If we are searching for articles, watching tutorials, reading some documentation, searching for good memes, or just browsing on the web, you and I are spending time surfing the internet and browsers. Although over time I believe that most of internet web pages will have Dark Mode option, today there are a lot of sites that don't have it.
Fortunately, while that is happening, Dark Reader is here 💪.
🧐 What is it.
Dark Reader is an extension used to build a Dark mode on web pages, using the Google Chrome browser. Although I know there are many more extensions doing that, I think this one is very intuitive and practical. It's not necessary to configure many things, although if you wish, you can customize it.
⚙ How does it work.
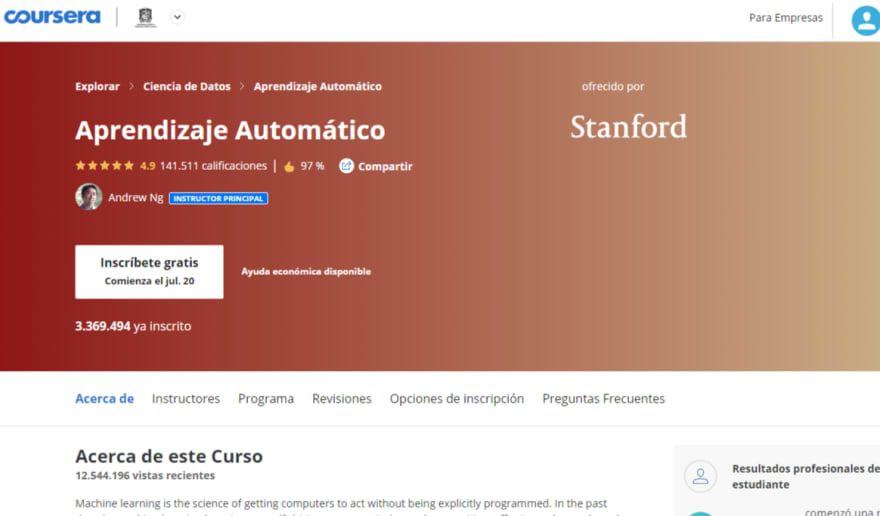
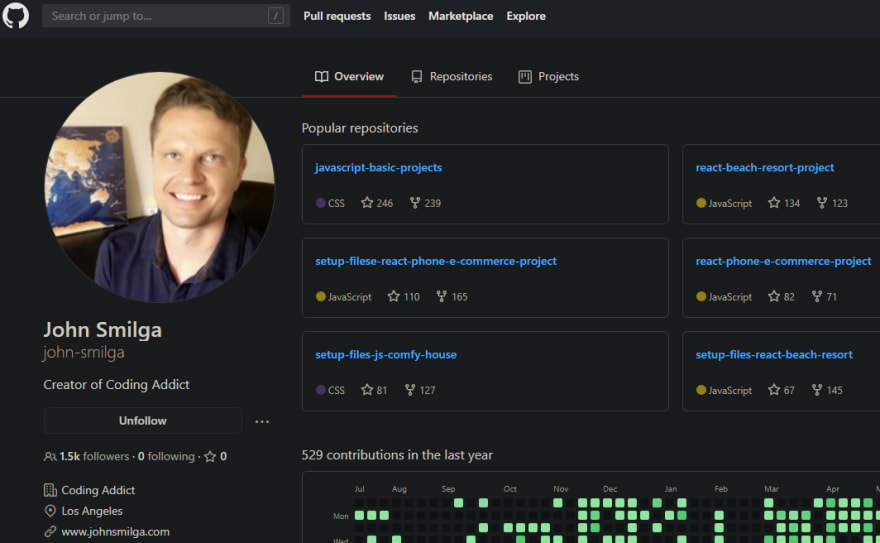
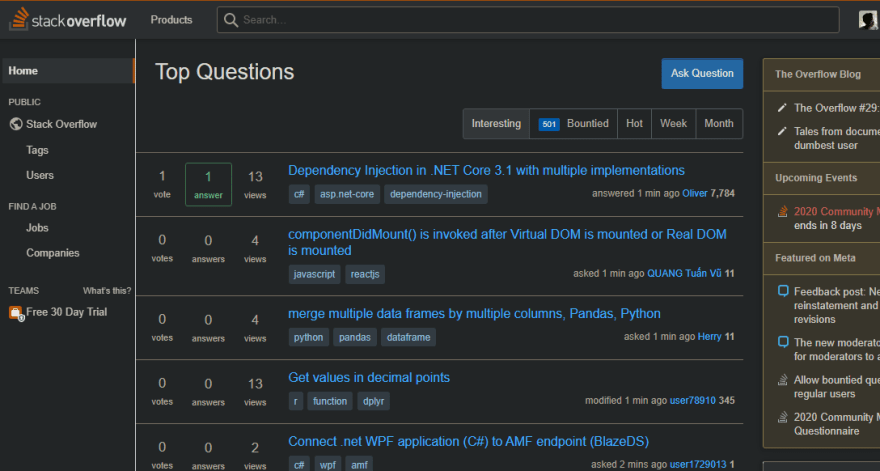
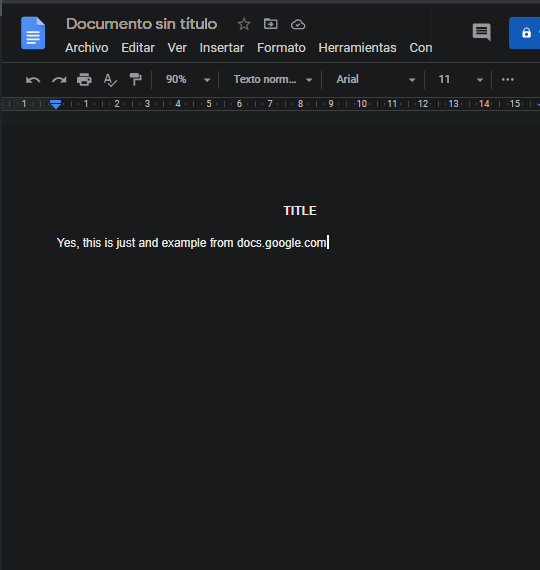
It implements a CSS code to invert website colors, and then get Dark Mode. You can see an example with Coursera.org.
✅ How to.
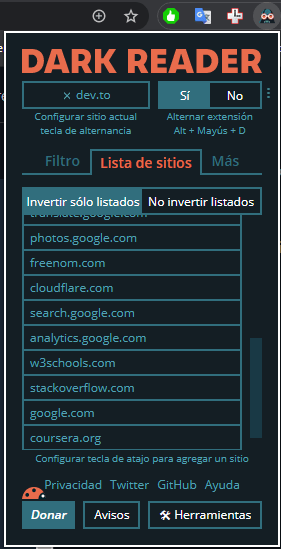
- After install the extension, you will see something like this:

