With the popularity of smartphones and tablets continuing to increase, images that can be shown on a screen of any size are becoming more common.
Scalable Vector Graphics, or SVG, is the way these images are rendered. SVG is simply an XML description of an image, that the application you are using interprets to display the image on your device in whatever resolution your screen is.
As SVG images gain popularity and acceptance with major browsers and web applications, we have began to see SVGs being used for things ranging from standard images to responsive logos and animated drawings. This makes web browsing much more fun and intuitive no matter what kind of device you use.
The collection of SVG tutorials below should inform you of the latest trends and give you a general understanding of how SVGs are created. SVG use is a growing trend in the world of web design, so its something that you will need to know for the future.
MDN SVG Tutorial
Using SVG
Why Aren’t You Using SVG?
An introduction to SVG animation
How to Build a Page Scroll Progress Indicator With jQuery and SVG
Page Loading Effects
A Look into: Scalable Vector Graphics (SVG)
A Primer to Front-end SVG Hacking
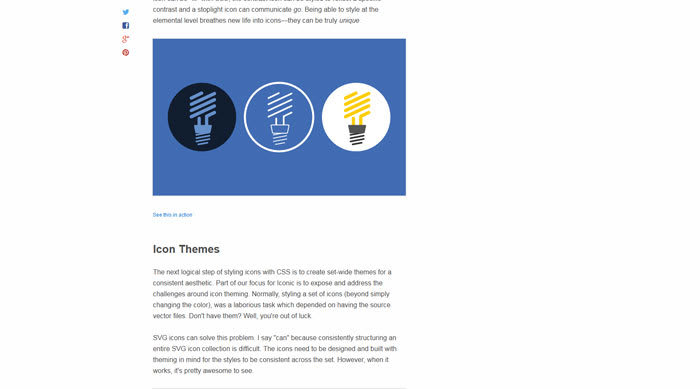
Manipulating SVG Icons With Simple CSS
How to Create a Circular Progress Button
Interactive Infographic with SVG and CSS Animations
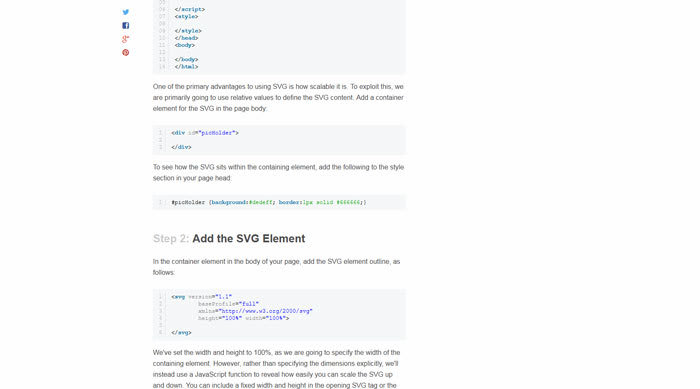
Resolution Independence With SVG
Exporting SVG for the web with Adobe Illustrator CC
Ways to embed a Clickable SVG-Logo into Your Website
Using Inline SVGs With HTML5
Mastering SVG use for a retina web, fallbacks with PNG script
How to Convert an EPS Logo to an SVG You Can Use on the Web
SVG Path Animation with jQuery and Illustrator
My SVG workflow, from awkward to simple
If you liked this article, you should check out these as well:






















Top comments (0)