We were working on the React App (build using Create React App) and bundling the same with Webpack. Initially, the app size was smaller with less than 30 components and things were going pretty well. But working over a year, components are increased to more than 100. And suddenly things started slowing down! The bundle size is increased tremendously and the app started getting slower. So we needed help here and React Loadable.
What is React Loadable?
React Loadable is a small library that makes component-centric code splitting incredibly easy in ReactJS.
Loadable is a higher-order component (In React terms, higher-order component is a function which creates another component) which lets you dynamically load any module before rendering it into your app.
What is Code Splitting?
Code-splitting is the process of splitting the large webpack bundle into multiple smaller bundle(chunks) of the app.
Consider the following structure of the web app.
App
-
Component A
- Sub component A1
- Sub component A2
- Sub component A3
-
Component B
- Sub component B1
- Sub component B2
-
Component C
- Sub component C1
- Sub component C2
Webpack will load all the components together in one main.js file. We want the components to be loaded in smaller bundles (chunks). Let’s see the following comparison.
Left part of the image (red one) - It is one large webpack bundle. All the react components are loaded as one large bundle.
Right part of the image (green one) - Is the Component-based splitting. All the components are loaded on demand independently in smaller chunks!
a. Without React Loadable
One large main.js file whole application in one large bundle
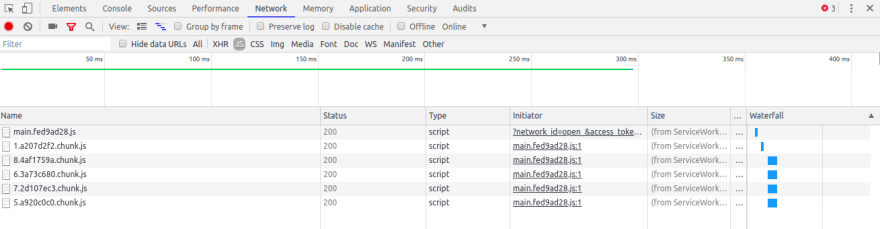
b. With React Loable
Loading the components in chunks! Hence loading the components asynchronously with decreased load times.
Route-based splitting vs. Component-based splitting
1. Route based splitting (red one)
Based on the route you can load your components lazily. This might work well for the small app with fewer components. But consider a scenario where you have implemented different tabs (consider 3 tabs) on a route. Why should we load the contents of tab 3 which has heavy computation logic when the user is at tab 1.The user might never go tab 3.
Or consider tab 1 has 5 components in it. But we can delay the loading of components 3 to 5 as they are of less priority as compared to component 1 and 2 which the user will view first.
This scenario leads us to Component-based splitting.
2. Component-based splitting (green one)
The component-based splitting allows the components to be loaded asynchronously.
React Loadable also has the capability to load components delayed (for ex. Load component after 500 ms). This gives lots of power to your React app by delaying the application load and decreasing the page load time.
The component will not be loaded in the DOM until and unless really needed! And also this integration with your React app is super-duper easy!
Read Also - Top Libraries to use with Advanced React JS Applications!
React Loadable in Action
Consider the following example of your component!
You can now lazily load the React component on demand by changing only a few lines of code. See below
Woohoo! That’s so simple! Here Loadable has two props
Loader - Here you need to give the path of the component that you want to load asynchronously.
Loading - Here you need to give your loading overlay or loading icon or loading component that wish to show while the component loads!
Also, there are some cool props that you must use to create a meaningful loading component!
a. props.error
If there is an error while loading the component you will get an Error object. If there is no error this prop will be null. So you can give retry button here (see above) so a user can reload the component. Very cool!
b. props.timedOut
You can also set the timeout option (15 seconds in our example) in Loadable. So we will receive timedOut as true if the loading time takes more than the time specified in the timeout option.
c. props.pastDelay
You can also set the delay option (0.3 seconds in our example) in Loadable. After this time our component will start loading. Sometimes useful to delay the loading of the low priority components!
Here are the API Docs for React Loadable. Do experiment with it and make your React application smooth and crazy!
Lol...That's it! Thanks for reading!








Top comments (0)