
This post was taken from my blog, so be sure to check it out for more up-to-date content.
Every programmer needs to have a code editor of his ow...
For further actions, you may consider blocking this person and/or reporting abuse


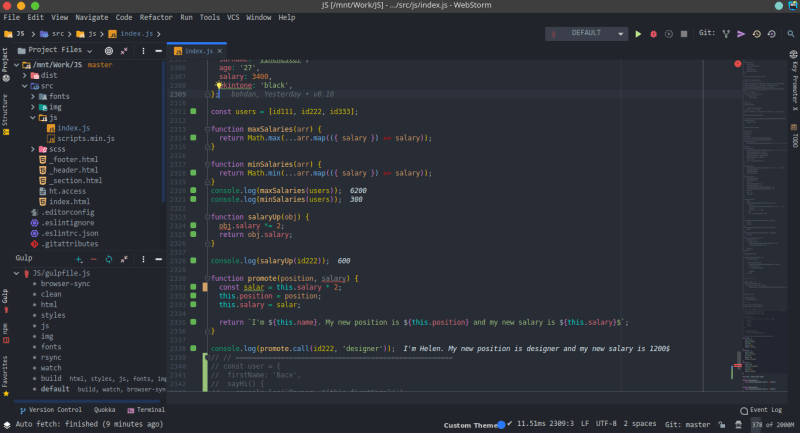
I like my theme, which is not surprising)

Based on One Dark + Material Design + custom color.
I’m thinking about a light theme for the future, but haven’t looked at anything yet.
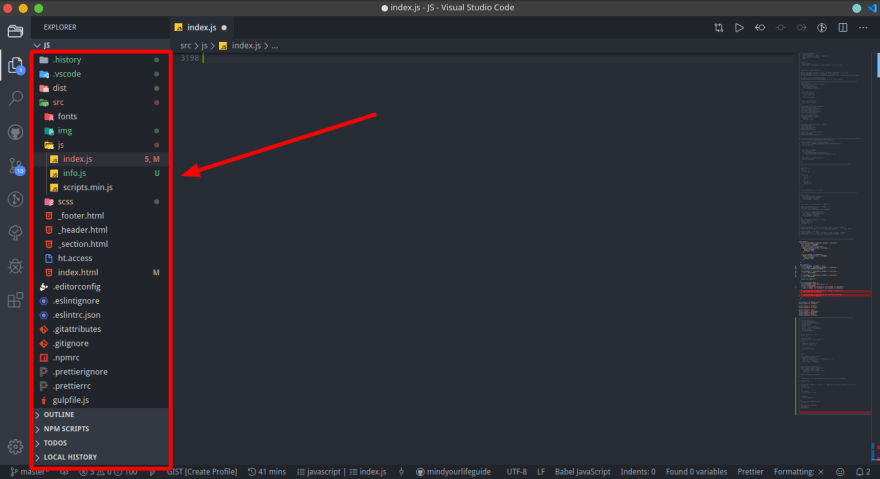
For a second i thought thats vscode and i wanted to ask how can i remove the bar with the icons from the left
It is possible to remove both the icons on the left and all open menus.
In vscode, this is also possible.
Can you share your settings.json?
dropbox.com/sh/7btm53ws0846ndt/AAA...
You can designate keys convenient for you. The parameter is called "activityBar"
File -> Preferences -> Keyboard Shortcuts
If you mean these menus as in the picture, then this is ctrl+b

