My Workflow
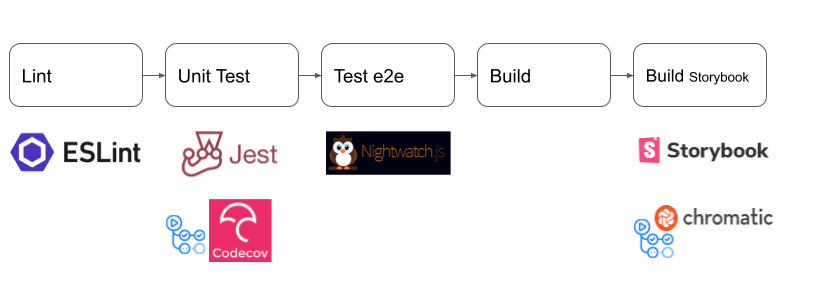
This Github Action workflow presents a complete testing process with Unit Tests, e2e Tests and visual Tests for a Vuejs project.
The project includes Storybook module useful to isolate components and make visual tests.
Step of the workflow
- Launch lint
- Launch Unit Test and send coverage report to CodeCov with CodeCov Action
- Launch e2e Test
- Launch build
- Launch Storybook build and test all components with Chromatic and Chromatic Action
Submission Category:
Maintainer Must-Haves
Yaml File or Link to Code
IdéSYS- JEHMaker
A propos
Le Jeh Marker est un outil dédié aux Junior-Entreprises pour l'accompagnement dans la création d'un budget.
Commandes
# Project setup
npm install
# Compiles and hot-reloads for development
npm run serve
# Compiles and minifies for production
npm run build
# Run your tests
npm run test
# Lints and fixes files
npm run lint
# Run your unit tests
npm run test:unit






Top comments (0)