Continuing from where we left off previously, Now we can start generating our Database ( DB for short ) and also create super user account so we can view the admin.
in our terminal
first run the following command
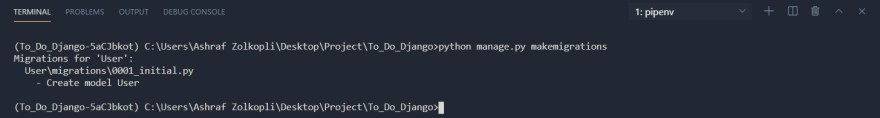
python manage.py makemigrations
this command will tell Django to check for changes in our models that we had listed in the INSTALLED_APPS, make the necessary DB command so that our DB will be updated.
One of the things that makes Django amazing is that a Django dev does not have to think hard about the various SQL command needed to set up a DB. While many would say Django build-in Object Relational Mapping ( ORM for shorts ) might be lacking, so far I think its more then sufficient for most of our work. The good part of using ORM is that, even if you decided to change your DB from SQLite to maybe PostgreSQL or any other DB that is supported by the ORM, its a simple of change the config instead of rewriting the whole SQL command for each DB type you are using. The ORM abstract away the detail allowing us the Dev to continue working without actually caring about what is behind the scene making us the Dev much more productive.
btw, when you first starting out Django, it is perfectly fine to work with SQLite, it is actually build in when you first start using Django.
Once you are done with the makemigrations
its time to migrate them to your DB with this command
python manage.py migrate
this will instruct Django to push what ever changes you have made to our DB. The cool thing about this again is that We as the dev do not have to depend on our DB admin to push the changes for us, and we don't have to know a single SQL command to make it work. This is not by anyway means that you get a green pass on not knowing any SQL though. There will come a time where you might need to manually make changes to the DB, but until the time comes you are saved.
once migrations have been done, we need to have a superadmin account so that we can see the changes that we made work in the admin page.
to create a superadmin account use the following command
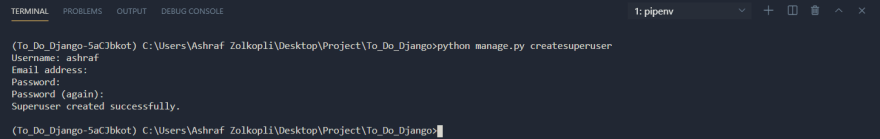
python manage.py createsuperuser
the command will prompt you to answer some questions such as username, email and password.
now lets start our Dev Server again and go to
localhost:8000/admin
now fill it the form with the username and password that you had filled in when createsuperuser
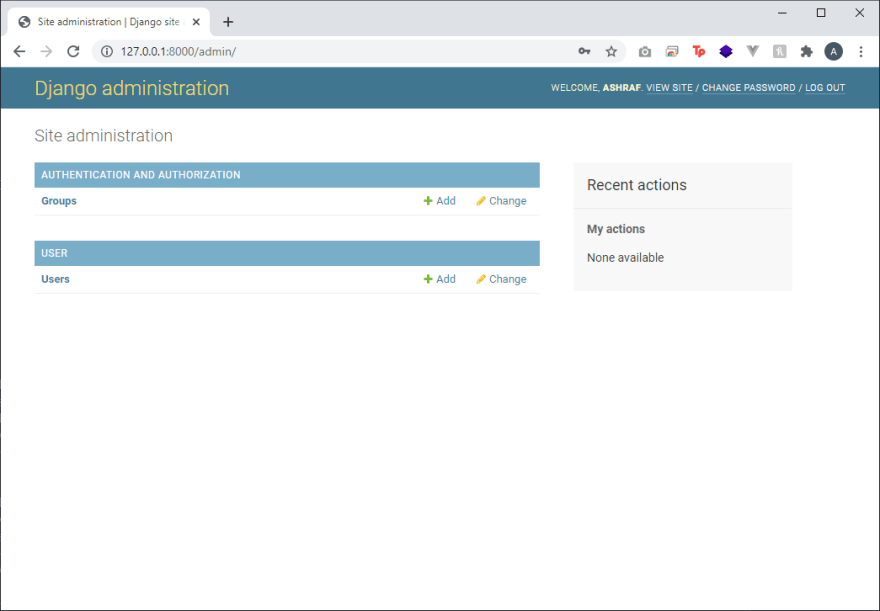
if you follow my step so far you will be greeted with this page.
The django admin, though it is name admin, Please only consider this as your gateway to handling the DB not for your user to use as a dashboard. Im not saying it uncapable of being a dashboard but it too powerful that many disruptive thing could happen if not handle with care. You as a Dev need to make a judgment call on this. I for one will not give none dev this access.
now lets click on User first.
you will can see the list of registered User.
The user so far should only be you since you just started.
now click on the username...