I believe Monokai Pro is the best one. I can't feel comfortable with other themes, and believe me, I tried. Colors are just great and fit right in the syntax, where other themes (some that you have mentioned) mix colors in confusing ways. Things are neat and understandable with Monokai Pro. Love it.
I used this as well, it's very neat. Though after a while I turned bored having such a dark theme so I followed Wesbos's theme Cobalt 2.
Found it in his podcast, SyntaxFM and been using it ever since. It's somehow a perfect pair programming theme as well!
I agree with you that sometimes it gets boring, that's why I try a lot of different themes, but there is always something in those that makes me feel uncomfortable with. So I end up always switching back to Monokai Pro.
I think Gruvbox theme is great for eyes and syntax highlighting. With brownish color with dark theme. And this work great with iosevka font and ligature coloring
Check this theme
marketplace.visualstudio.com/items...
TBH, I really like this one! pretty easy on the eyes. But IDK if it's just me, but this theme eventually does make me sleepy lol.
Don't worry, we have made some themes that enjoy to use. Try this out.
My current VS Code Setup :
Theme : Mayukai Theme
I can't even seem to convince myself to look at another theme after installing Synthwave '84.
Synthwave is so great (i dont use the glow).
It looks a bit similar to dracula in its strong contrasts, but with slighly different colors.
No no no :) My eyes hurt from the Synthwave :) Material Design 4 life :D
I use Material Synthwave, best of both worlds
Field Lights theme + Iosevka font is my combo of choice. Field Lights is a bit less dark than usual but the contrast is still good IMO, as is the syntax coloring. Iosevka is great because you can pick and choose individual character and ligature options, no compromises. And it's skinnier than most mono fonts. Ayu Light is my go-to light theme. 👍
I'm glad you like it!
I just converted to Field Lights. It's such an amazing theme. Thanks for pointing it out. Goes especially well with Iosevka
I'm glad you like it!
I tried many but keep going back to Ayu
I kinda of like the default theme tbh.. I've tried other themes but they hurt my eyes.. I don't know if it's because they use too many colors or too dark. Default theme is good on my eyes in both a dark or light room.
I'm going to point out my personal fave: the default VSCode Dark+. The colors all stand out amazingly, and I love it. Switching to another theme would annoy me to no ends because the color for strings in JS would be different 😂
Halcyon, Cobalt 2, and Solarized Dark.
I'm generally not a fan of red text in the editor. Makes it look like an error.
I prefer Dracula over others..until I created a theme for myself. I love dark mode on anything, so I thought of a good name for the theme as well.
This is what I came up with:
Dark the shit out.
You can find it here:
marketplace.visualstudio.com/items...
I may be missing something, but can anyone explain how the Material Theme is "Material" anyway? Like, aside from the name, what makes it "Material" or in what way is it "based on Material"?
Mind you, the question is someone who actually read through the material design guidelines :) and applied them in interface development.
Well, it is what it is. “Material” has really become somewhat of a design buzzword because of its popularity. The theme has “Material” in its name, and it adopts at least some of MD guidelines, and I think that’s enough for most people to call it “Material”. Mind you that VS Code themes cannot fully comply wit MD specs, even if they really want to.
I love
ayutheme!Check out my dotfiles to have the exact same setup.
dotfiles for the developer happiness: macos, zsh, brew, vscode, python, node, elixir
sobolevn's dotfiles
Here are some articles I wrote about my environment:
Contents
What's in there?
brewdependencies including: applications, fonts, etc. See BrewfilemacOSconfiguration. See macosvscodeconfiguration. Seevscode/Installation
We are using dotbot to set things up. Steps:
cdintodotfiles/folder./installCLI
I am using both hyper and default
Terminal Appas terminal emulators I am usingzshwith oh-my-zsh as a main shell And zplug to manage shell plugins I also have a lot of tools to make my working experience better.I mainly work with three stacks:
pythonnode+vue+typescriptelixirSo, they are configured nice and smoothly You will have configured…
hi, I hope you're doing well
I have been struggling to setup your zsh theme to be white.. and it seems to be abt the light theme for terminal out there, as per the docs, it it supposed to be light by default but that is not the case with me.. please help if you have time, I use Mac BigSur
Shades of Purple 💜
I use Monokai Pro. The color contrasts look quite good.
You should check out "An old hope", it's made out of colors taken from characteristic Star Wars items, like Obi Wan's lightsaber!
SyntHax!
I use Cobalt2 because the colors really match Python's!
Palenight all the way!!
To remove both the icons on the left and all open menus you all can use the xen mode thw shortcut is ctrl + k then z.
Repeat the same to come back to the normal mode.
1984 theme is sick. You have to check it out
Currently using shades of purple. Which I like very much. But I change every three or four months.
Cobalt next is another variation of the Cobalt "family"
I started programming extensively not a while ago, I started with it, I'm sticking to it