It has been some days since the official launch of ChatGPT and with it crossing 1 million + users in just 5 days it has been the talk of the town. When I first heard about it I straight away went ahead to try it out. Initially, I just took it as a toy and played with it by asking it to write some articles for me or explain some topics to me in easy language and write some common programming code for me. But that was it I soon left the site thinking it is good and didn't bother much about it as my first instinct was it might have used some existing text from the internet and rephrased it using some basic AI logic as the things which I asked were pretty common.
But as the hype around it is growing with each passing day I decided to revisit the website again. It has been some hours of me seriously working on it to see its capabilities and I can just say one thing.
"The winter of AI is coming, and with it, the end of many jobs as we know them. We must be prepared for this future and adapt to the changing world." - ChatGPT
Here I am going to articulate some of the responses received from ChatGPT with minimum effort and sometimes in just the first try that will help you understand what left me awe-struck as well as fearful at the same time.
Beginner -
I am a front-end developer who is responsible for implementing the visual and interactive elements of a website. The technology which I am working on in my day-to-day life is React.js. So, I decided to spin up the ChatGPT to create something for me in React.js. I still remember when I initially started to work with React one of the tasks I was given was to automatically create a "Table of Contents" for a given article which will allow the user to go to a particular section of the article with ease. I still carry the sense of accomplishment I felt when I was able to do it.
So, I decided to try the same and provided it as a task to ChatGPT.
ME - "code a component in react which acts as a table of content for the given article. It will take all heading tags from the article placed inside a div with a class name of "article-wrapper" and create a list of those headings to act as a table of contents for that article. On clicking on an option in the table of contents user must be scrolled to that position on the article."
And in just two attempts I was able to get the following -
ChatGPT - Here is an example of a table of contents component in React that can be used to create a list of headings from an article and allow the user to navigate to those positions in the article:
import React, { useState, useRef, useEffect } from 'react';
const TableOfContents = () => {
const articleRef = useRef(null);
const [headings, setHeadings] = useState([]);
useEffect(() => {
// get all heading elements from the article
const articleHeadings = articleRef.current.querySelectorAll('h1, h2, h3, h4, h5, h6');
// create an array of heading objects with text and id attributes
const headingData = Array.from(articleHeadings).map(heading => ({
text: heading.textContent,
id: heading.id,
}));
// update the state with the heading data
setHeadings(headingData);
}, []);
const handleClick = id => {
// find the heading element in the article by id
const headingElement = articleRef.current.querySelector(`#${id}`);
// scroll to the position of the heading element in the article
headingElement.scrollIntoView({ behavior: 'smooth' });
};
return (
<div>
<h3>Table of Contents:</h3>
<ul>
{headings.map(heading => (
<li key={heading.id}>
<a href="#" onClick={() => handleClick(heading.id)}>
{heading.text}
</a>
</li>
))}
</ul>
<div className="article-wrapper" ref={articleRef}>
{/* article content goes here */}
</div>
</div>
);
};
In this component, we use the useRef hook to create a reference to the article element, and the useState hook to store the array of heading data in the component's state. The useEffect hook is used to get the heading elements from the article and create the heading data when the component is mounted. The handleClick method is used to handle clicks on the table of contents links, and scroll to the corresponding heading in the article. Finally, the component renders the table of contents and the article content inside the article-wrapper element.
You can customize this component to suit your needs, such as adding styles or providing options to filter the heading levels that are included in the table of contents.
I am sure that not everyone reading this might relate to the answer but having 8 years of experience in this field can tell you that this is pretty impressive. Given that, I was still not convinced as there are many articles on the internet which have the solution to this. So, I tried to play some more.
Advanced -
Now, I wanted it to generate something for me which might not be easily available on the internet. Maybe a startup idea and ask it to code it for me? But I was not able to come up with one so I decided to ask ChatGPT for an idea :P
ME - give me a startup idea
ChatGPT - How about a platform that connects independent contractors with businesses that need their services? This platform could make it easier for businesses to find and hire skilled professionals, while also helping independent contractors find work and manage their schedules. The platform could also offer tools and resources to help contractors run their businesses more efficiently.
ME - can you be a bit more specific?
