I'm going to be transparent here. I have had some difficulty executing a React App. I do fine with understanding it (or so I think) but when it comes time to apply the knowledge I hit wall after wall. This caused me to alter my way of thinking and how I approach the library. React is convenient, powerful and has many valuable uses. Even as a code newbie that is easy to decipher. This blog will focus on what I believe to be some of it's more advantageous aspects.
What is React?
React.js was released by a software engineer working for Facebook – Jordane Walke in 2011. React is a JavaScript library focused on creating declarative user interfaces (UIs) using a component-based concept. It’s used for handling the view layer and can be used for web and mobile apps. React’s main goal is to be extensive, fast, declarative, flexible, and simple.
React is not a framework, it is specifically a library. The explanation for this is that React only deals with rendering UIs and reserves many things at the discretion of individual projects. The standard set of tools for creating an application using ReactJS is frequently called the stack.
React Benefits
- It's popular
- Component-Based
- Create React App
- Documentation
It's Popular
JSX or Javascript HTML is a syntax extension of Javascript. When developers use JSX they do not have to separately code HTML and JS. The declarative HTML syntax allows the browser to HTML documents to display the UI. JSX is also not limited to React.

Being free and open source React is maintained by Meta (formerly Facebook) and many individual developers and companies. This means it is being actively maintained and grows as technology evolves. The sheer volume of developers using the library also almost guarantees you will have many resources available to discuss code and best practices.
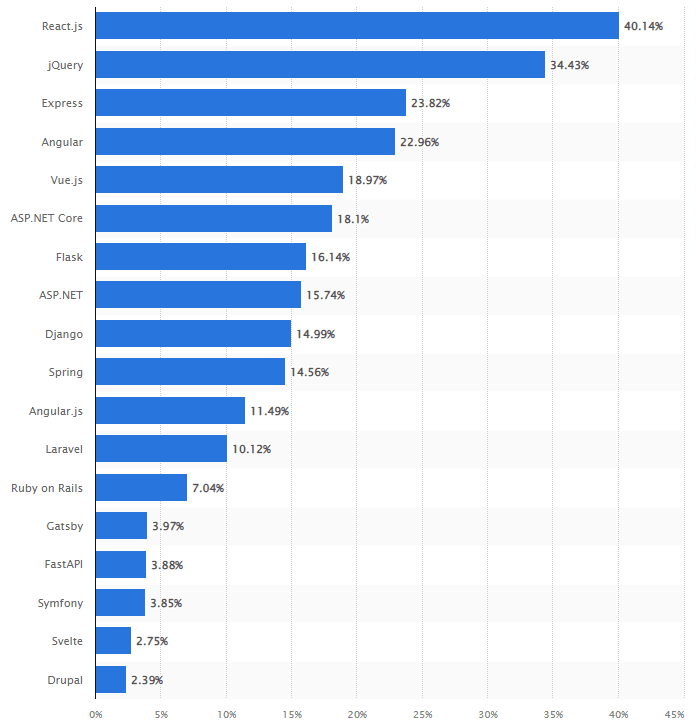
Usage. React consistently ranks as the most used library among developers worldwide.

Clocking in at 190K Github stars React's github ranking is easily ranked in the top 10.
Component-Based
According to W3Schools:
Components are independent and reusable bits of code. They serve the same purpose as JavaScript functions, but work in isolation and return HTML. The minimum requirement for a React component is that it must be a function that starts with a capital letter and returns JSX.
A button, a form, a dialog, a screen: in React apps, all those are commonly expressed as components.
Introduced in ES6 the arrow function is allows function components to be introduced in that syntax.
React Components allow users to take in an input and return a React element that is rendered on the screen. For example we can create a Car.js file.
Now we import the file so the Car component can be used throughout the application.
Your project can present more consistently and are easier to maintain when you apply components. Having your project split into components also makes it easier to find and test bugs saving time.
Create React App
In our current society who doesn't like speed?
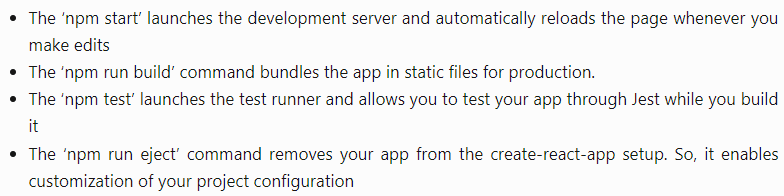
![]() Running this one simple command allows you to focus on building your project. One build dependency, automatically optimized bundles, and the option to "eject" from Create React App to edit the config files directly are a major benefit of React JS. Some of the key commands with Create React App are listed below.
Running this one simple command allows you to focus on building your project. One build dependency, automatically optimized bundles, and the option to "eject" from Create React App to edit the config files directly are a major benefit of React JS. Some of the key commands with Create React App are listed below.
Documentation
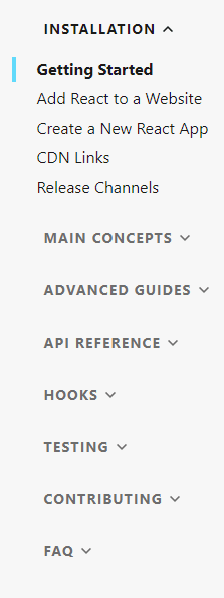
Some may view the documentation as a disadvantage of React because the library is updated so often. However, using React means you will have a good amount of quality documentation to refer to. When visiting the website you can jump right in with "Get Started" 
or you have the option to "Take The Tutorial". 
Searching the documentation allows you to touch on many aspects such as Events, Forms, Lists nd Keys, and even how to think in React. Hooks has it's own section and is very detailed in presentation. One of the most essential pieces of React is the State hook and developers can find great information on it in the Hooks section. If you have a concern or issue you can also "raise an issue" to have that concern addressed.
Conclusion
In Conclusion, React JS has many benefits to modern developers. Taking the time to learn the ins and outs of this dynamic library will add a nice feather in your cap. It's popularity, components-based approach, speedy easy to use Create React App feature, and consistent documentation all contribute to why it's the library of choice for many developers.







Top comments (0)