I recently attended my first tech fair in Seattle, as I am approaching the end of my software engineering bootcamp at Flatiron School. One company there was utilizing GraphQL, a technology that I was unfamiliar with. Having used API calls for all of my various school projects, I decided to do a little research of my own into what tools GraphQL provided engineers such as myself.
So what is GraphQL? GraphQL is a powerful alternative to REST that was created to cope with the need for more flexibility and efficiency in client-server interaction GraphQL servers allow for declarative data fetching from a single endpoint. A user will be able to only fetch the specific data that they are looking for from an API. This fact alone was enough to get me interested enough to delve deeper, as I have spent many hours sifting through JSON objects to pull out the relevant data that I was looking for.
Facebook publicly presented GraphQL in 2015 to combat the server load of increased mobile device activity. Since a user can pick and choose what information is coming back from their API calls, GraphQL minimizes the data that is being sent over the network, thusly improving application responsiveness. Another reason why GraphQL was created was to increase development speed with the expectation that features would be more rapidly developed, as a GraphQL server only needs to expose a single endpoint from any API.
Below is a great example of GraphQL in action. In this example, a simple blogging app is being created.
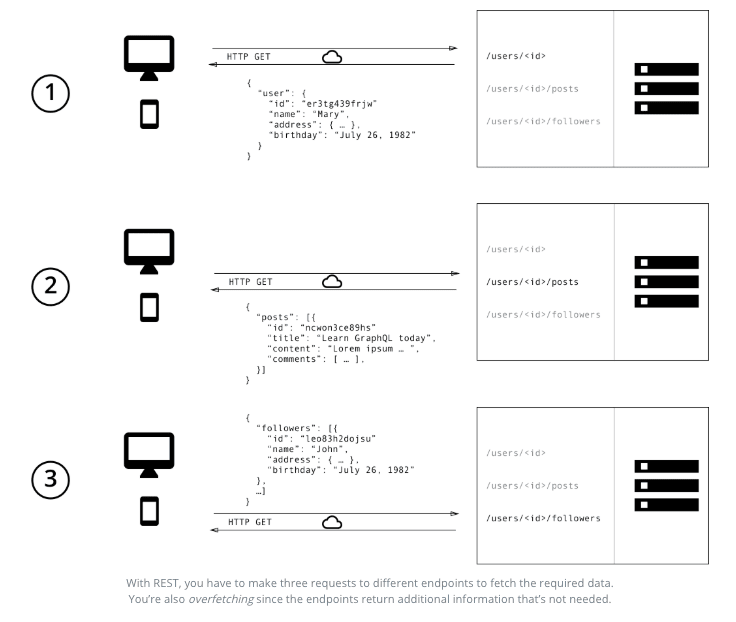
These are normal REST conventions. Each of the '/users/:id', '/users/:id/posts', and '/users/:id/followers' endpoints are queried to retrieve the relevant data that would be needed to create the application.
Utilizing GraphQL's declarative fetching, you can simply query one time for the exact information you're looking for, cutting down on time spent fishing through data and creating logic for multiple API calls.
GraphQL really is the better REST, and I'm excited to start utilizing the tools in my own projects. Happy coding!
RESOURCES





Top comments (0)