If you have ever written JavaScript code, you are highly likely to have come across console.log statements. They are life savers to identify logic-based issues in code.
But there is a limitation here. You'll need to modify code to add console statements in order to verify values (another option being adding breakpoints).
But, that's no more true.
Chrome now allows you to add logging statements without actually adding it in your code. And they call it logpoints.
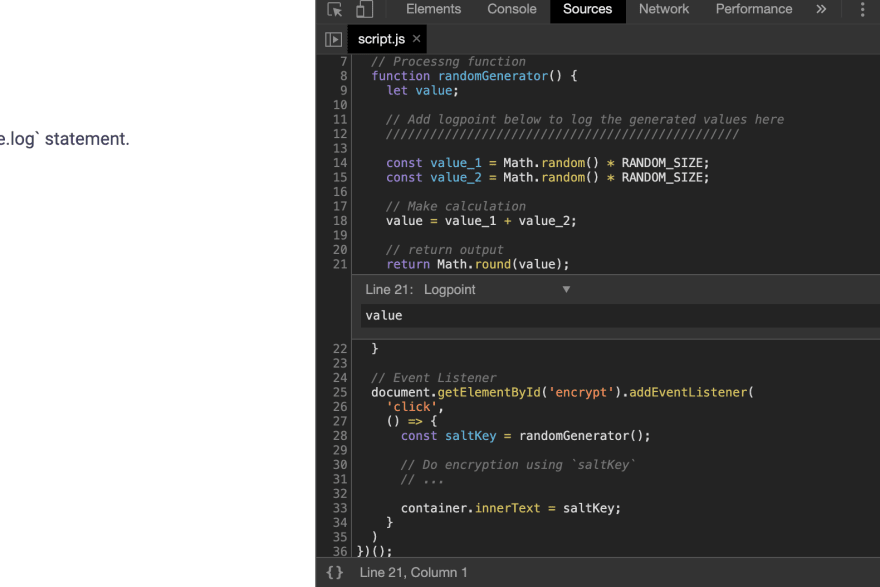
In order for you to add a logpoint, open up the code where you need to log and right-click on line number. Select "Add logpoint" option and enter the list of variables/values to be logged (separated by comma).
Once set, Chrome will log the values to console each time the line is executed. 🥳
Preview (logging without console logs):
Try it yourself at Lessons: Conditional Breakpoints (Demo Page)
You can also clone the repo below and run the same in your local machine.
 apvarun
/
learndevtools
apvarun
/
learndevtools
Debug Better With DevTools
Learn Dev Tools
Collection of walk-throughs for learning to use developer tools in the browser. Read more here
Getting Started
Visit https://learndevtools.now.sh/ to learn and try out various features of devtools to help you be more productive at work.
Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
License
Previous Post: Conditional Breakpoints



Top comments (0)