Prefix
A preprocessor allows you to write CSS in an alternative language that brings more advanced features such as variables, functions, the ability to include files in others, in short a whole bunch of things allowing you to write more simply, to better organize your code, while avoiding repetition as much as possible. They usually have a built-in prefixer to add browser compatibility at build-time. And they have plugins that will make CSS development a bit easier. It will be compiled to be converted back to native CSS which only web browsers can understand. So,the preprocessor does not bring any new features to CSS, but just allows you tof acilitate writing.
I will go deeper into SASS, because it is the most widespread today (and used by bootstrap 4). There is Sass / SCSS, first one more far away from CSS, second one more similar to CSS - so i dive into SCSS for now.
To transform the SCSS file into a browser-interpretable CSS, a small compiler must be installed.
SASSMeister compiles SCSS directly online into CSS.
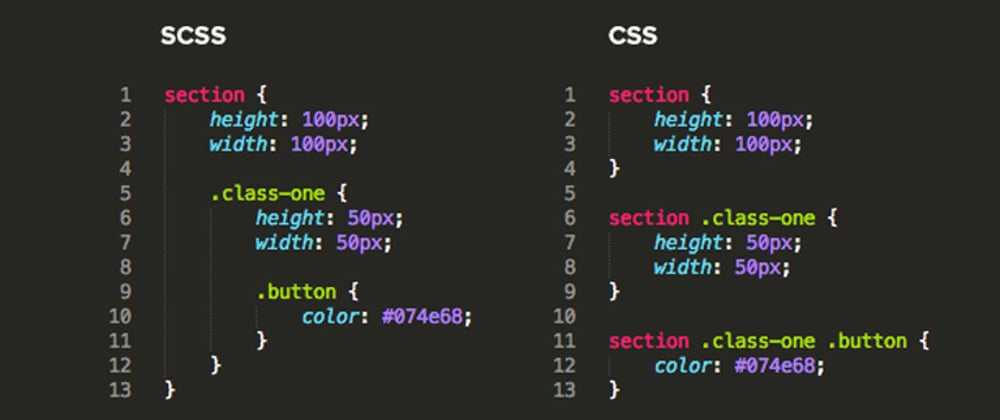
Nesting
.maListe {
background-color:red;
&:hover {
background-color:blue;
> li {
color:purple;
}
}
> li {
color:green;
&:hover {
color:yellow;
}
}
}
you can also nest media queries
.sidebar{
width: 300px:
@media screen and (orientation: landscpae) {
width: 500px;
}
}
Variables
$couleur-first: #fffff;
$couleur-second: #00000;
.page {
color: $couleur-first;
background-color : $couleur-second;
}
variables exist also natively under CSS since CSS3
SCSS specific functions
Some are dedicated to colors. You can calculate a color derived from another.
- lighten($color, $amount) / darken ($color, $amount) allows you to calculate a lighter/ darker color based on a specified percentage.
- saturate() / desaturate() to play on saturation,
- complement() / inverse() to obtain the complementary or reverse color
controlling color with functions
other functions
SCSS makes it possible to define functions, returning a result, not to be confused with the mixins that return CSS code.
grid-width: 40px;
$gutter-width: 10px;
@function grid-width($n) {
@return $n * $grid-width + ($n - 1) * $gutter-width;
}
#sidebar { width: grid-width(5); } //240px
Mixins
A mixin lets you make groups of CSS declarations that you want to reuse throughout your site. You can even pass in paramters to make your mixin more flexible.
e.g. shadow on a box + the text half as big and of a lighter color
@mixin myShadows ($x, $y, $blur, $color) {
text-shadow : $x $y $blur $color;
box-shadow : $x/2 $y/2 $blur/2 lighten($color, 50);
}
.myText {
@include myShadows(6px 6x 4px #ff0000);
}
Importing
You can import a scss file into another one. This makes it easier to split these files. (Also: i changed @import into @use, thanks to the commend below (thanks!) )
//base.scss
body {
...
}
index.scss
@use 'base';
nav{
...
}
extend
The extend allows you to repeat the CSS code of another block and to add properties to it, avoiding any rewrite.
.myButton{
padding: 5px;
color: white;
}
.myButton-sucess{
@extend .myButton;
background-color: green;
}
.myButton-error{
@extend .myButton;
background-color: red;
}
Conditions
@if <condition> {
property to be applied if condition returns true
} @else if <condition> {
property to be applied if condition returns true
} @else {
property to be applied if previous conditions returns false
}
e.g.
$myMainColor : blue;
p{
@if $myMainColor == blue {
color: orange,
} @else if $myMainColor == green {
color: red;
} @else $myMainColor == yellow {
color: purple
}
}
We can also use loops to iterate over the variables, with:
@for
@each
@while
@for $i from 1 through 3 {
.item-#{$i} { width: 2em * $i; }
}
@each $color in blue, white, red
.flag {
.div-#{$color} {
display: inline-block;
width: 10px;
height: 50px;
background-color: $color;
}
}
$i: 3;
@while $i > 0 {
.item-#{$i} { width: 2em * $i; }
$i: $i - 1;
}







Top comments (1)
use
@use 'path';instead of@import 'path';This is the new better way of importing scss files.