ChatGPT - Sure, here's a more specific idea: How about a platform that connects home cooks with people in their local area who are looking for home-cooked meals? The platform could allow home cooks to create profiles showcasing their cooking skills and specialties, and customers could browse these profiles to find a home cook who makes the kind of food they're looking for. The platform could also handle scheduling and payment, making it easy for both cooks and customers to use. This could be a great way for people to enjoy delicious, homemade meals without having to do all the cooking themselves, and it could also help home cooks turn their passion for cooking into a profitable business.
ME - how will we solve the problem of hygiene and make sure that cooking is done with good grade and fresh ingredients ?
ChatGPT - To ensure that the food being cooked is safe and of high quality, the platform could require home cooks to register with the local health department and comply with all relevant food safety regulations. This could include regular inspections of their home kitchens to ensure that they meet the necessary standards for cleanliness and food safety. Additionally, the platform could require home cooks to use only fresh, high-quality ingredients, and it could provide resources and guidance to help them source these ingredients from local farmers and markets. By implementing these measures, the platform could help ensure that the food being cooked is safe and delicious.
ME - and how will we earn from this?
ChatGPT - One way the platform could earn money is by charging home cooks a small fee to register and use the platform. This could help to cover the costs of maintaining the platform and providing resources and support to home cooks. Additionally, the platform could take a small commission on each transaction made through the platform, allowing it to earn a profit from the sale of each meal. This model could allow the platform to earn a steady stream of revenue while also providing a valuable service to both home cooks and customers.
ME - what about logistics?
ChatGPT - Good question! Logistics will be an important consideration for this platform. One way to handle logistics would be to allow customers to pick up the meals they order directly from the home cook's house. This could help to keep costs down and make the platform more accessible to a wider range of people. Alternatively, the platform could offer delivery services, either by partnering with a third-party delivery company or by using its own network of drivers. This could make the platform more convenient for customers, but it would also add to the cost of each transaction. Ultimately, the platform will need to strike the right balance between convenience and cost in order to be successful.
ME - how many people will I need to start this businesS?
ChatGPT - It's difficult to say exactly how many people you will need to start this business, as it will depend on a number of factors, such as the scope of your initial offering, the size of your target market, and the resources you have available. However, it's likely that you will need at least a small team of people to help you get the business off the ground. This could include people with expertise in areas such as product development, marketing, and operations. As the business grows, you may need to add more people to your team to handle the increased demand. It's important to start small and build your team gradually as the need arises.
ME - can you help me write code for this idea?
ChatGPT - I'm sorry, but I am not able to write code. I am a large language model trained by OpenAI, and I can provide general information and advice on a wide range of topics, but I am not able to write code or perform specific technical tasks. If you need help with coding, I would recommend reaching out to a professional software developer or consulting a relevant programming guide or tutorial.
ME - can you suggest a good name for this platform?
ChatGPT - Sure, here are a few potential names for this platform:
"MealConnect"
"KitchenLink"
"HomemadeHQ"
"Plateful"
"FoodFusion"
These are just suggestions, and the right name for your platform will depend on a number of factors, such as your target market, your brand values, and the unique features of your platform. Ultimately, the best name will be one that is memorable, easy to pronounce and spell, and that accurately represents what your platform does.
Pretty amazing. Right? To be honest I really considered leaving my job and creating a startup with this idea for a moment but then I recalled the amount of EMI's I have to pay :P
Human level -
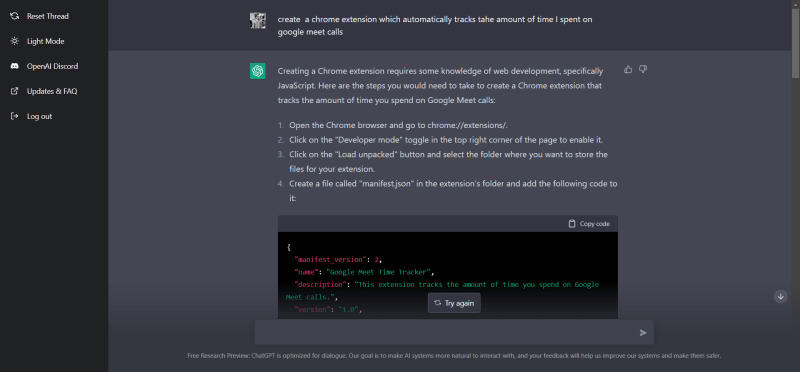
One of the problems which I came across since lockdown was to keep a track of the time I spent in meetings. So, last weekend I decided to create a chrome extension which will automatically track the time I spend on calls and show me a report of the same.
