Most tutorials nowadays contain many visuals to grab the reader's attention and also explain better how to solve different problems. I found that GIFs are a very good tool when presenting GUIs. Therefore, I decided to show you how to create and edit GIF files that can be used along with text to create faster and better demos. ScreenToVideo can record, edit and export to many video file formats, including animated GIFs so this is the tool I am going to use.
Download ScreenToVideo
Just go to screentovideo.com and download the free trial. The installation should be straightforward and take less than a couple of minutes.
Record your screen
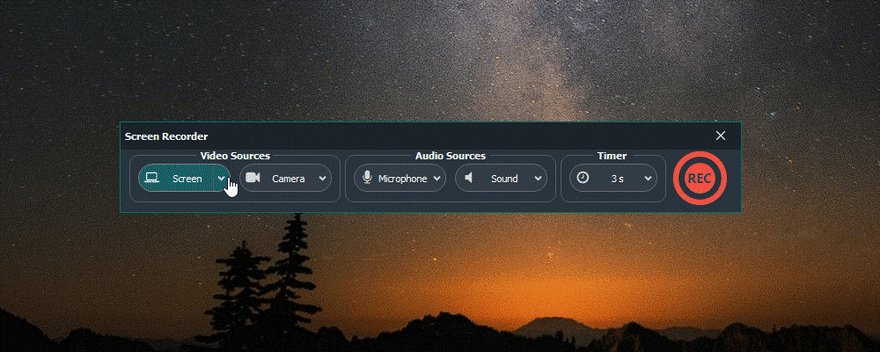
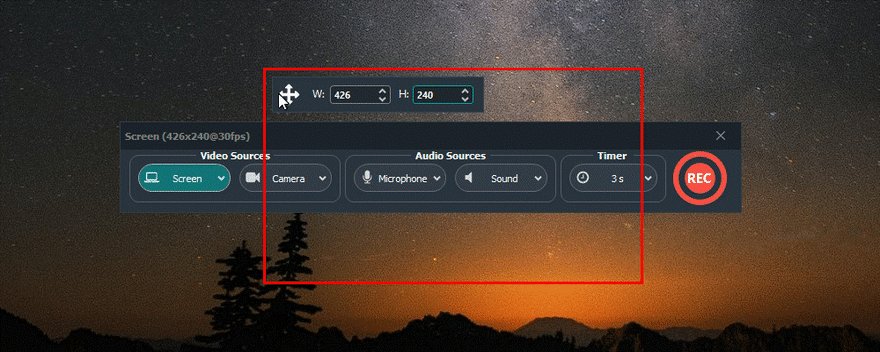
Start recording your screen by clicking on the home button. We will use a small preset of 426x240 and add a timer of 3 seconds. After the timer goes off, you can begin your presentation. Don't worry if you clicked on the wrong button - you can edit the video afterwards.
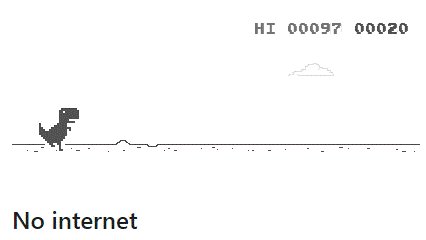
I recorded a short period of me playing the Dinosaur game from Google Chrome that appears automatically when no internet connection is available. It took some time to reach the moment when birds are spawned so I should cut the boring part.
Cut and delete the middle part
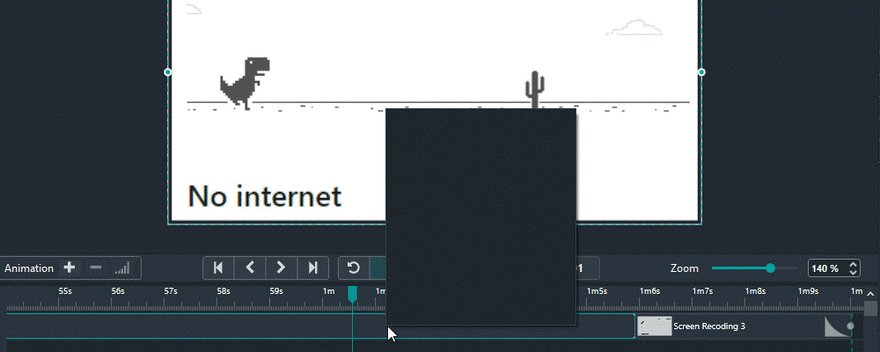
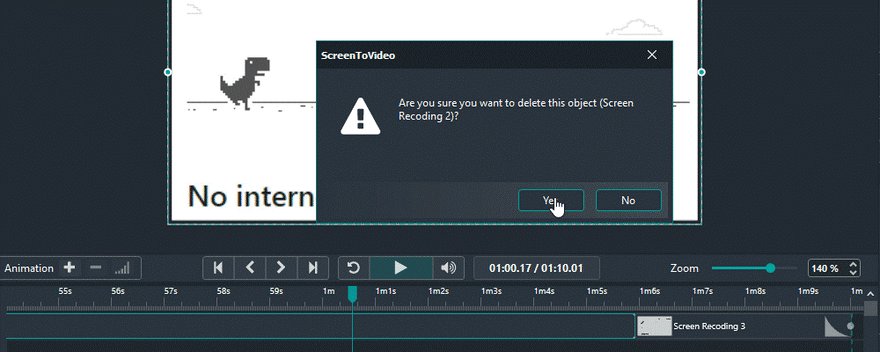
Cutting a video in multiple pieces can be done by right-clicking on the timeline component and choosing the Split (CTRL + T) option from the menu. Alternatively, you can add a freeze-frame (CTRL + F).
