Have you ever tried to debug a loop or code that executes at intervals? I know it's hard to navigate through the loop to understand the bug.
Conditional breakpoints might be just the one for you.
Conditional breakpoints
You would be familiar with adding breakpoints in your source code in order to debug code execution. This is a pretty common practice of finding bugs or understand the execution of code.
But Chrome also has a feature called conditional breakpoints, which allows you to break at a particular line only if a specific condition is evaluated to be true.
The condition can include any variable in code that is available at that particular line. Even the variables inside the closures can be accessed in the condition evaluation.
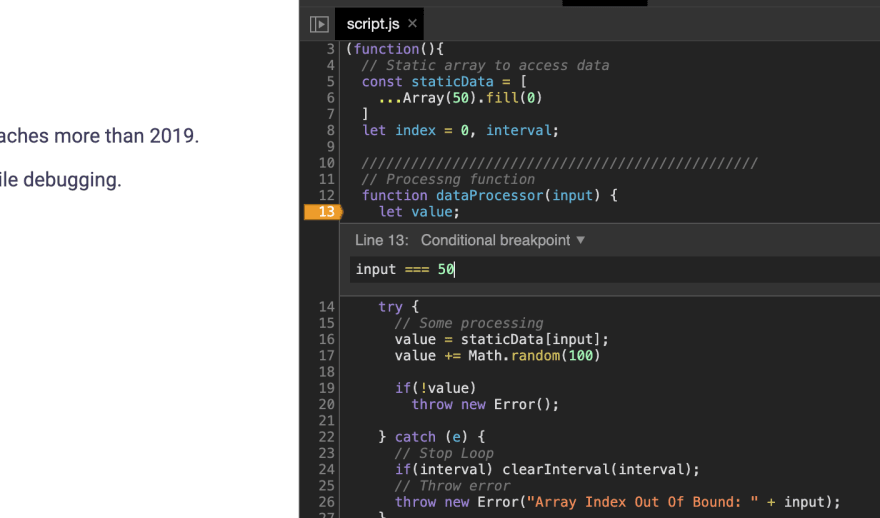
Preview (debugging with conditional breakpoints):
 apvarun
/
learndevtools
apvarun
/
learndevtools
Debug Better With DevTools
Learn Dev Tools
Collection of walk-throughs for learning to use developer tools in the browser. Read more here
Getting Started
Visit https://learndevtools.now.sh/ to learn and try out various features of devtools to help you be more productive at work.
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
License
Direct Link: Lessons: Conditional Breakpoints
BONUS: The new version of Chrome's Canary release (at the time of writing this post) has landed with inline breakpoints which allow you to break at specific points in a line itself. This is helpful in cases where you do multiple function calls or computations in a single line.
Previous Post: Detecting Element Changes



Top comments (0)