There are a couple things to apologize for before I start.
- Sorry, yes it's another post on VSCode extensions. These are extensions that I liked and actually utilized consistently instead of downloading and forgetting about. A few are well known but some of these are smaller extensions that I think deserve awareness for being helpful too!
- Lazy is offensive, the term energy efficient is better but in my opinion doesn't flow as well in the title.
TL;DR - App/Extensions List
macOS App
- BetterTouchTool - Default touch bar does nothing, BTT expands touch bars capabilities.
General VSCode Extensions
- Bookmarks - Place marks in code and jump to them.
- Browser Preview - Debuggable in editor browser preview.
General Ruby Extension
- Endwise - Adds "end" to code structure.
Rails Specific Extensions
- Rails Fast Nav - Easy MVC navigation.
- Simple Ruby ERB - Most importantly for the energy efficient, allows toggle between tags with keyboard shortcuts. Also Ruby and ERB syntax highlighting.
HTML(ERB) Specific Extensions
- Auto Close Tag - Auto closes HTML tags.
- Auto Rename Tag - Auto edits the paired HTML tag.
Why BetterTouchTool?
BetterTouchTool is a godsend of an app even if you don't have a touch bar. Not only does it actually make use of the touch bar, but BTT comes with a few extra quality of life changes. BTT enables true custom input for shortcuts/actions that you can use to activate/interact extensions within VSCode. As a bonus, BTT comes with BetterSnapTool's abilities. BST, improves window snapping and allows customization for more than just the standard snap areas on a screen. Something I haven't personally been able to take advantage of since I have an android but would love to is BTT's companion app for your iPhone or iPad called BTT remote. BTT remote allows your iPhone to control your Mac. You can make shortcuts for any app on your Mac, use the built in trackpad/keyboard to control your computer from afar, and remotely browse or launch files with it.
VSCode Extensions
We'll kick off this section with the extensions that aren't Ruby or Rails specific. The first one, Bookmark gives you the ability to mark places in your code that you can jump around to. Have areas that you need to go back and forth from constantly? Bookmark them. More important bookmark? Give it a labeled bookmark! Want to see all of your bookmarks? There's a sidebar available that shows bookmarks by file, and names labeled bookmarks. For Rails, first things I left bookmarks in every project were the routes and schema files. Browser Preview is used to preview HTML/CSS and debug code within the editor without having to open a separate browser window. Nothing fancy but nice little touch especially when limited to one monitor.
Similarly, these next few extensions are just small touches to brighten or speed up your coding experience. Endwise helps out by adding "end" to the end of your code structure. Auto Close Tag and Auto Rename Tag are fairly self explanatory in what they do and great for ERB files.
Out of all the Rails specific extensions I found, Rails Fast Nav and Simple Ruby ERB ended up being the ones I used the most consistently. Simple Ruby ERB does come with Ruby and ERB syntax highlighting which is nice, but I actually ended up mainly using it for the ERB tag toggling. I binded the toggle to a shortcut and never wrote out an ERB tag again.
While working on a Rails project the combination of Bookmark and Rails Fast Nav just make the experience so much smoother. RFN lets you easily move between the related files. What does that mean? From a model you can jump to its controller or view files without having to look for it in the correct subdirectory. RFN also allows you to create another related view file or view all known related files in a dropdown.
Tying together BetterTouchTool and VSCode Extensions
Any VSCode extension you download usually comes with its own variety of keyboard shortcuts to use. Who is actually able to remember all the shortcuts on any program? That's where BTT makes it easy with the variety of custom inputs available. I changed the extension shortcuts to combos I would never use and using BTT, assigned those shortcuts to specific triggers such as swiping 3 fingers across the trackpad or turning it into a button on the touch bar. You're probably thinking, "But isn't swiping 3 fingers a Mac shortcut?". You're right! After changing 3 finger swiping for navigating desktop spaces in system preferences to 4 fingers, I then set VSCode specific triggers so 3 finger swiping left or right sent the keyboard shortcuts to VSCode I set for navigating bookmarks.
