Issue I worked on
The html.org.in project is a website which has several simple tutorials aimed at teaching new web developers the basics of HTML.
The website supports "light" theme and "dark" theme for readibility. I worked on issue #69, where the drop-down menu for choosing the theme was overlapping with list of tutorials, making it difficult to read some of the titles.
Preparation for the fix
There was not much setup required to apply the fix. After forking the repo, I got to work on fixing the problem.
Code Explanation
As stated, the website supports "light" and "dark" themes for readibility purposes. CHanging between these two themes can be done via the "theme-box", which is a <div> element that functions as a drop-down menu.
On the website's home page, there is a list of all the tutorials currently hosted on the website, organised into a table.
Before my changes, the theme-box would "float" within the website's main area, overlapping with the tutorials on the far-left of the table. I found this unpleasant to look at and mildly inconvenient when browsing so I opted to fix the problem.
My code changes move the theme-box to be part of the header, instead of its original position where it "floats" in-front of the list of tutorials.
Code Demo
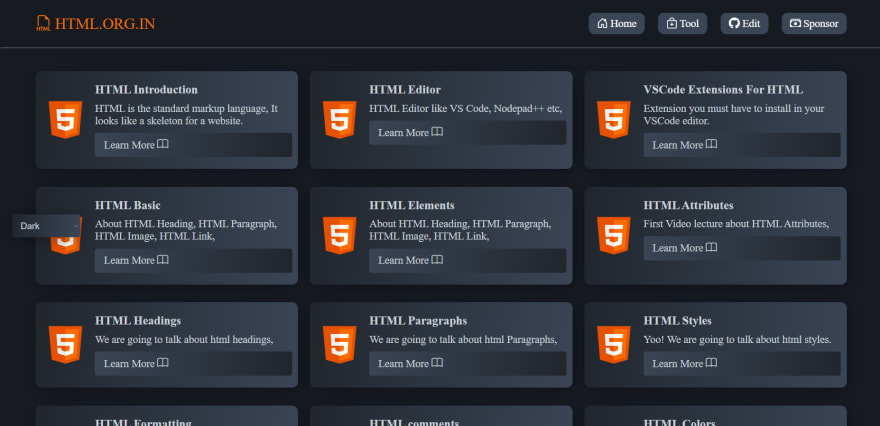
Below I've attached two screenshots of the website's home page. Take note of the position theme-box, which is moved from floating over the tutorial list, to the header.
Before the fix
After the fix
Research
- What research did you do? Were there aspects of the issue that you found difficult?
I did some personal research into the Bootstrap classes used in this project and they turned out to be structures I am already familiar with, so resolving this issue turned out to require less preparation than I initially expected.
However, a problem I ran into while updating the code to apply my changes was that, if a section of HTML code was loaded into a file via the include-html attribute on an element, then the JS code defined in app.js would not apply to it.
As such, I had to make some small changes to my initial fix (where I updated the header.html file) and move those changes to the main index.html file.
Interactions with project maintainers
I had no notable interactions with the project maintainers.
Difficulties
My greatest difficulty was in understanding the code of the project as it was fairly messy. There are a lot of deprecated sections of code that have just been commented out, rather than deleted and documented. Thus, there's commented-out buggy code placed througout bug-free code.
Once I found the relevant sections that I needed to update, it was not very difficult to apply my fixes.




Top comments (0)