I stumbled upon this selector in CSS recently and I did a little reading on it and found its use cases very interesting so I decided to share it.
The :not() CSS selector has a wide range of use cases.
Use Cases
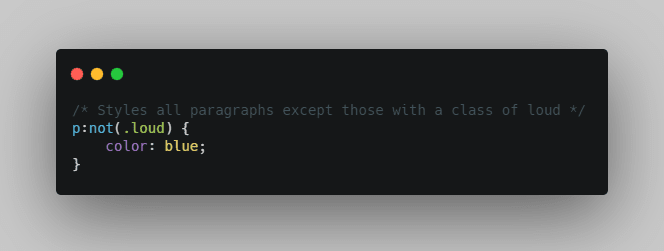
The general idea behind it's use case is to prevent certain items from being selected, hence it is known as the negation pseudo-class.

Using this saves you time and more lines of code, as in this case you would have had to give the remaining p tags a specific class name and apply the style to that class.
Linking :not() with other pseudo selectors
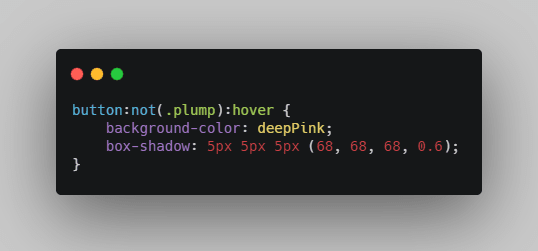
This selector can also be used together with other pseudo-class and pseudo-element selectors. For example, the following will add a box shadow and a background color to all buttons that do not contain the plump class when they are being hovered on.
Using :not() globally
You can also use the tag :not() selector globally in the sense that you are not applying it to an element so it selects all elements in the document except the ones specified in the brackets
The CSS style above styles the color of every element in the document except the buttons.
Another example of the :not() Selector use case is this:
More Examples
The above example will style all input text fields that are not disabled.
I hope you understand the basics and the general idea behind this awesome CSS Selector.
Resources for more insights
For further insights on the :not() Selector, I would recommend you check:
https://developer.mozilla.org/en-US/docs/Web/CSS/:not
https://tympanus.net/codrops/css_reference/not/





Top comments (9)
My favorite misuse of not is:
🤦♂️
Just a quick note, this is not a tag, this is a pseudo-class. Tags are often misspoken in CSS and html I'm not sure why, anyway great article.
Common one I've used when adding margin to bottom of list elements or right margin on a horizontal list but not the last element
This particular one is very useful, thanks for sharing
Thanks for sharing! Definitely gonna try this one out!
You're welcome, I hope you try it out!!
This is a great article. Thank you for sharing your thoughts on this topic.
You're welcome, I'm glad you enjoyed it
Thanks for sharing this. I have never used the not selector before. Now I know the use-cases I will definitely use it.
I hope you try it out soon