If you are going through this article then I assume you have a javascript-based Awesome project with (Angular, React, etc..) which you want to deploy to any cloud providers like (AWS, Azure, or GCP).
In this article, you will get to know how to deploy your project on firebase, cause i don't know how to do it using the above ones :( .
Step-1:npm i -g firebase-tools .
step-2:run firebase login(if you haven't logged in yet then it will take you to the browser from where you can log in to your firebase account ).
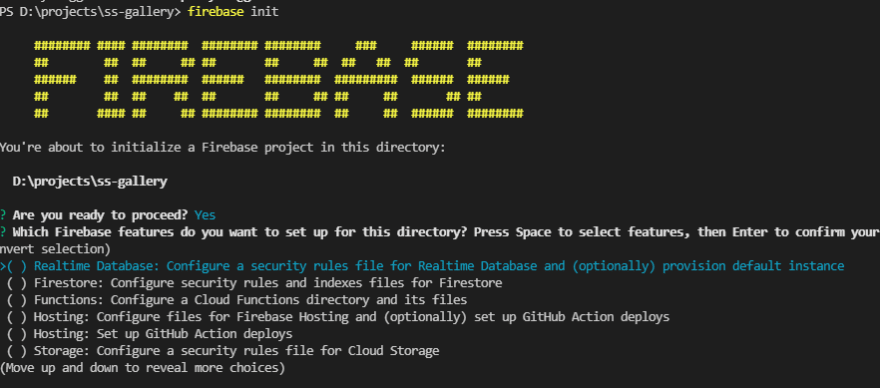
step-3:run firebase init. you will be going to get some options like the below example from which you can select which one do you want to go with. in my case I have selected hosting.
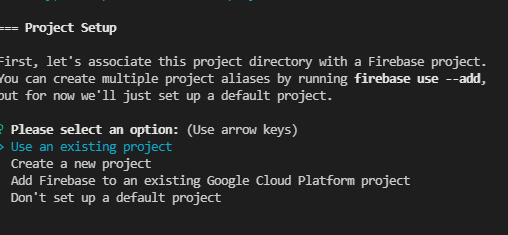
step-4:After you select hosting you need to select the project from firebase. if you don't have it then you need to create a new one
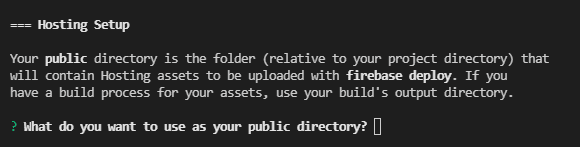
step-5: Hosting setup, in this step you need to select in which folder you have your hosting assets.
After this, you will get an option to set up CI/CD pipeline with Github which I am not doing right now will do it in the later articles.
Step-6:run firebase deploy. After this firebase will deploy your application and will give you a site link like(abc.web.app) where you can interact with your project.
Hope it will be helpful to you.






Top comments (0)