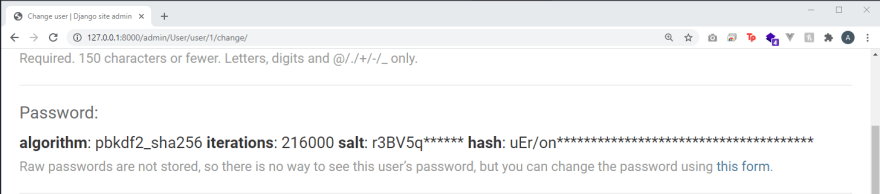
one of the pros of using Django is that build-in is all password had automatically been hashed, You as a developer your self while going through the user, you cannot see other user password even though you are a superuser. This lead to less password leakage too.
even though you cant look at the user password, Django already added a form that allow you to reset the user password. again use this power with cautions.
so far so good right.
now lets kill the dev server with "CTRL"+ c.
Remember about the static files that should be served by our Web Server?
yeah for demonstrative purposes lets now make a collectstatic command
python manage.py collectstatic
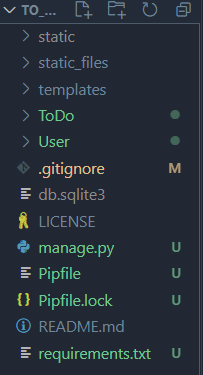
now your directory suddenly added a static folder
ok now...
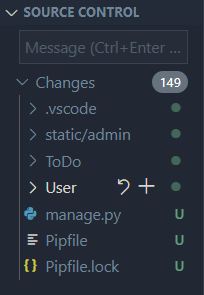
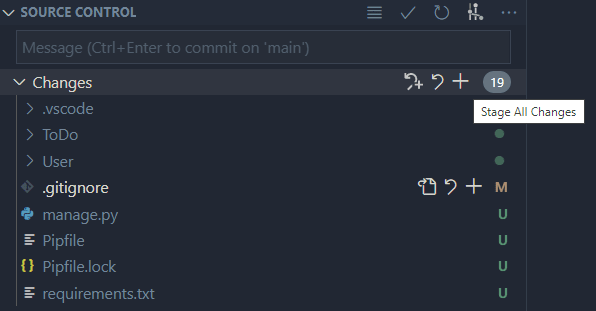
if you notice at your side bar theres a git Icon with the number pill next to it...
Now on this part we should now start with our git commit now.
click on the git icon first
you see that going down the file, you see that most of the file is from static folder right. Remember about we should not commit our static file to git... lets now change that
first open your .gitignore file
add this the file
/static
/media
near the bottom of the file.
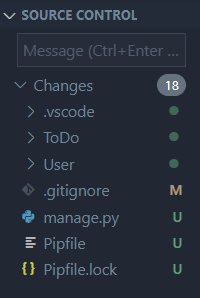
suddenly your git is now less then 20 files to commit
ouh my god, I forget to tell you one thing that you need to do before you do a git commit. It is to make your requirement file. Without this file, if you or anyone else try to clone this project, they will not know what is your dependency...
the command is
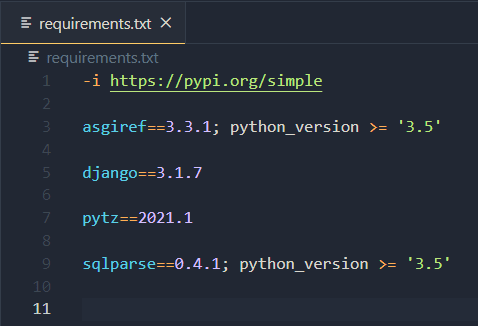
pipenv lock -r>requirements.txt
now in your explorer theres a file name requirements.txt
for now the requirement is still small but its a good idea when anytime before you make a git commit do the lock file first.
Now without a guilt in the world please please please commit your project to your local repo and also Github repo
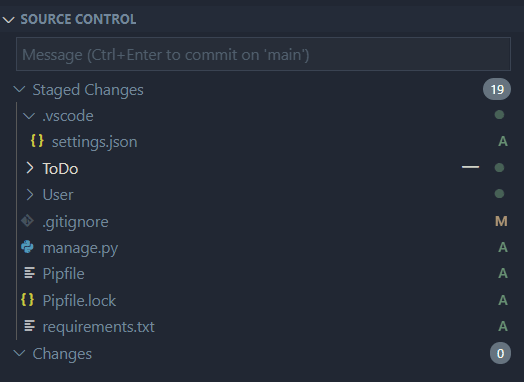
first thing is to click the + sign at the changes
now your changes tab will show 0 while your Staged Change will be the created.
