TL;DR. Install sshcode with go get -u go.coder.com/sshcode and connect to your remote virtual machine using sshcode kyle@dev.kwc.io ^^ voilà.
Motivation
There are several reasons to setup a development environment in the cloud:
- access your development environment from any device
- insanely fast internet connection
- try new technologies while keeping your local machine safe
- easily onboard new teammates by sharing snapshot to your VM
- make your laptop battery last insanely longer
- buy a $200 Chromebook and start coding with nearly zero setup
Context
So far, in order to work 100% in the cloud, you had to create a virtual machine and ssh into it from a terminal. Then you had to use vim as your main text editor, maybe tmux for managing your terminal sessions and windows. It worked, but you got no choice but to use vim.
Nowadays, with the advent of modern text editors built on top of NodeJS, you can have a full native-like application running inside your browser. And that's exactly what I want to introduce to you today.
With the help of code-server and sshcode, two solutions brought to you by the coder.com amazing team, you can now EASILY code in the cloud using VS Code.
Getting started
What you'll need
- Google Chrome (locally installed)
- Visual Studio Code (locally installed)
- a remote virtual machine: I highly recommend Digital Ocean
Step-by-step installation (Mac)
The instructions at the main project repo are quite minimalist, so I'm detailing them here.
# install sshcode using go
brew install go
go get -u go.coder.com/sshcode
# add the binary to your path
# in case you're using zsh, for instance:
echo "export PATH=\$PATH:~/go/bin" >> ~/.zshrc
# open a new terminal and launch vscode
sshcode kyle@dev.kwc.io
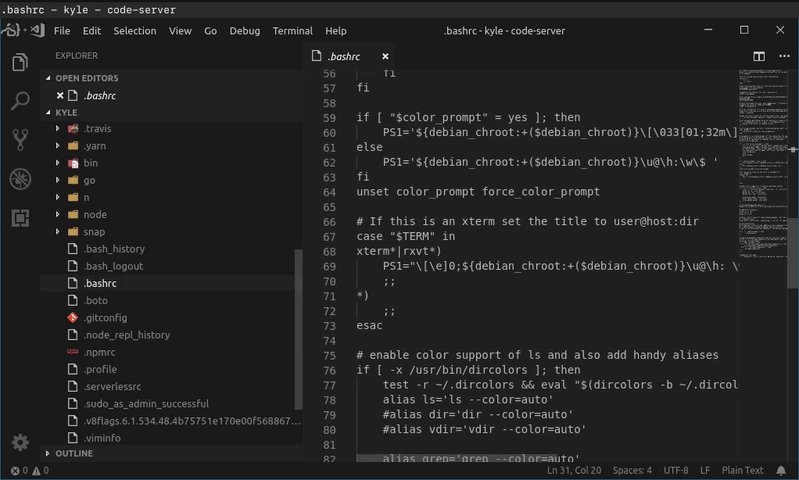
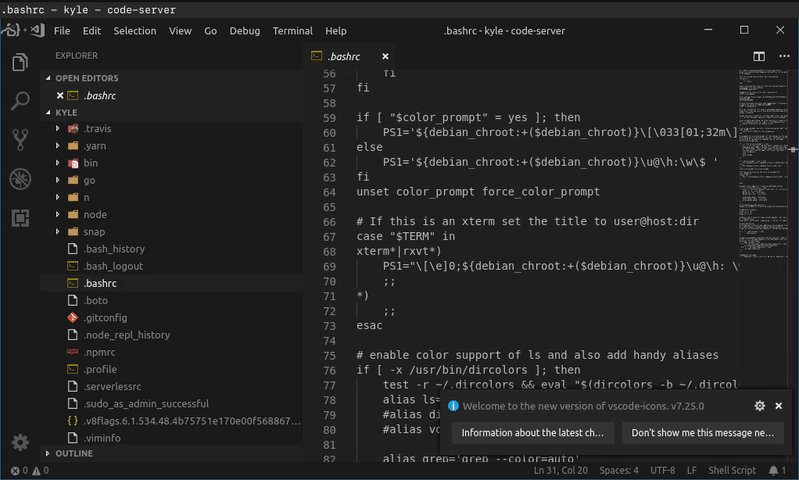
If you have Chrome installed, it opens the browser in app mode. That means there's no keybind conflicts, address bar, or indication that you're coding within a browser. It feels just like native VS Code.
Extra tricks
Open an specific project
You can specify a remote directory as the second argument:
sshcode kyle@dev.kwc.io /root/www/doctolib
Skip extensions sync
By default, sshcode will rsync your local VS Code settings and extensions to the remote server every time you connect. This operation may take a while on a slow connections, but will be fast on follow-up connections to the same server. To disable this feature entirely, pass the --skipsync flag.
Sync back
By default, VS Code changes on the remote server won't be synced back when the connection closes. To synchronize back to local when the connection ends, pass the -b flag.
Drawbacks
- you'll notice some delay at times, depending on internet connection
- since you're in the cloud, you should be more conscious about security
Any questions or ideas to share? Leave a comment below.
Are you into productivity hot tips for web development? I'm a Brazilian full-stack developer, living and working in Paris, and I regularly share articles like the one you've just read. Follow me on twitter to stay tuned.







Top comments (0)