Frustrated because of:
- Accessibility.
- Color contrast.
- Font too small, font type was set to
comic-sans. - Input does not auto-focus. Usually in sign-in page.
- Can't scroll the website since you have ad-block installed.
- Cant click disabled element
- No shortcut key
- Manually key-in a lot of input forms
Fret not, I'll share few things from the list what you can do about it.
1. Can't click disabled dropdown/button
Usually I faced this on client-side validation. The dev implement this to ensure and prevent user doing something funny. For your information, this is only on client side validation and let's be honest here, it's not all developer had a time to work on backend validation. So this is where we can take advantage.
Most of the time the DOM will have similar structure like below.
<!-- copied from w3school -->
<label for='iphone'>Buy iphone now!!</label>
<select id='iphone'>
<option value='6'>6 (only 50 left)</option>
<option value='7' disabled>7 (sorry out of stocks)</option>
<option value='8'>8</option>
</select>
You are dying want to buy iphone 7 but none left. What are we waiting for? just open your devtools and inspect the element using CMDSHIFTc (mac) or CTRLSHIFTc (window/linux), and hover to dropdown. After that, just double-click disable and delete it. Now try to select and submit the form. If there is no error message then we are all good!!. You can use the same trick with disabled button.
Also please note that, the dev could also set the element with user-select: none. So in this case, just delete that css property.
Notes for devs:
- You should really consider working on validation in server side.
- Write tests, so that you can ship your product with confidence.
- For client side, add a second validation in javascript if else statement. It's not a perfect solution, but it just so that naughty user have difficult time.
function submit(e) {
e.preventDefault()
if (!isFormValid) {
showErrorMessage = true
}
fetch('your-post-url', { method: 'POST' }).then(console.log)
}
2. Can't scroll the website since you have ad-block installed.
If you happen to face this, we are on the same side. Kinda annoying since the website will usually block the scroll and will have big popup modal. So how to overcome this issue is:
Install this extension
https://chrome.google.com/webstore/detail/user-javascript-and-css/nbhcbdghjpllgmfilhnhkllmkecfmpld.
What you can do with this extension is, you can inject your own javascript or css. So in our case here, usually I notice the dev will add overflow: none to body.
body { overflow: hidden };
So how we can combat this, here are the steps that you can follow:
- Make sure you are on the website that you want to overwrite.
It will redirect you to a new tab.
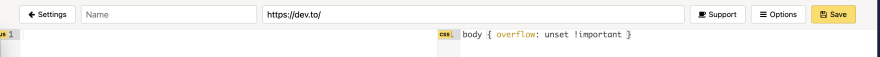
Paste this css into css section
body { overflow: unset !important }
- Easy right? Somehow, not all website are structured like this.
- Sometimes, it's not the body that is being blocked. It could be 2-3 level children of
<body> - Also, to put this to every website it's not friendly. So in that case, change match url to
*, it will run to every website. Be warned tho, that this can have side effect tho.
How about the big modal?. You can use something like below to remove the modal.
document.querySelector('.ads-modal').remove()
But it'll be a little bit tricky, since we don't know when the modal is being shown to us. So I'm gonna share you an approach to auto remove the modal.
Using mutation observer + promise
Basic idea with mutation observer is, if there are any changes happen to element that being observe, it will trigger an event. For example if the attributes, classes, children is being mutate, added, or deleted.
This function is pretty handy and its really use-full especially if you are working on with browser extension. I also happen to use this function in my extension here.
// The original of work is from StackOverflow.
function waitForElm(selector) {
return new Promise(resolve => {
if (document.querySelector(selector)) {
console.log('found')
return resolve(document.querySelector(selector))
}
const observer = new MutationObserver(() => {
if (document.querySelector(selector)) {
console.log('found, observer.disconnect()')
resolve(document.querySelector(selector))
observer.disconnect()
}
})
observer.observe(document.body, {
childList: true,
subtree: true,
})
})
}
// find the element that you want to delete.
// Once mutation observer found it, it will resolve and run .remove()
waitForElm('.ads-modal').then(x => x.remove())
Notes for devs
You can do a lot of stuff to punish users using ad-block.
- You can use this approach by @codingnepal .
- Use a MutationObserver to the element you want to observe. Check if the element's attribute or css property is being changed or not, if so then run your custom script.
- Also there is some other people will use
print modeto read the content before the big modal popup show up. So in this case, write a custom css print media-queries.
@media print {
body.user-has-ads-block * { display: none !important }
}
- But, if you do like aforementioned above, I'm sure you are not getting any visitor soon 🤣.
3. Website does not provide shortcut key
If you are regular visitor to certain website, and you also happen to click a lot certain buttons/actions, then is a good use case where you can create your own shortcut key. We will use same extension here, and below I would like to share a shortcut key to navigate twitter <nav> faster(the left side navigations).
// go to twitter.com, and click "add new" at the extension popup.
// you might want to change the url match to https://twitter.com/**
// put this script in javascript section
document.body.addEventListener('keyup', function(event) {
if (event.ctrlKey) {
const navEle = document.querySelector('nav')
const noKeyPress = +event.code.replace('Digit', '') // get user key pressed and convert it to number
// if user click No that larger than menu navigation has, then ignore it.
if (noKeyPress > navEle.children.length - 1) {
return
}
// click the nav item
navEle.children[noKeyPress - 1].click()
}
})
Now that you have set up it, try press CTRL2, it will navigate you to https://twitter.com/explore. You can customise your shortcut to your own preferences.
To summarise
So if you have ever face any frustration with any websites, then just write a script for it. You can also get more creative and write script to:
- Automate your stuff. For example, buying hot-deals items which open at a limit time.
- Execute buy/sell in trade markets (should do with api tho).
- Stomping noobs in game.
- For Quality Engineer to test.
- Find a loophole in website for security purpose.
Hope you learn something and thank you for your time.
cover image by: https://unsplash.com/@punttim









Top comments (1)
Have you come across few websites that you frustrate? is not correct English.
Rather, you should write
Have you come across any websites that frustrate you?