You can change the default configuration, but that one is perfect for me.
- There is a list with specific sites to activate, or not, Dark Reader.

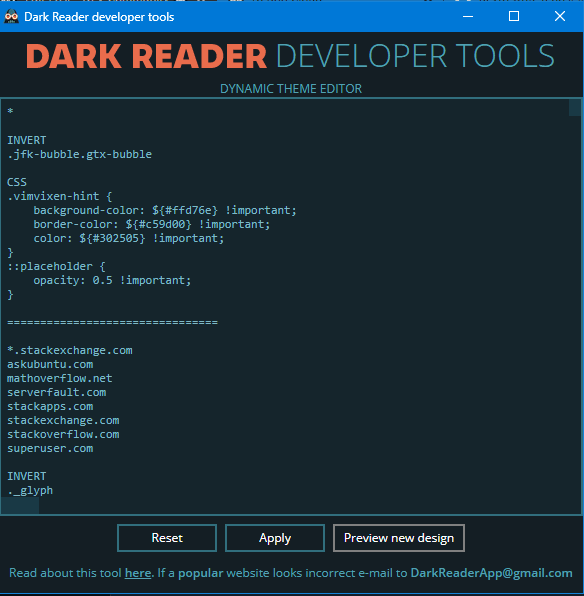
- If you want to change the CSS code, you can access to Developer Tools and enjoy:

⚠ Limitations.
1. PC Resources.
If you have a computer with poor RAM, or an old processor, probably this is not a good extension for you. But you can install it, and test how your PC runs... Anyway, you can always uninstall it.
2. Knowledge.
If you are someone who does not like complications or go beyond the basics, you will probably have the extension installed, and you will never use it.
3. Compatibility.
Right now, I haven't seen sites with problems with Dark Reader, however you and I know that all pages may not be compatible with the extension. We must always be careful with this.









Top comments (0)