ApiDesk
v-1.0.3
About
- ApiDesk is a chrome extension that makes api testing easier. You don't have to create long api call methods like fetch and axios, and you don't have to specify headers or data in it using code, to test.
- ApiDesk has a simple and user friendly user interface.
- ApiDesk makes searching for errors in stackoverflow simple and quick with just two clicks.
How to Use
Apis
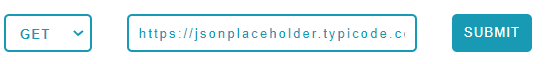
Methos: GET
- By default we have set the GET method
You can edit the header if required, with the header key
(Accept)and header value(*/*)

Submit the request
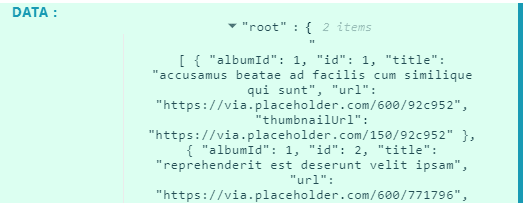
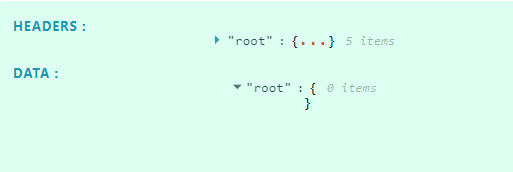
Response:
Response Body will show header and Data

Methos: POST
- Select the POST method
You can edit the header if required, with the header key
(Accept)and header value(*/*)Submit the request
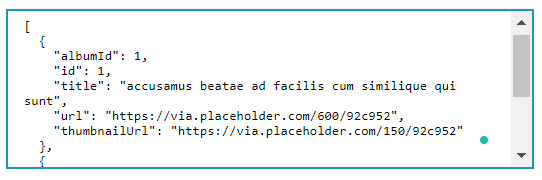
Response:
Response Body will show header and Data

Methos: DELETE
- Select the DELETE method
You can edit the header if required, with the header key
(Accept)and header value(*/*)Submit the request
Response:
Response Body will show header and Data

Stackoverflow
- What if we told you that you could search for your issue in only two clicks? You wouldn't have to open a new tab to do so, we've got you covered. We've integrated stackoverflow error search as well.
- Enter your error in the StackOverflow tab and hit search; you will be sent to the stackoverflow page.
- Real time update with cool UI
VScode Shortcut Suggestions
- Get ProTips of VScode Shortcut every second.
Contributer:
Github Link:
Give a Star if you find ApiDesk useful :)
Note: ApiDesk is available in chrome web store, Add to your chrome.









Top comments (0)