Now cut the video once again at the end and delete the unwanted part.
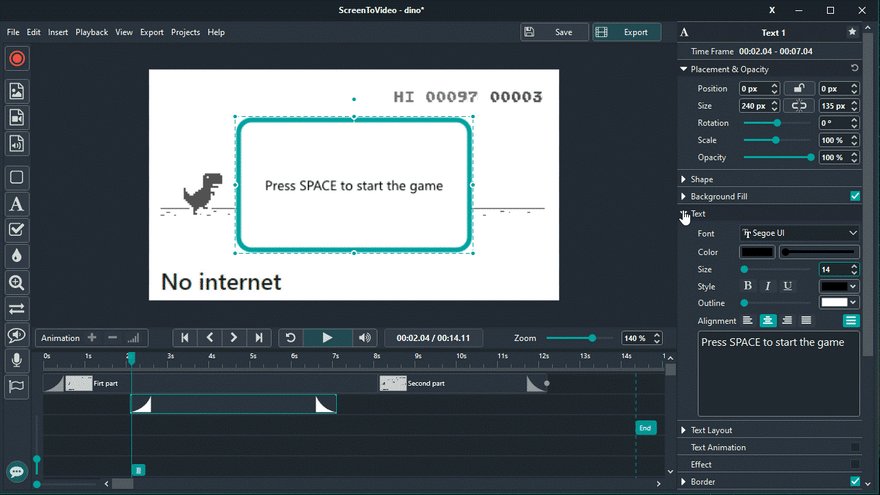
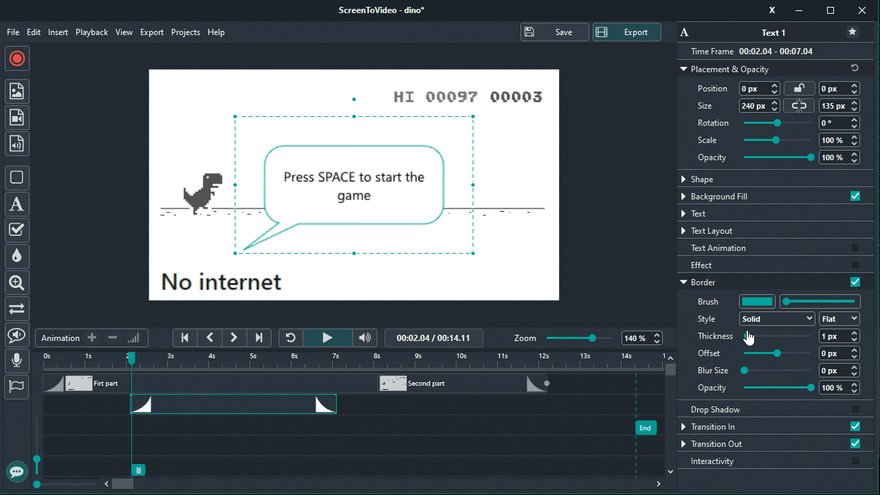
Add some text
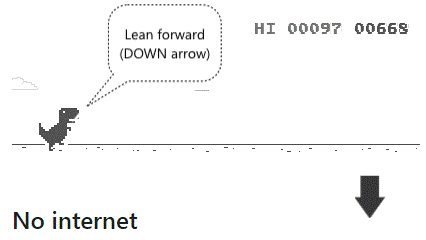
Enhancing your GIFs with text can help the viewer follow some simple instruction. I chose a dashed balloon border pointing to the little dinosaur.