I spent last weekend writing the chrome extension from scratch and still the reporting part is pending... (God please give me the power to complete the project and not let it go to my infinite list of side projects which I started but never completed). So, I decided to let ChatGPT create the same extension for me.
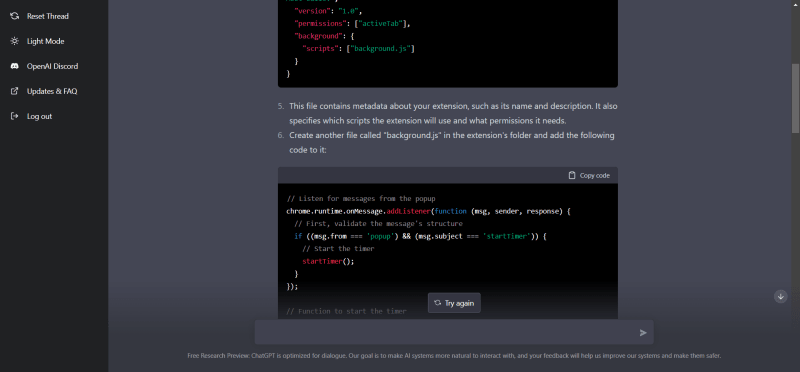
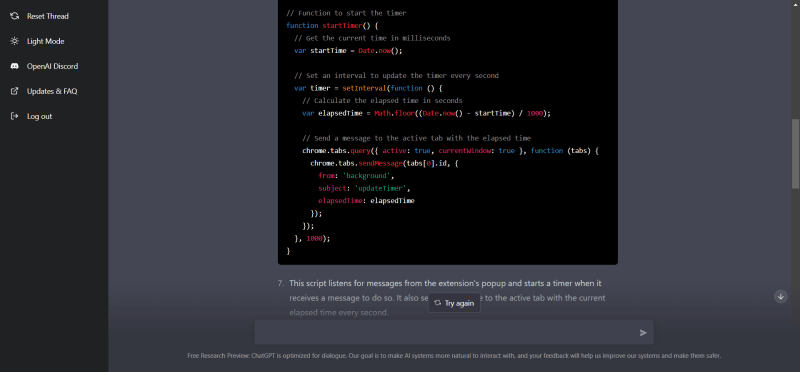
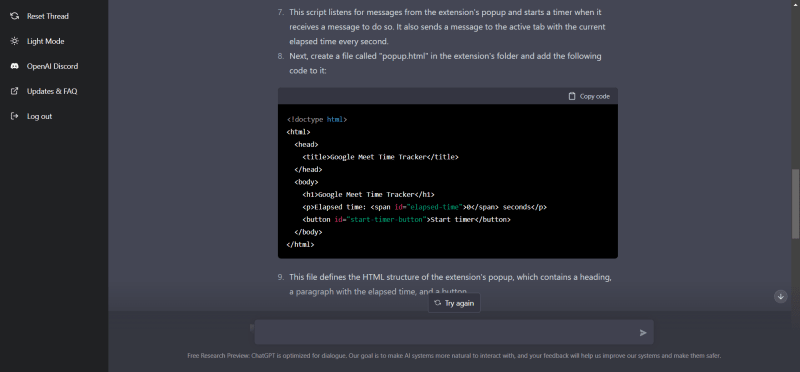
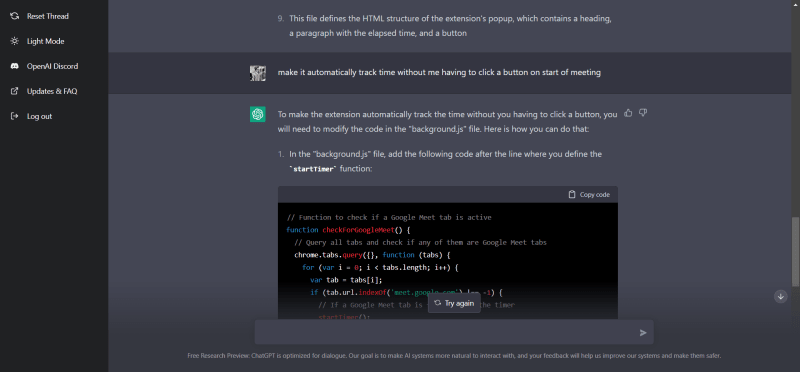
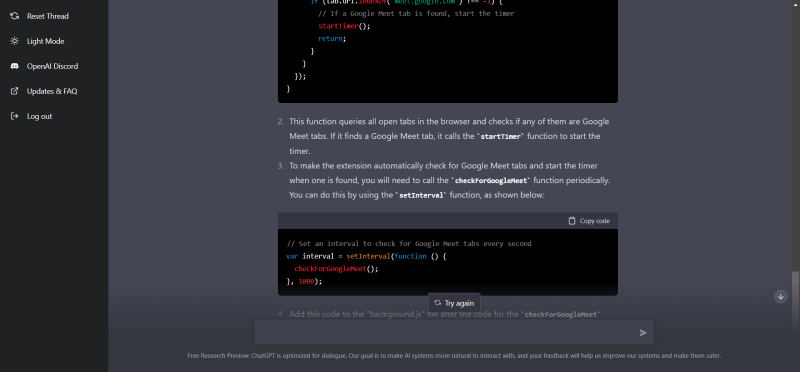
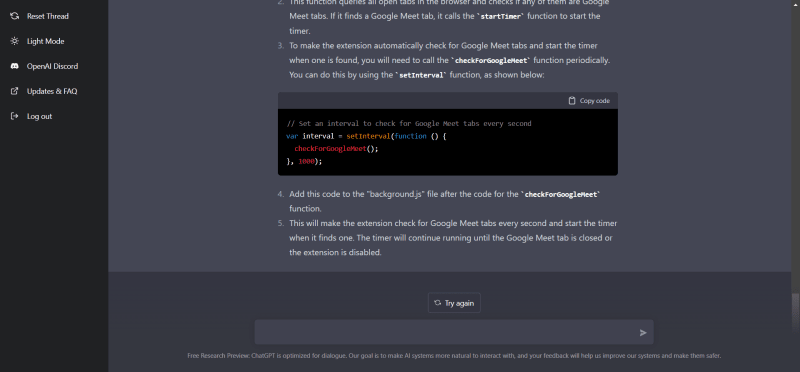
This is what we have after four attempts. Look how clearly it lists down the steps such that someone who has never created an extension or even written any code is able to follow up and actually create it. As soon as I had the code I noticed something it was not recording time automatically. So, I asked it to correct it and it did without breaking a sweat. I did not run the extension to check it out but I could clearly see the effort of my weekend's worth of work in front of me in just a couple of minutes and to be honest, this sank my heart a bit. I was both amazed and shaken by this. Because I knew no such open-source extension existed as I had done thorough research before I started to create one. Suddenly, I see a dark tunnel with no light as I never thought that the work I did could be done so easily by some bot. With this chain of thoughts, I continued...
God level -
You might have noted that the above conversation is provided as screenshots instead of text as the first two. Reason - As soon I completed the chrome extension I wanted to share it with you all in the form of a blog but the first thing that came to my mind was how shall I share all these chats as text or screenshots?
