Art: Calvin Ondrey
TLDR: Why write in Scratch? Why not? One of the most magical things about computers is seeing something you created available on the web to anyone who cares to use it. This post outlines a simple project I completed with my 10-year-old son to meet a real-world need.
Background:
I have a 10-year-old son who has expressed aspirations to become a software developer. Like most 10-year-olds (and many far older), he is pretty sure that his first crack at the art should be a AAA video game (or at the very least a super successful indie game). Perhaps I am being a bad father by breaking his spirit, but I have been trying to share the glorious feeling of creating software to solve simple, but real, problems.
One game that my kids play with the other kids in the neighborhood is their IRL version of Among Us. Think Wink Murder with an Among Us skin. It’s fun for them and is some great time spent off of screens. But one problem is that the kids need to be assigned the roles of Imposter or Crewmate each round.
Typically that job falls to an adult who would rather not be interrupted every 5 minutes for a new game to discreetly assign roles at random. But isn’t this something that software could do better? And could it be done in the programming language that my 10-year-old is most familiar with?
So we set out to see if we could write an “Imposter Picker” app in Scratch.
Requirements:
- Accept input for number of players
- Can randomly assign an imposter
- Can discreetly inform players of their assignment
- Can be deployed to the web
Lets Go!!
1. Accept input for number of players.
We don't want to exclude anyone, so we are going to need to allow users to enter the number of players so that everyone can eventually get an assignment.
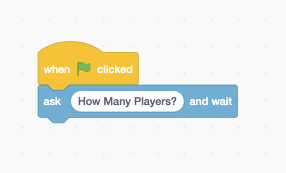
This is pretty easy in Scratch, with an "ask __ and wait" block. We will ask "How Many Players?" at the start of the application.
2. Can randomly assign an imposter.
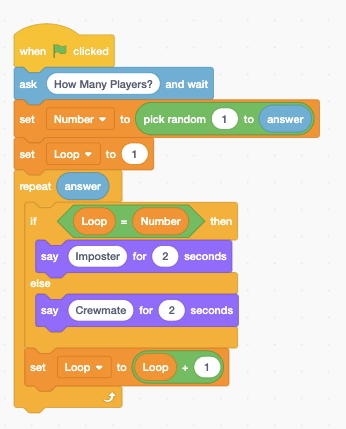
We need to assign exactly one Imposter to a player. Thankfully Scratch has has a "pick random" operator. We can use that operator to set a variable to a number between 1 and the number of players like so.
3. Can discreetly inform players of their assignment.
This is where it gets a little tricky. Scratch has the ability to create loops and we can even use the number of players to dictate the number of loops.
BUT there doesn't seem to be a concept of indexes that are tracked with each loop, so we will have to create a variable to keep track of what number of loop we are on. The variable "Loop" will be synonymous with the number of the player that is getting their assignment.
Okay, now we need to assign the "Imposter" role to the person who gets their assignment at the position that has been selected by the "pick random" operator and assigned to the Number variable.
Easy!
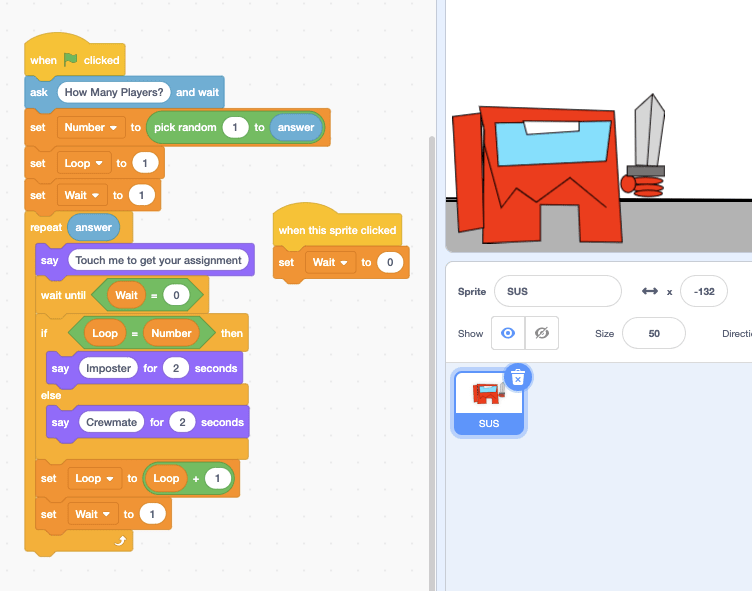
So this will work to assign the roles, but doesn't really take care of the "discreetly" requirement. For that we are going to add a "wait until" step to allow the next person to come to the screen and get their assignment when they are ready.
