tl;dr
- Rust (actix-web, Diesel)
- Swift (SwiftPM, swift-ast)
- Typescript
- React (Atlaskit, Redux)
- AWS (Fargate, PostgreSQL RDS)
- Terraform
Company Culture
I have a confession to make: I love discussing about tech stacks. They convey values and can tell a lot about company culture and the technical history of a technology team.
Of course they don't always tell the whole story: I know a place that emphasises on employee happiness and where COBOL is still king.
The holy stack that will solve all your problems does not exist. There is no silver bullet, remember? Instead, you pick the stack that makes the more sense to you, the one you're comfortable with, the one that fits your use case.
It might be tempting to go all-in in the latest technologies and niche languages. When I was at the beginning of my career someone wise told me that a new venture should not have more than one new shiny thing in its stack. I believe this is true and that developers are sometimes too attracted to technologies that won't survive the next winter.
Bismuth
Bismuth is a service that takes your code, passes it through the mill and shows you where its structure is not ideal. We are still in the early stage and have hundreds of ideas but the end goal is to improve the process of developing software. Not only for developers but also for other stakeholders.
We currently focus on mobile apps but the tools and philosophy can be applied to anything.
The Tech Stack
Bismuth has four main components:
- Parsers for languages we support,
- REST endpoints for API,
- Workers that process the influx of code,
- Visualisations engine for user interaction.
Parsers
Parsing source code can be challenging but it's an already solved exercise. Our motto there was not to reinvent the wheel for each programming language and don't roll our own parser. Each environment has its own set of tools that work for them. We probably won't be smarter than them anytime soon.
For Swift, we use swift-ast, which happen to be written in Swift. There were other options like using the C++ Swift compiler frontend but our team was mostly familiar with Swift and the library provided everything we needed.
For Java and Kotlin, we will probably go with Jetbrains UAST in Kotlin.
For Javascript and Typescript there are more options: Esprima (JS), RESSA (Rust), and the Typescript compiler itself.
API Endpoints & Workers
We chose Rust. That might sound surprising for a web API: dynamic languages have a good reputation for this type of work but Rust encompasses values that we believe in:
Correctness: Rust has a strong tendency to make you do things the right way. Is it very rare that a Rust library reaches the 1.0 version without being really production-ready.
Stability: The Rust team is very careful not to break things between releases. That does not mean that they are not moving fast (~6 weeks between releases)
Speed: this is less important for us but Rust is quite fast, even compared with C++ or C.
Libraries & build: There are tons of libraries ready to be used in the crates.io ecosystem. The build tool cargo feels familiar if you've used Ruby Gems, PHP Composer or Gradle dependencies.
All those values reflect in the community. It is helpful, inclusive and newbies are taken care of.
While still being relatively young, Rust ticks a lot of boxes. Software is hard and having a language that promotes good practice feels like a friend holding your hand.
It usually takes us a bit longer to write Rust code than to hack a Ruby or JS script but the feeling Rust gives when the code compiles is that it will be correct and that it will stands the test of time. Personally, this is a feeling I hadn't had since my OCaml days.
We believe that using Rust is also a strength when hiring new developers. Rust developers are usually sensitive to clean code: their brain has been washed by explicit error handling and a very strict compiler.
They might be much harder to find than Java developers but this can be seen as a strength as the odds to attract good developers is probably higher with Rust than Java (flame war fuel here).
UI and Visualisation
Typescript/React/Redux is now one of the standard stacks in frontend those days. Unless 4-5 years ago when the JS frontend war was fierce with a new competitor every week, we believe the winners have emerged and that we won't see too much disruption in the few coming years (i.e., React, Angular and Vue.js have won).
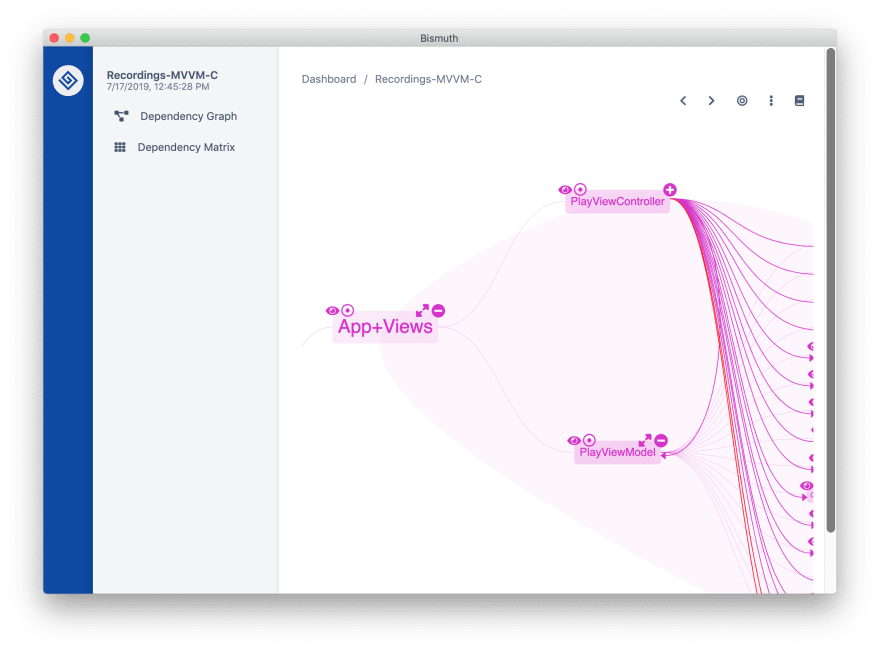
Our visualisations are built with D3, the de-facto standard for displaying visual data on the web and our GUI is built with Atlaskit.
We use this frontend stack both on the web and on our electron app. Electron can be really frustrating to work with at times but it is becoming ubiquitous on the desktop front (if God exists, she will destroy humanity when she sees how we waste our RAM).
Infrastructure
All this code sits into one monorepo. This is useful to keep track of everything in one place. On the negative side, it makes CI a bit harder as you have to detect which part of the app was affected. This might be alleviated by using Bazel to build every components of our systems but we are not there yet.
We deploy on AWS using Terraform. We had no experience either with AWS or Terraform but the documentation is good enough and it is quite easy to find support. Who doesn't have someone who knows AWS in their circle these days?
We use RabbitMQ for messaging between all our components. We're very far from reaching its limit and it serves us well so far.
Future
We don't know yet how the future will look like but we believe our stack is solid enough to withstand it. Time will tell ;)



Top comments (0)