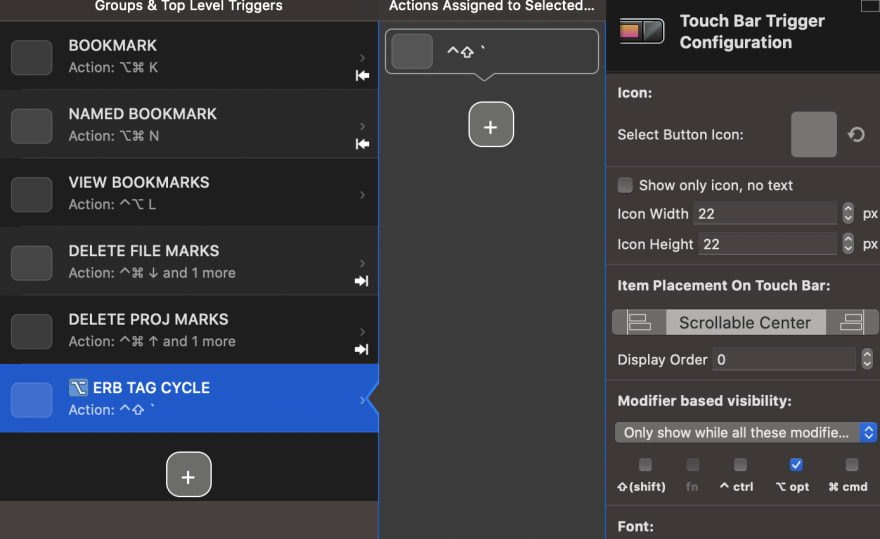
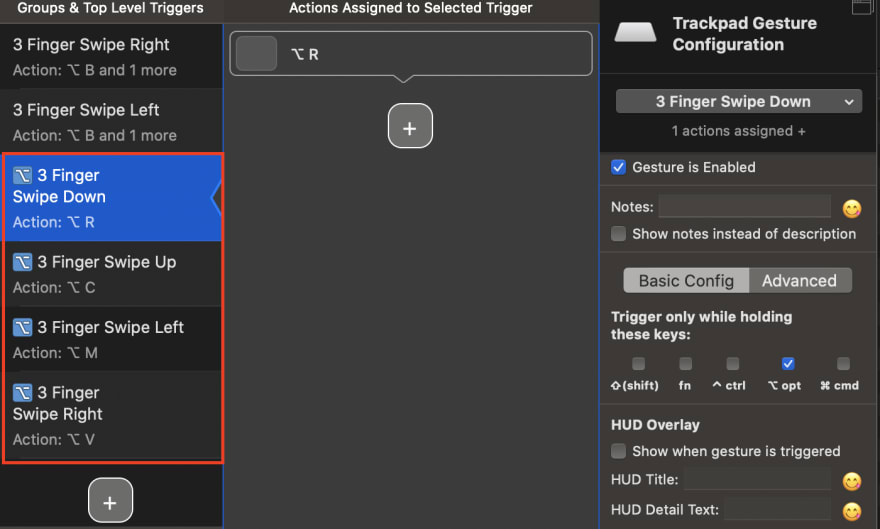
Example BTT Set Up
Besides the 3 finger swiping set up navigating bookmarks, I also have BTT set to show buttons on the touch bar that toggle bookmarks/labeled bookmarks and open the sidebar. For Rails extensions like Rails Fast Nav or Simple ERB Tag, the triggers for those extensions have a modifier so they only trigger when holding the option key also. 
You'll see in the configuration picture for VSCode touch bar triggers, normally it shows bookmark specific buttons but when holding option, the bar shows the Simple ERB tag toggle.

Similarly for the trackpad triggers when option is held, swiping 3 fingers is no longer to navigate the bookmarks, but now to jump to related Rails files.
Don't like the way I set it up? Go customize it yourself, BetterTouchTool can take nearly any custom input you want.




Top comments (0)