Here we have added another variable named Wait. It is initially set to 1 meaning it should wait. The sprite tells the user that it is waiting for them to touch it so that it can give the assignment and then waits until the value of Wait = 0. When the sprite is touched, it sets the Wait value to 0 allowing the loop to continue and announce a role.
3.5. Some additional functionality
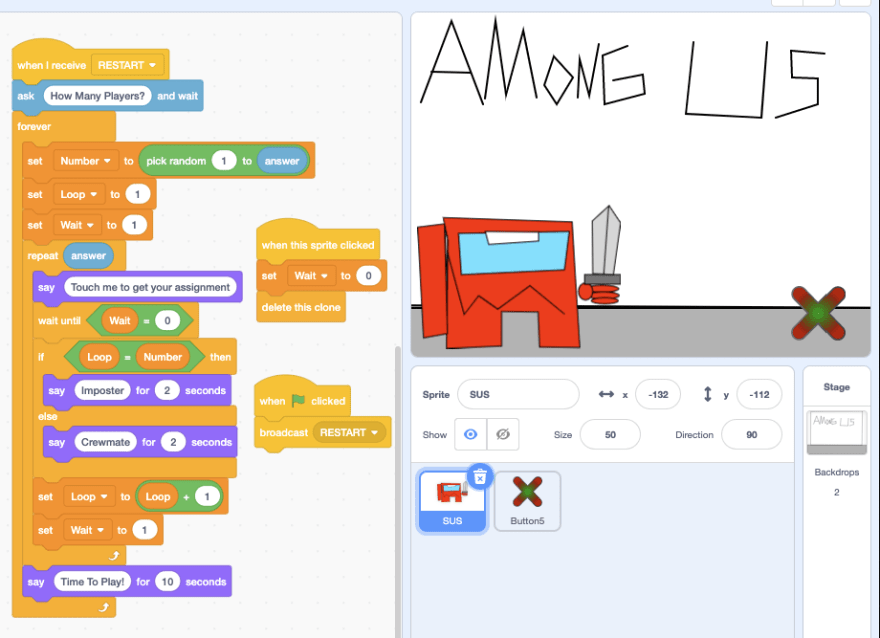
Finally we added some functionality to allow the picker to loop forever as long as the number of players stay the same. It will still randomly pick an imposter each time, assign the role, and let them know everyone has gotten their roles before it loops pack to assigning the first player for the next game.
Additionally, it adds a second sprite that can be clicked to escape the infinite loop for the purposes of changing the number of players. Nice!
4. Can be deployed to the web.
While you can publish Scratch applications at the scratch website, I wanted my son to be able to remember and share the link. That isn't exactly easy when the link is scratch.mit.edu/projects/<9 digit number>/, so I looked for ways to convert it to html so that I could put it in the S3 bucket that hosts my personal website.
Thankfully first year CS student and sheep enthusiast SheepTester created a tool that packages scratch projects into a single HTML page (which includes the entire scratch engine). It is pretty awesome and can be found here.
After turning my exported project into an HTML file, it was as simple as naming the file and dumping it into an S3 bucket. Find out if you are the imposter with the Imposter Picker.
Conclusion:
Making simple projects is fun. Making projects available to the world is more fun. And realizing that programming languages are just tools, and the tool doesn't matter as long as you can make useful things is the most fun of all.











Top comments (0)