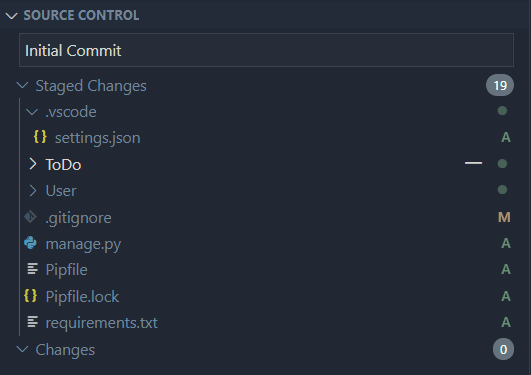
now at the message tab insert a meaningful Git commit title
I will maybe name it Initial Commit since its the first commit
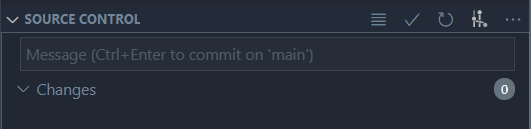
once you typed the Message title. click on "CTRL" + "Enter". Doing this will commit your change to your local git.
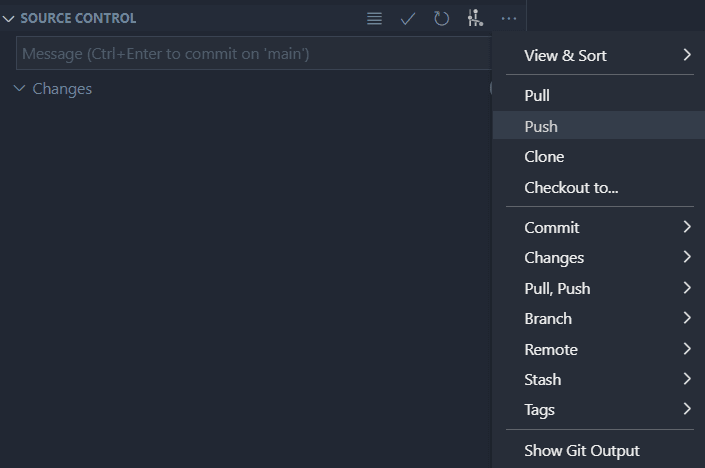
now what you need to do is to push the local git to your Github account.
click on the push button
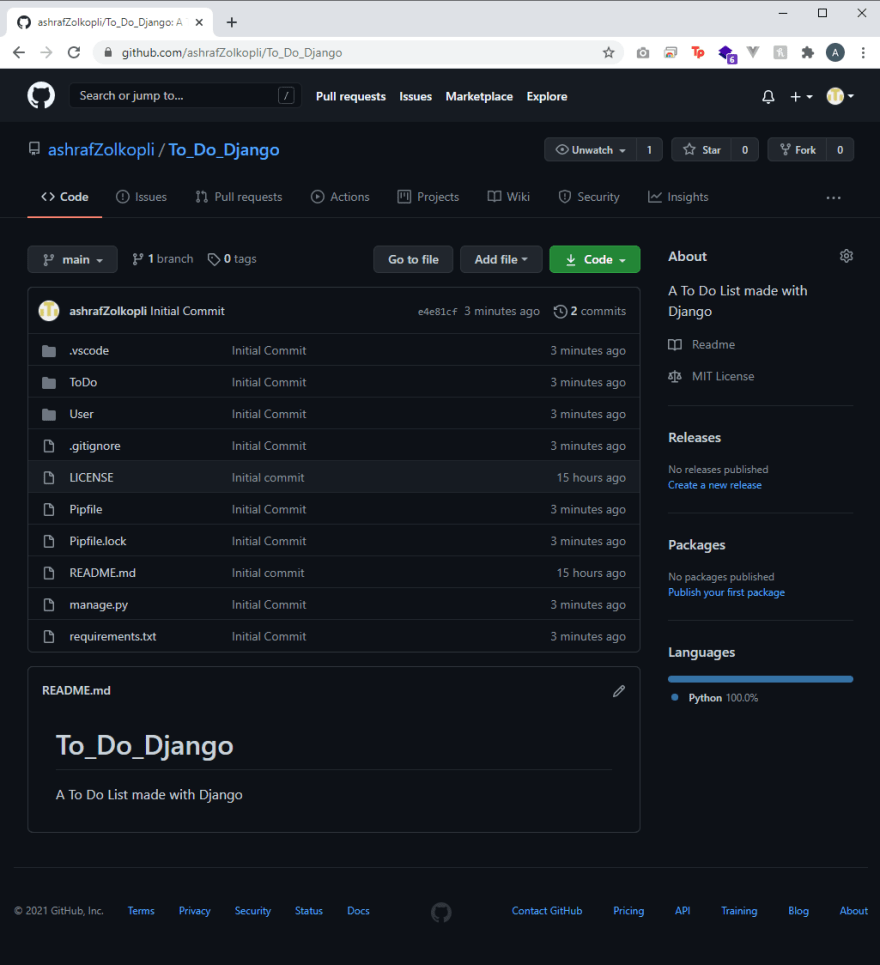
once you click on the push button, you can now check your github repo for the latest update
As you see, the project had been successfully updated to Github.
btw this is my Github Repo
Now I think the initial setup of Django is done. In the next post, I will start the Development part of the project.




























Top comments (0)