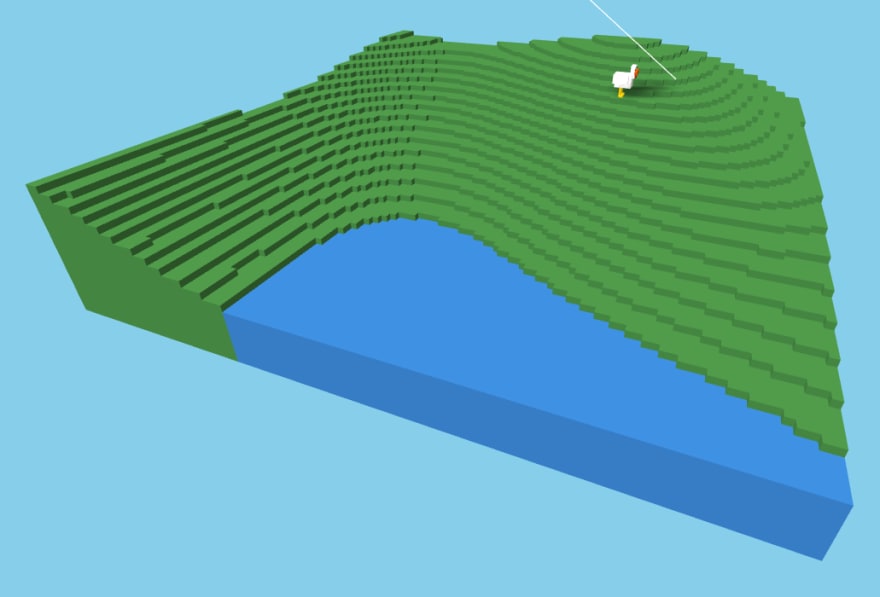
[Comment]: I wanted to learn how to create WebGL experiences on the website, so I took the three.js library, which makes it easier. I came up with the idea of creating a voxel world, optimised and infinite, just like Minecraft! This way, I could later use it for other projects.
My Final Project
I wanted to learn how to create WebGL experiences on the website, so I took the three.js library, which makes it easier. I came up with the idea of creating a voxel world, optimised and infinite, just like Minecraft! This way, I could later use it for other projects.
Demo Link
https://bernatixer.github.io/Gevolution/
Link to Code
 bernatixer
/
Gevolution
bernatixer
/
Gevolution
Just... Evolve
Gevolution
Evolution like three.js based game

Demo
You can see the progression of the game in the following page.
Note: Demo is not up to date with the code
Installation
git clone git@github.com:bernatixer/Gevolution
npm i
Usage
Development server
npm startYou can view the development server at localhost:3000.
Production build
npm run buildNote: Install http-server globally to deploy a simple server.
npm i -g http-serverYou can view the deploy by creating a server in dist.
cd dist && http-serverAuthor
License
This project is open source and available under the MIT License.
How I built it (what's the stack? did I run into issues or discover something new along the way?)
I used three.js library to handle all the WebGL logic, also in order to pack all the files into one I used webpack. Finally, to host the project I used GitHub pages as the generated files are static.
Additional Thoughts / Feelings / Stories
I am willing to continue with this project and convert it to a game.
[Final Note]: Hopefully by this summer I would get a playable game :D



Top comments (0)