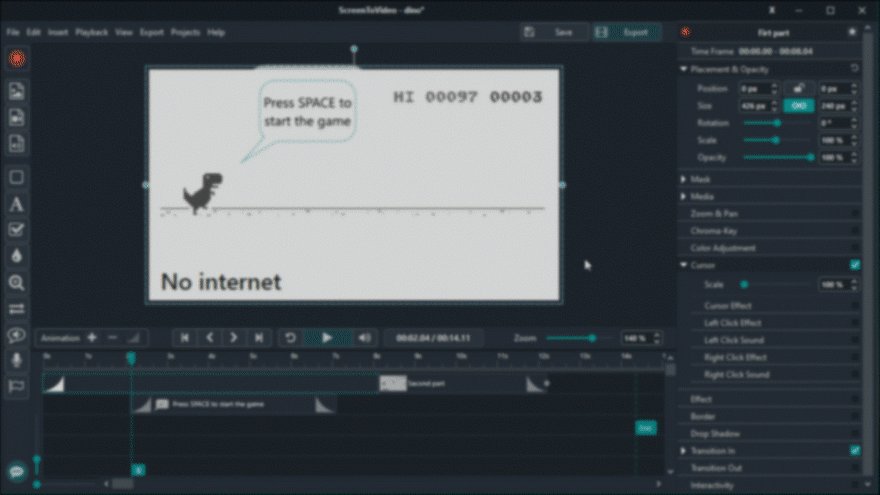
Add a sketch animation
Sketch animations are a good way to focus the attention on the most important spots. I used an arrow at the end of the GIF.
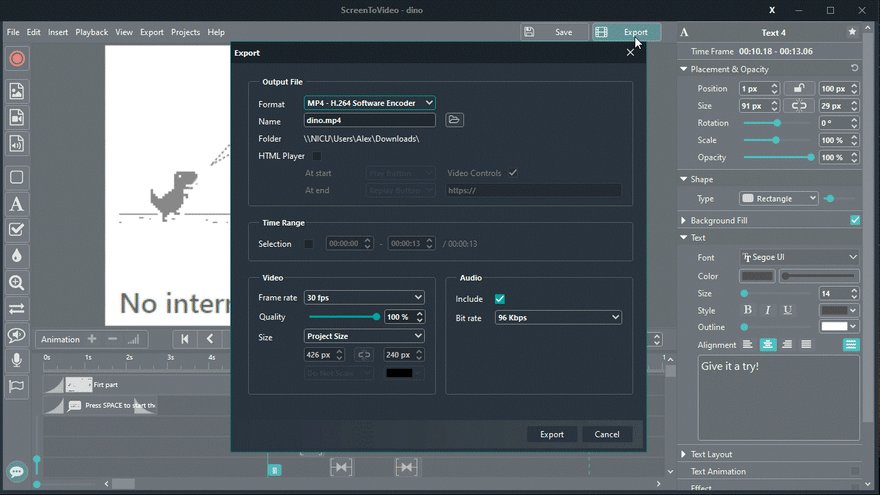
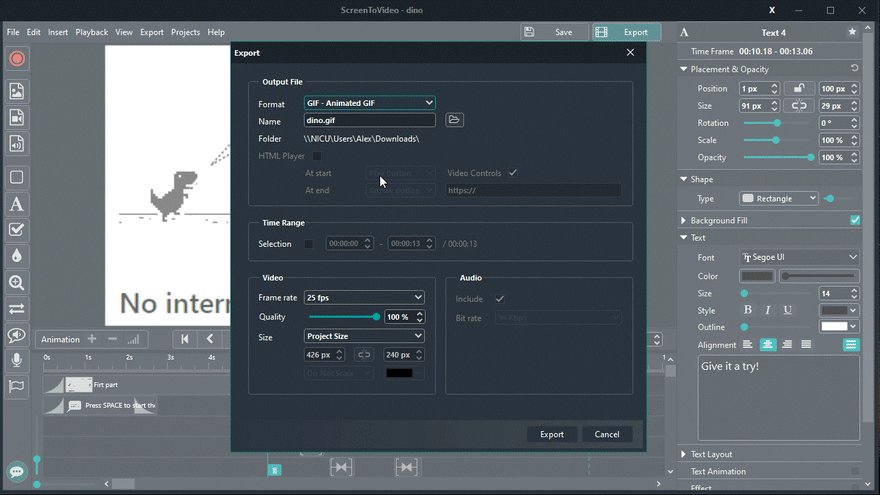
Export
Finally, we can export our first GIF. A balance between frame rate and file size should be found. For us, the default options are enough.
Conclusions
Congratulations! You should now start creating your own animated GIFs for your tutorials. Keep in mind that you can use ScreenToVideo for longer videos that include animations, interactivity and much more. I hope you enjoyed this short demo! Please share your thought (and your own gifs).











Top comments (1)
Nice! Look to simple ^^