Context
For people who are new to coding or making their first web application with React, or just trying their hands on some HTML and CSS, making the application responsive to all screen-sizes is a major pain. It is very common among developers to altogether neglect this aspect of their app in the first place, letting it become major trouble in the long run. When you share the link to your newly made web app with your friends, remember that they are going to open that in their smartphones and not on a desktop, so, the app that you are so proud of, may end up looking like a scattered jigsaw puzzle on their tiny screens. So, if you don't want to see the sign-up button flying on top of the app logo, it's important to take this problem into consideration in the first place.
Why not libraries?
While libraries like Bootstrap and Reactstrap are great for cutting down the time for writing CSS, they come with their own trade-offs of lack of creative freedom. It becomes tough to design a completely custom web app with your desired theming with these libraries which bring upon a number of limitations in the design process. So, pure CSS is the only way to make your web app look the way you want it to be, up to every tiny grain of detail.
First Rule: Try not to mix them!
It is commonplace that we start coding some parts of the frontend in Bootstrap and then for some parts we use pure CSS, and in the end, when you are trying to change something, it all becomes a mess. Sometimes the CSS doesn't work the way you expected and sometimes the Bootstrap behaves weirdly, making the process of debugging, and altogether, making the app responsive. Ergo, even if you are using both libraries and CSS, try to use them in a way they don't collide with each other.
Start with a mindset
It is important to keep in mind that the app is not going to run your system forever, for most of the time, it's going to run on a screen much smaller than your monitor and you should be coding the front-end accordingly.
Forget the pixels
It is common among newbies, to use the measurement parameter 'px' while writing their CSS. Pixels are fixed quantities. It represents an absolute value, just like meter or inch. It's fixed, and that's why you should be avoiding it. What may look like a small distance on your giant monitor, may turn out to be a huge distance on someone's iPhone SE, because the 'px' remain fixed, even if the screen size change. And that's why you should be using relative units. Relative units change their value with different screen sizes and resolutions, making the process of building responsive apps smoother.
Go Relative
CSS has several relative units. The most useful ones are rem, em, vh, vw, and percentages. You will be using these a lot for making your CSS responsive.
em is relative to the font-size of the current parent.
rem is root em, and as the name suggests, it is relative to the font-size of the root element. It depends on the default font-size set on the user's web browser. In Chrome, the default is set to 16px.
vh stands for view-height of the browser window
vw stands for the view-width of the browser window
percentage is relative to the parent element
Dive into Containers
If the key parts of the user interface are divided into small chunks of containers, it makes the process a whole lot easier and less messy. So always wrap up the key components into separate parent containers. For example,
<div className="container">
<p className="text">Big Tuna</p>
<img className="jim-image" src={Jim} alt="X" />
</div>
Fixing the Fonts
In the case of fonts, use em or rem. This will set the font-size in context of the font-size used in the parent container, thus maintaining a smooth flow in the design. Using px instead of relative units may seem like a legit solution in development, but it messes up when opened in different devices.
Padding & Margin
For padding and margin avoid using em, use rem, or percentage. Using absolute units will result in serious troubles in specifically in this case as padding and margin are dependent on the screen size.
Flexing with Flexbox
If you are not building a retro website from the 90s, you will definitely need to use flexbox to build modern websites. Flexbox provides a very easy-to-implement way to distribute different elements in a container. For using flexbox, you need to all the elements in a parent element and set the display property to flex. Flexbox comes with a variety of customization options. The beauty of flex is that it is responsive to screen sizes, which means it can grow or shrink the elements depending on screen-size. You can read more about flexbox here.
.parent{
display: flex;
}
Getting into Grids
Grid is the superior version of flexbox. Unlike flexbox, Grid is two-dimensional, which means you can work with rows and columns at the same time. Just like flexbox, you need to wrap up the elements you want as the grid items in a grid container and apply a display property of grid. Grid comes with a vast array of functionalities and customizations. Read more about them here.
.grid-container{
display: grid;
}
Media Query
Media query is where you explicitly say the CSS that this piece of code is only for the screen size mentioned. Media query takes parameter in terms of screen width:
@media only screen and (max-width: give_a_value) {
/* Your CSS for the specific screen size goes here */
}
The most common value for providing responsiveness to most modern smartphones like the iPhone X, is a max-width of 768px.
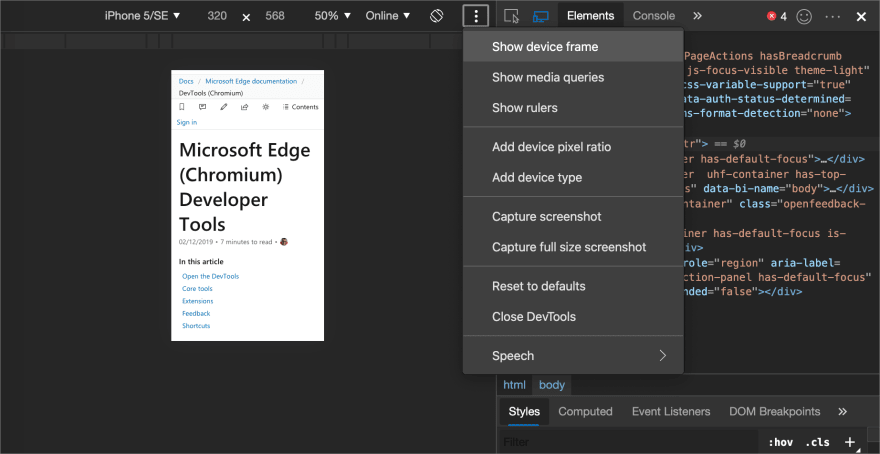
Use the Browser Dev Tools
Most modern web browsers come with an excellent support of developer tools. For checking how yor web app look on a mobile device, you can quickly go to the dev tools and change the screen size to any device of your choice from the given options.
Conclusion
Adding responsiveness to your web app is not an easy task and sometimes it can be frustrating to fix the site for all the screen sizes that out there. But, if you are a beginner and making a web app just for fun, you don't need to work for each of the devices that is out there. Just work for the one that you know for sure is going to be used the most. Try to develop a habit of thinking responsively. If you can work it out smartly, implenting the two layout systems mentioned here effectively, actually, it's not that much of a work. It's just that it takes time and practice to develop the thinking process.




Top comments (0)