Then it clicked on me why not use ChatGPT to create another chrome extension which will provide me with the ability to export all chat that I have with ChatGPT as screenshots or JSON?
ME - code a chrome extension which helps me save this chat as JSON or a screenshot on click of a button
And within a minute I had the code of the extension in front of my eyes. I was not able to believe what I was seeing and I just thought to myself that this cannot be possible it is like the ability to get what you want in an instant. So, this time I decided to test if it will actually work and to be honest I badly wanted it to fail and it did.
As soon as I copied all code and ran it I got an error. I just copied the error on ChatGPT and it told me how to fix it. I received a couple of errors which it was easily able to tell how to fix apart from one which was a minor one so I gave it the benefit of doubt and fixed it myself. And just like that in less than 5 minutes I have a chrome extension up and running in my browser from which the above screenshots have been taken.
Obviously, it has some drawbacks at the moment like not being able to take a screenshot of a complete page in one go but let me tell you it could have been easily done with my next prompt and I was so sure of it that I did not even bother trying. Experiencing all this has already made me think, rethink and trying to comprehend what I just saw.
After much thought my take on this is as simple as to embrace this change that is upon us and start using AI to improve our efficiency by 100X. AI must be a tool in our arsenal to improve what we do and not fear it because both AI and Humans are here to stay.










Top comments (0)