everything down on paper. I just sat down with my mother for an hour and it got down to a pretty easy CRUD application.
Step 2: What Frameworks/Libraries Will I be Using?
Since I am currently using .NET and C# professionally, I chose to use this as my backend framework. I got the NextJS Framework recommended by a friend for my front end. Even though the little knowledge I have of a frontend framework lies with Angular, he got me to use this one instead.
Why? I wanted to get a taste of React as well, and since I don't have that much experience in Angular, it is not that big of a loss if I switched over to React.
The one dilemma I'm still stuck on is what type of database I should use. Currently, I am storing my project in Azure and will probably use that as a database because they have a relational database. I have some knowledge of document-based databases but not to the extent I feel comfortable using them.
Let's say I go for a relational DB now and want to switch it later to MongoDB or Firebase. Normally I would be needing to change A LOT of code because I changed the type of Database.
Well, there is a fix for that which I didn't know about before, and that is using an onion architecture in the backend (video with a very good explanation). I'm sure there are other solutions, but this is one-handed to me by my mentor.
Step 3: starting to design
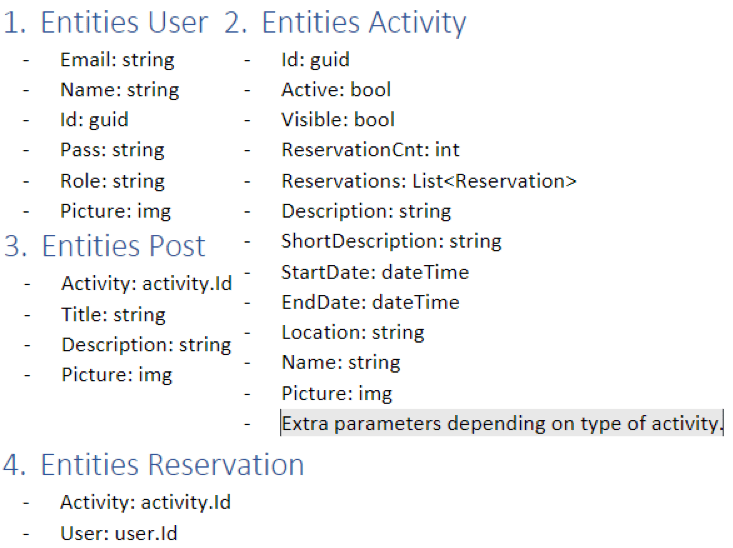
Here I just made a simple Word Doc (there are way better approaches) set up my entities' layout.
I didn't plan any frontend layouts because I see it as an extra which isn't that important for now.
Step 3: Start Coding
I first want to get my backend up and running in my situation. This is where all my logic is going to go and where the front will call its requests to.
Once I have the endpoints set up, I will be setting up a frontend where I will make sure the connection is valid and I can fetch data from my backend to my frontend.
To have data, I will be using a simple cache database with some dummy data to fill that temporary database.
public List<Post> GeneratePosts()
{
List<Post> posts = new();
posts.Add(new Post
(
"Activity one",
"Lorem Ipsum is simply dummied text of the printing and typesetting industry. " +
"Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, " +
"when an unknown printer took a galley of type and scrambled it to make a type specimen book",
"Lorem Ipsum is simply dummied text of the printing and typesetting industry.",
DateTime.Now.AddDays(-20)
));
posts.Add(new Post
(
"Activity two",
"Lorem Ipsum is simply dummied text of the printing and typesetting industry. " +
"Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, " +
"when an unknown printer took a galley of type and scrambled it to make a type specimen book",
"Lorem Ipsum is simply dummied text of the printing and typesetting industry.",
DateTime.Now.AddDays(-20)
));
posts.Add(new Post
(
"Some other activity",
"Lorem Ipsum is simply dummied text of the printing and typesetting industry. " +
"Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, " +
"when an unknown printer took a galley of type and scrambled it to make a type specimen book",
"Lorem Ipsum is simply dummied text of the printing and typesetting industry.",
DateTime.Now.AddDays(-20)
));
return posts;
}
This method will be called upon launching the backend application and will place some dummy data inside of the cache.
And that's it for starting a full-stack application using .NET and NextJS.
From here on out it will be mainly updating and implementing features.
Thanks for reading this blog.






Latest comments (3)
The NextJS + C# backend is a good modern technical stack. So glad that I taught myself C#.
Indeed, even though NextJs is concidered a full stack framework i still think it works great with C#!
Thanks for sharing this.